足立区でホームページ制作・管理なら デザインオフィスすぴか へどうぞ SEO対策もお任せください!
足立区でホームページ制作・管理なら デザインオフィスすぴか へどうぞ SEO対策もお任せください!
動画の力で既存のデザインがパワーアップ!

ホームページや宣伝動画など、一枚絵のイラストを使用する機会は多いと思います。静止画のイラストも素敵ですが、場合によってはこのイラストが動いたならもっと良いのに…というタイミングもあるでしょう。
実は手元にイラストが1枚あれば、アニメーション動画は作れてしまいます。実際に動く一枚絵を見てみましょう。

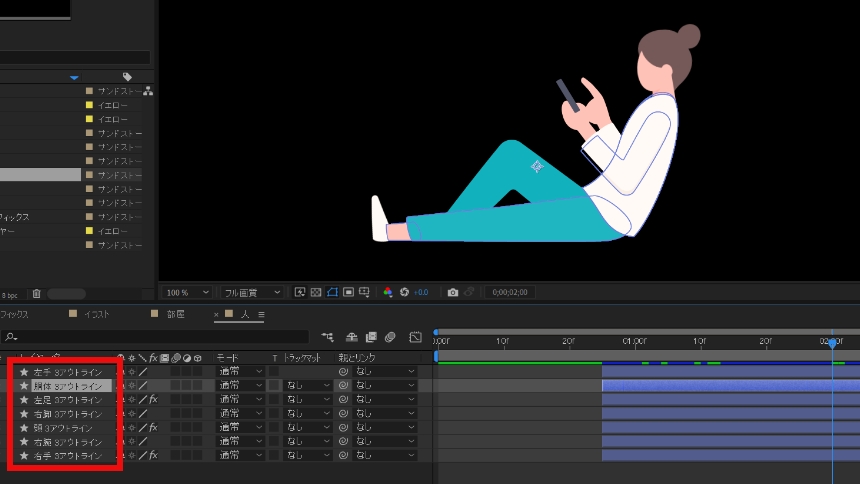
Before
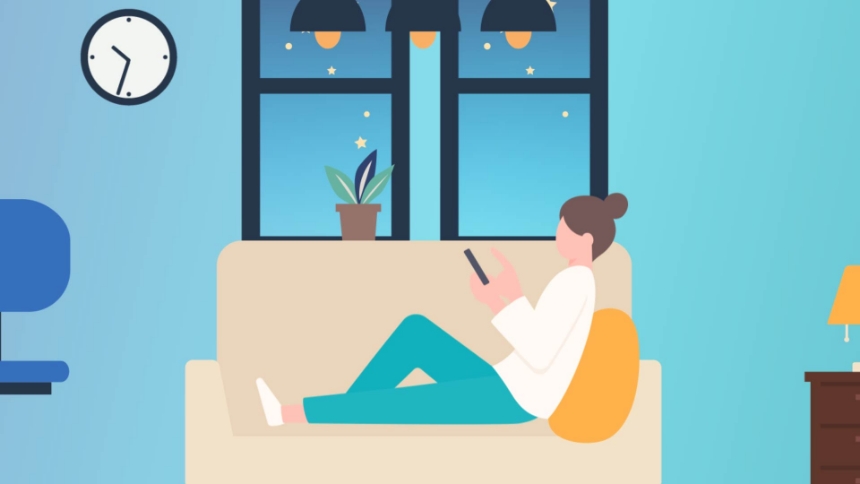
After
一枚絵を動かすために、あちらこちらを細かくパーツ分けしてあります。動かしたい部位を一つ一つパーツ分けしておくことで、一枚絵だけでアニメーションのように動かせるようになるのです。
例えば作例内の人物の場合は「頭(首含む)」「右手(奥側の手)」「左足(手前側の足)」を、パーツ分けして動かしています。時計は「時計本体」「短針」「長針」で分けています。
動かしても違和感がないように丁寧にパーツ分けすることが、一枚絵を動かすときに大事なポイントとなります。

シンプルな絵柄の一枚絵だと、パーツ分けして動かしただけでは物足りなさが残ってしまうことがあります。そんなときは画面全体を大胆に動かしてみましょう。
例えば作例では、人物に向かって画面全体がズームインしています。更にズームインの速度に緩急をつけて、躍動感を持たせてみました。他にも画面を左から右へスライドさせたり、拡大した状態からズームアウトしてイラスト全体が見えるようにするのも良いでしょう。
画面全体の大きな動きとパーツ毎の小さな動きを組み合わせることで、たった一枚のイラストがとても賑やかなものに変わります。

凝ったイラストがなくても、シェイプと文字があれば十分に目を惹く動画が作れます。シンプルながらも躍動感のある動きで印象に残りやすいこれらの動画は、YouTubeのオープニング映像やPR動画などの動画広告によく用いられています。

Before
After
陰影もドロップシャドウもない平面的な絵柄でも、動かし方を工夫することで半立体的な見せ方をすることができます。
作例では黄色・オレンジ・水色・グレーのシェイプの間を潜り抜けるような動かし方にしてみました。目の前に迫りながらフレームアウトしていくシェイプと、少しだけサイズが大きくなるグレー背景を組み合わせることで空間を表現し、更にシェイプの弾けるような躍動感ある動きが際立つようにしています。

モーショングラフィックスはシーンとシーンを繋げるための「画面切り替え」の動きとしても活躍します。シーン同士をただ繋げるだけでも問題はないのですが、そこにモーショングラフィックスを追加することで次のシーンに対する"フリ"を演出することができます。
例えば先程の作例に画面切り替えの演出を追加してみましょう。最初の作例の状態から変えた部分は、中央の水色シェイプの動き方と文字が現れる動きを追加したことだけです。しかし随分と印象が変わったことが分かります。