足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
すぴかが制作でこだわったポイントを
図解で解説します!
デザインオフィスすぴかでは、1つ1つのWEB制作にこだわりを持って取り組んでいます。ただWEBサイトを提供するだけではなく、お客様が前に進むお手伝いをすることがすぴかのモットーだからです。
このページでは、そんな弊所のこだわりをWEBサイトごと・部分ごとに分けて解説していきます。
1996年に公開されたSF映画「スクリーマーズ」の公開25周年と、国内初Blu-ray発売を告知するWEBサイトです。
今回のこだわりはとにかく「Blu-ray発売を待っていたファンの方に喜んでもらうこと」。
迫力のある写真を多く使用し、発売までワクワクして待てる様なサイトを目指しました。

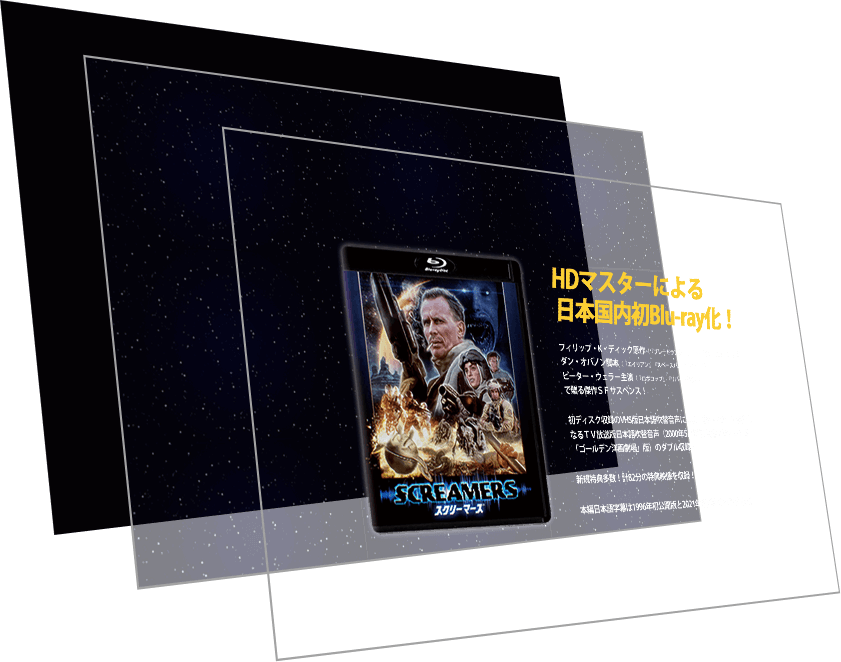
今回は映画の舞台が地球外の惑星ということで、広大な宇宙空間を背景に再現しました。 背景とコンテンツ部分を切り離して動かすことによって奥行きができ、より立体的なデザインとなっています。
画像やテキストが浮いて見えるので、無重力のように見えるのもポイントです!

MVはインパクトの強い写真を大きく用いて、印象に残りやすい様にしています。
また、タイトルの「スクリーマーズ」には鋭く叫ぶ人、鋭い音を出すものという意味があるので、ロゴを口元に配置し、叫んでいる風にしています。
PC版ではロゴやテキストがカーソルに合わせてゆらゆら揺れる様になっており、SFホラー特有の不安やドキドキ感を演出しています。

今回のこのWEBサイトのメイン情報である「HDマスターによる日本国内初Blu-ray化!」を大きく伝えています。
また、今回パッケージを新しくデザインしたとのことだったので、画像も大きく載せています。


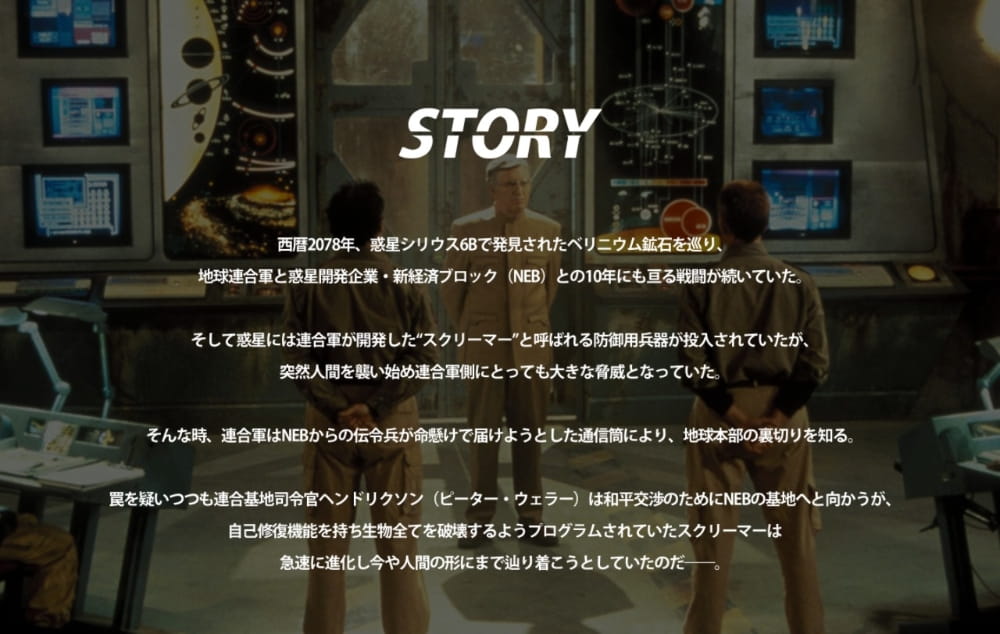
各セクションの見出しが縦2つに切断されていますが、これは劇中で登場する、鋭い刃物をもつ殺戮兵器を連想してデザインしました。
ファンの方が「あっ!」となってくれていたら嬉しいです。
背景には劇中シーンを大きく配置して、映画の内容への興味が湧く様にしました。

キャストの写真はHDマスターされた映像から抽出したので、とても綺麗な仕上がりになっています。
ファンの方にも「すごく綺麗になってる!」と思っていただけるポイントになりました。
また、吹き替えの声優がVHS版と「ゴールデン洋画劇場」版の2パターン収録とのことだったので、その旨も記載しました。


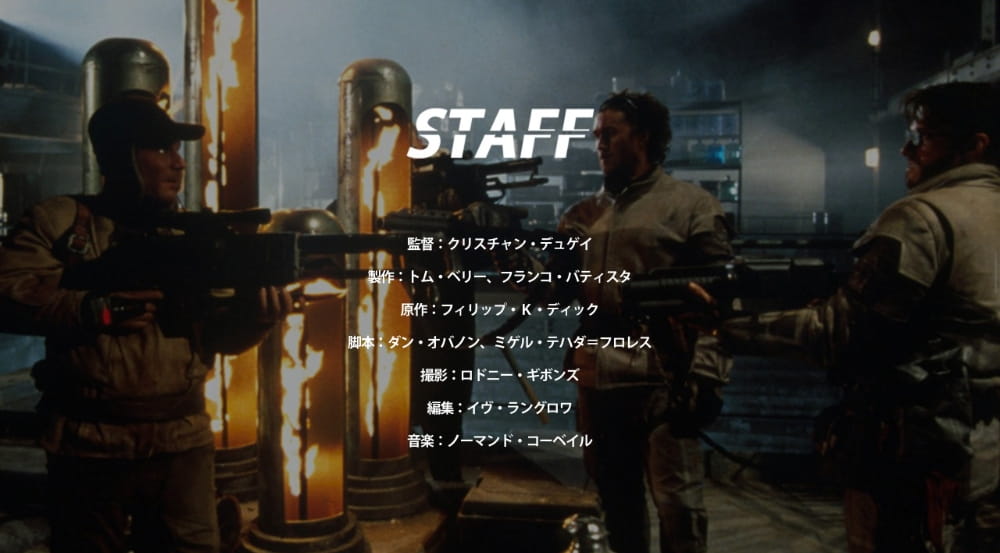
テキスト量が少ない部分も写真大きく使うことでギャラリーの様な効果を発揮します。
スタッフ欄の下にも画像を幅いっぱいに配置し、迫力と臨場感を演出しました。

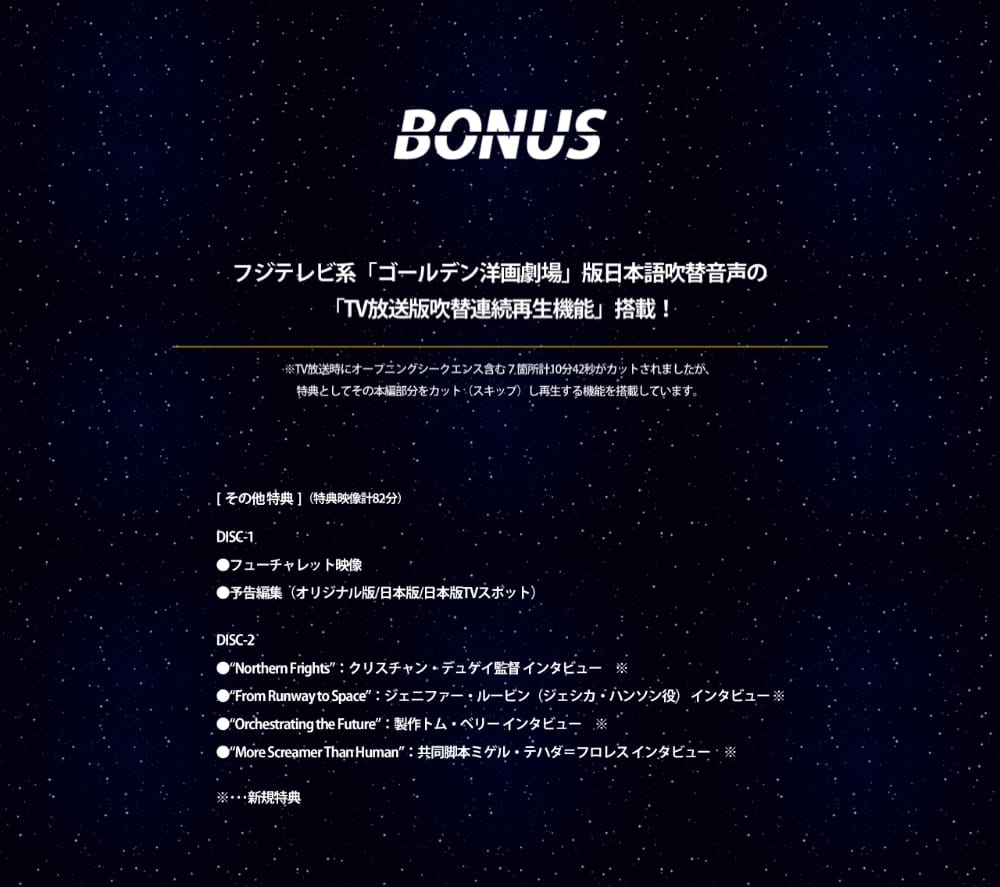
「TV放送版吹替連続再生機能」がついているDVDやBlu-rayは珍しいです。
この特典を目立たせるため、文字を大きくしています。
「伝えたい部分」を明確化するために、商品やサービスを理解することもデザインにおける大事な要素です。

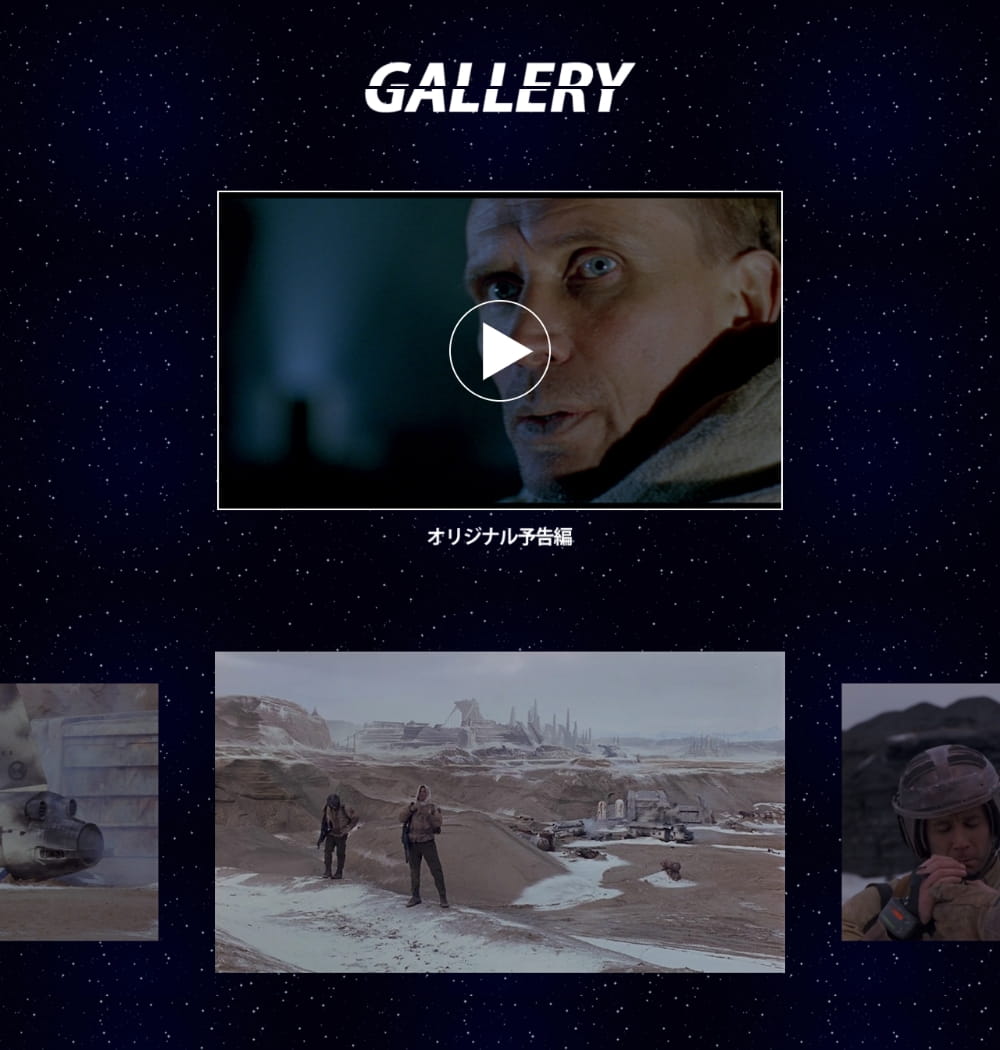
オリジナル予告動画と画像スライダーを用いて、映画の情報を盛り沢山に詰め込みました。
スライダーの写真の枚数はなんと40枚!
綺麗になった劇中シーンをたっぷり公開しています。


テキスト量の多い部分なので、読みやすさに注意してデザインしています。
「VHS風アウターケース」は初回版限定の特典なので、目立つ様に配置しました。背景が白色の画像から、製品部分のみを切り出して使用しています。
そのままでは使いづらい素材も、加工することで映えるデザインの一部となります!
いかがでしたでしょうか?
「スクリーマーズ」は映画(メディア)のWEBサイトということで、写真をこれもでもか!というほど使用した豪華なサイトになりました!素敵なサイトに仕上がったと感じています。
デザインオフィスすぴかでは、お客様の要望に合わせたWEBサイトをこだわりを持って制作させていただきます。
「ホームページが欲しいけど何から準備したら良いか分からない」、「ホームページはあるけど更新できる人が社内にいない」など、お困りのことがありましたらぜひご相談ください。

株式会社然は、左官、タイル、内装工事一式を行う会社です。顧客の「こんな風にしたい」という要望に合わせて、ゼロから空間を創りあげていきます。
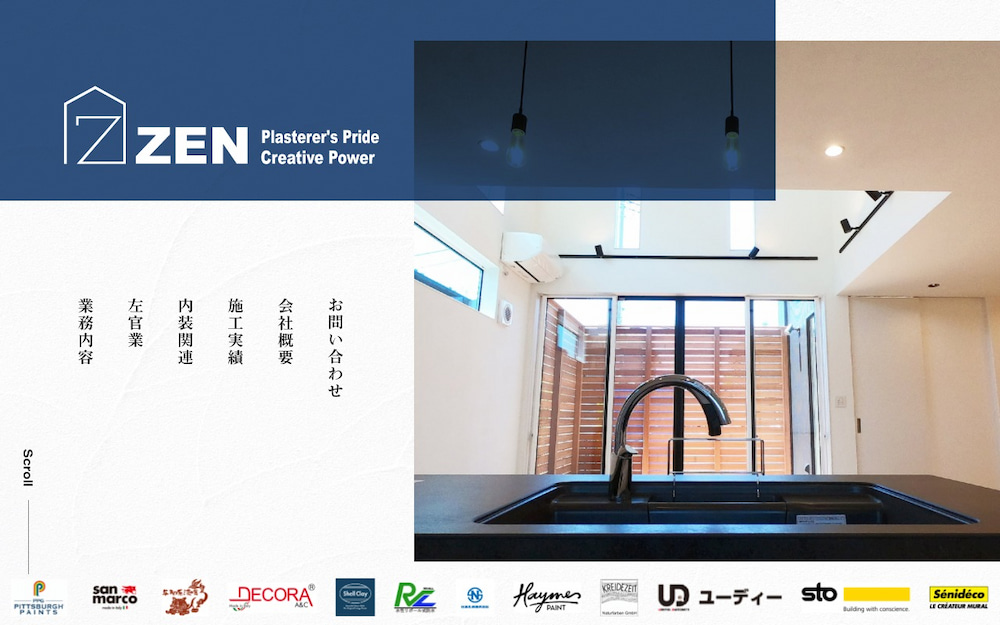
今回WEBサイト制作において注目したのは、そのデザイン性の高さ。施工事例が美しく伝わるデザインを目指しました。
メインカラーの濃紺色はお客様の倉庫の色と揃えたものです。倉庫がご近所さんに評判が良いとのことだったので、サイトでも挿し色に採用しました。

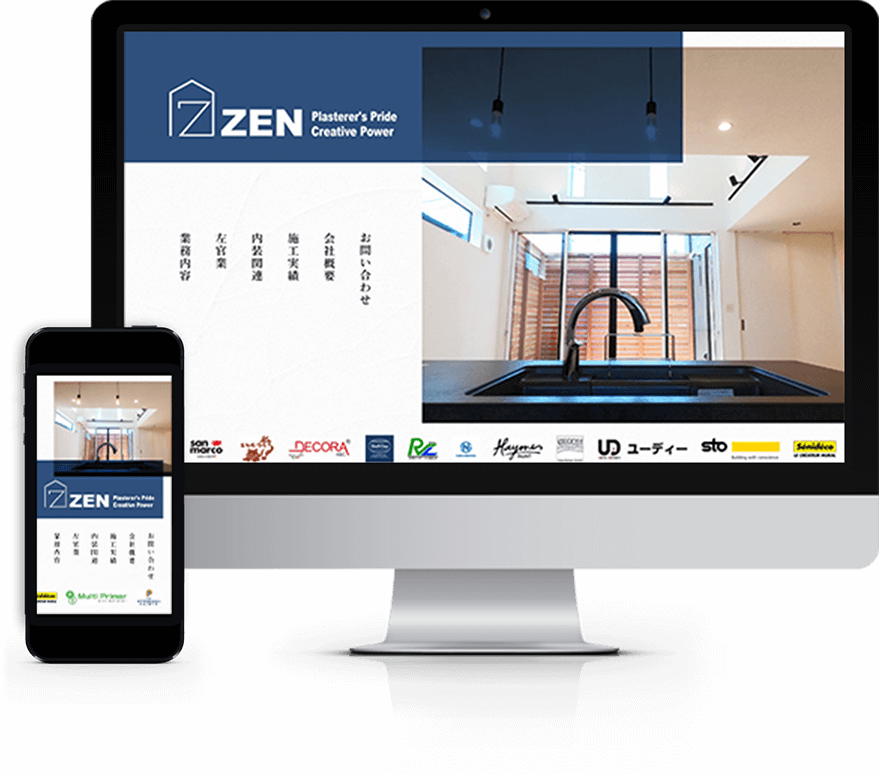
取り扱いしているメーカー数が多いという魅力を、トップページで表現しています。
横へ自動スクロールするので、「数が増えるたびにデザインを調整しないといけない…」といった手間がかかりません。
また、動いているパーツは目を引くので、サイト全体に躍動感をだしつつ、的確にユーザーへ強みをアピールすることができます。

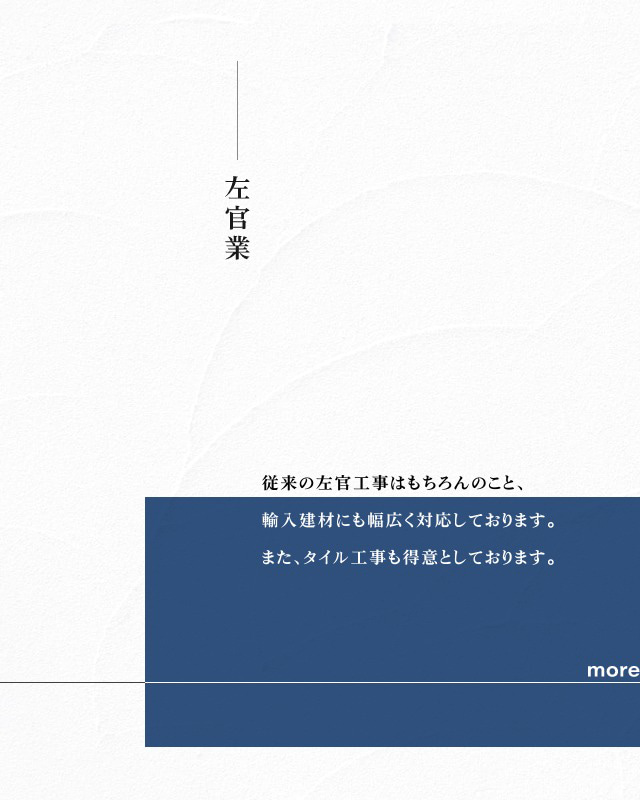
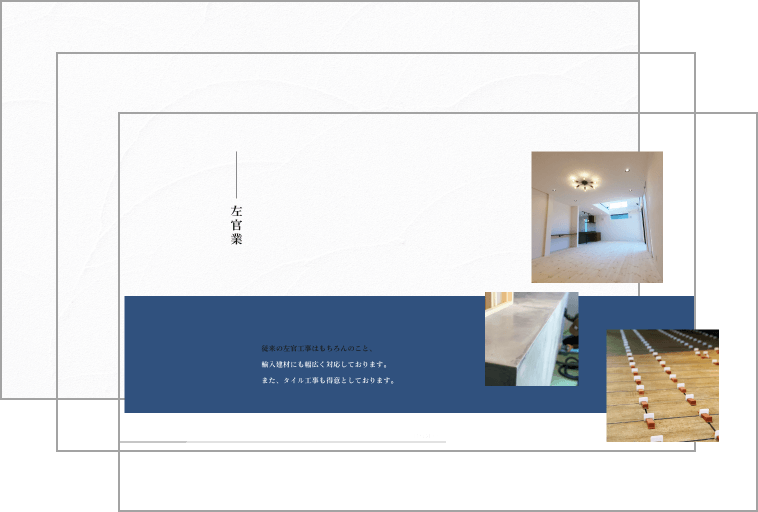
背景には左官職人の仕事の1つである漆喰の壁を採用しています。背景はサイトのメイン部分ではないですが、一手間加えることでサイト全体のイメージががらりと変わります。今回は職人の丁寧な仕事を連想させる演出にもなっています。
また、テキストも縦書きと横書きを併せて使用したり、背景に濃紺色がある時だけ白文字にしたりと、単調にならない工夫がしてあります。

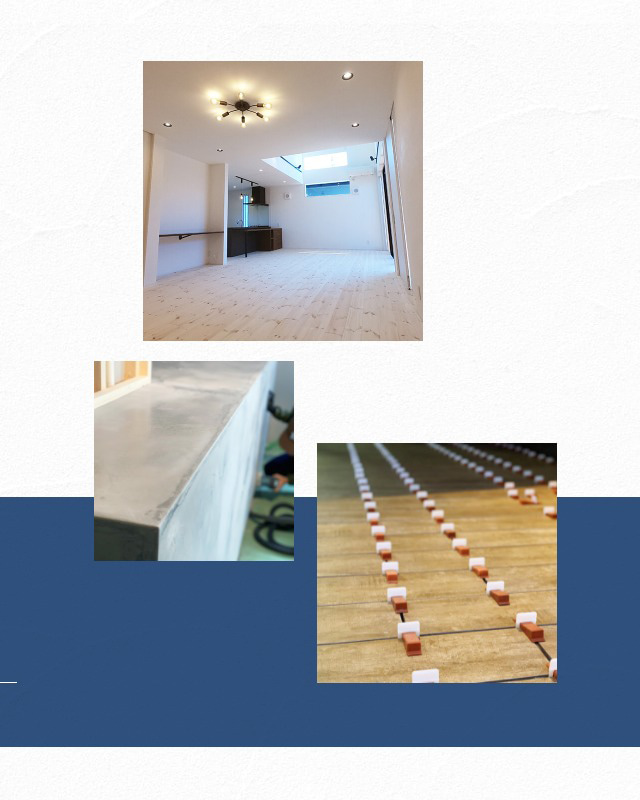
漆喰の壁の背景、濃紺色の背景、写真の3つの要素を重ねて奥行きを演出しています。写真の大きさが異なるのも、より立体的に見えるポイントです。

いかがでしたでしょうか?
株式会社然は、細かいこだわりを詰め込んだ、シンプルながら美しいサイトになりました。丁寧にデザインされたWEBサイトはそのまま信頼につながります。コーポレートサイトらしい安定感と左官業のデザイン性が合わさった素敵なサイトになったと感じています。
デザインオフィスすぴかでは、お客様の要望に合わせたWEBサイトをこだわりを持って制作させていただきます。
「ホームページが欲しいけど何から準備したら良いか分からない」、「ホームページはあるけど更新できる人が社内にいない」など、お困りのことがありましたらぜひご相談ください。

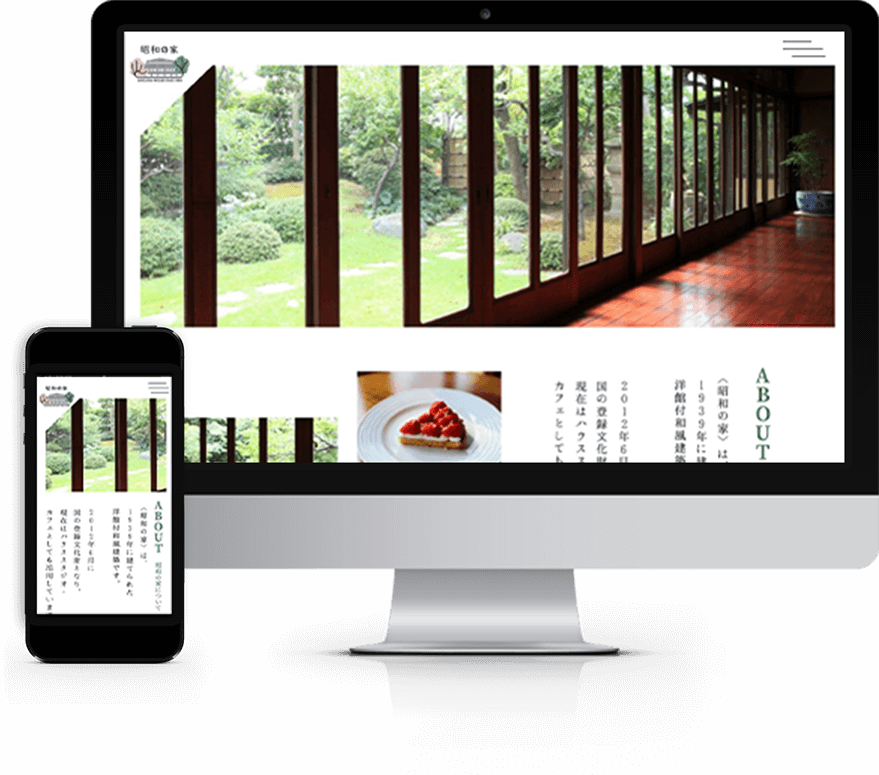
昭和の家は1939年に建てられた洋館付和風建築で、2012年6月に国の登録文化財に登録されています。
縁側とそこから見える庭の景色が大変美しく、それを活かして撮影スタジオとカフェを経営しています。
今回サイト制作でこだわったのは、サイトの「わかりやすさ」。1つの建物で2種類の業態を展開しているため、情報をきちんと整理しないと混乱が生まれてしまいます。見る側も更新する側も使いやすい、そんなサイトを目指しました。
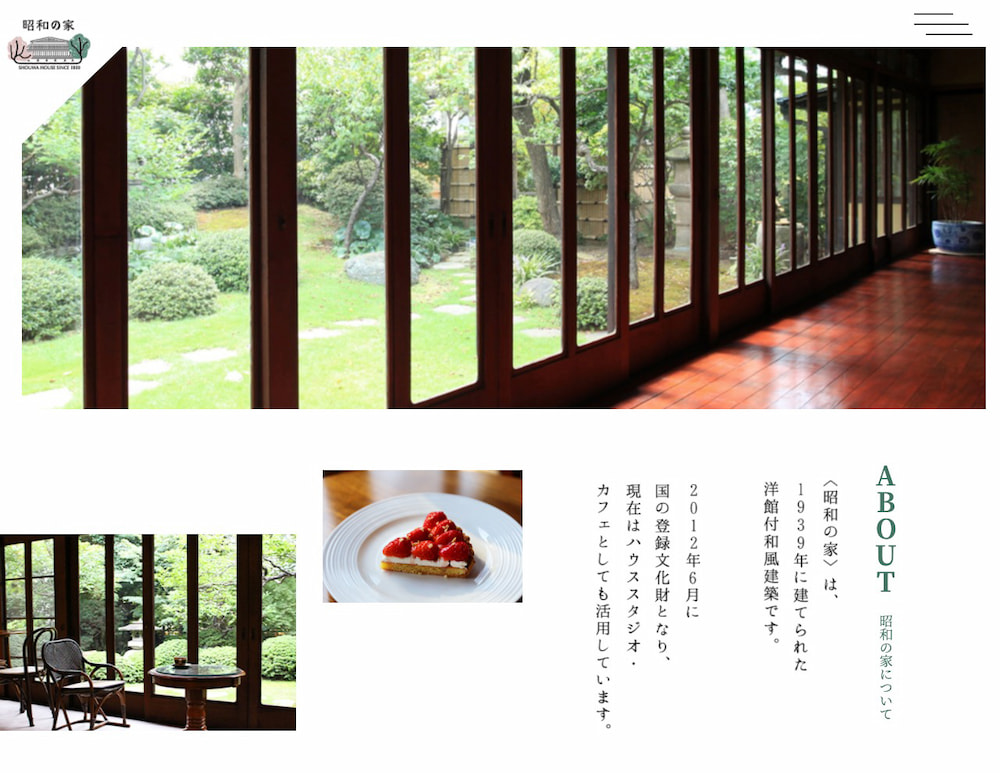
縁側をはじめ、建物内や庭の美しさが最大の魅力なので一番最初に目に入る部分で大きくアピールしています。スライダーは、切り替えをゆっくりフェードイン・アウトするようにしているので、昭和の家らしい素朴で優しい雰囲気のFVとなっています。
※FV(ファーストビュー):WEBサイトを開いた時に最初に見える範囲。

サイトデザインにおいてフォント選びはとても重要です。フォントの種類や縦・横など配置の違いでデザインの雰囲気が大きく変わります。今回は、昭和の家が昔ながらの建築技術で造られていることや、落ち着いた時間を過ごせることを表現するために、明朝体を縦書きで採用しました。

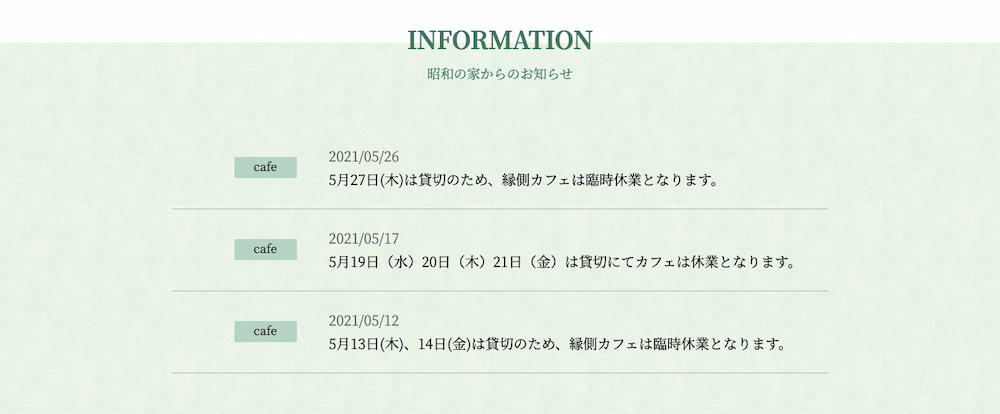
昭和の家は撮影スタジオ、カフェ経営の他にも臨時でイベントを開催しています。また、もっと事務的なお知らせを告知する場合もありました。そこで、お知らせは一箇所で完結しつつ、カテゴリのタグをつけて「何のお知らせか」を瞬時に判断できる様にしました。色もぞれぞれで分け、感覚的に伝わる様にしています。
また、更新する側もボタンを1つチェックするだけでカテゴリを選べる様にシステムを構築しています。


撮影スタジオ、カフェの各詳細ページへの入り口はアイコンを用いて情報を視覚化しています。テキストだけでなくアイコンを使用することで、情報の伝達率が格段にあがり、誤操作や誤認識が減ります。今回はターゲットが「撮影スタジオとしての昭和の家を知りたいユーザー」と「カフェとしての昭和の家を知りたいユーザー」の2タイプなので、この違いを分かりやすくデザインしました。
いかがでしたでしょうか?
昭和の家は、ユーザーと管理者にとにかく「使いやすい・分かりやすい」ようにシステムも含めてデザインしました。インパクトのあるデザインはもちろん大事ですが、WEBサイトとして長く運用していく以上、的確に情報を伝えられることが大前提です。今回は建物の魅力とサイトの機能性がマッチした素敵なサイトに仕上がりました。
デザインオフィスすぴかでは、お客様の要望に合わせたWEBサイトをこだわりを持って制作させていただきます。
「ホームページが欲しいけど何から準備したら良いか分からない」、「ホームページはあるけど更新できる人が社内にいない」など、お困りのことがありましたらぜひご相談ください。

オレキャラは、顔写真をイラストに変換し、オリジナルのラバーストラップを作るサービスです。大事な思い出の写真をグッズにして手元に残せるというのが最大の魅力で、記念品やプレゼントとして人気が高いです。
今回のサイト制作でのこだわりは「賑やかで親しみやすい」サイトであること。細かい部分にまで「動き」を仕込んで、ユーザーが「なんだか面白い!」と思えるデザインを目指しました。
一般的に動画や写真のスライダー等をMVに使用するサイトが多いですが、文字だけでも映えるデザインを作ることができます!今回はポップなイメージのフォントを採用して親しみやすい雰囲気にしました。
また、「動き」も仕込んでおり、タイトルの周りの吹き出しが動いたり、背景の水玉が下から浮かんできたり…。ファーストインパクト大の賑やかなMVにしました。
※MV(メインビジュアル):WEBサイトの上部にあるサイトの顔となる部分。
注文から3週間ほどで納品できるという魅力をアピールするため、トラックのイラストを用いて情報を表現しています。このトラックは右側から走らせて、必ずユーザーの目に止まる様にしました。ブレーキをかけた時の細かい動きも再現しています!
また、日付の部分は「閲覧日 + 指定した日数」の日付を自動取得するようにシステムを構築しているので、毎日手動で更新する必要はありません。もちろん、指定の日数を変更することも可能です。

見出しにあたる部分は、厚めの縁と輪をつけて、商品であるラバーストラップ風にしています。デザインテンプレートを使用しないからこそ生まれるオリジナルのパーツです。
スライド部分のタグもラバーストラップ風のデザインにしました。このタグは内容がスライドした時に、スライドした方向に傾くようになっています。派手な演出ではないですが、ユーザーに「あれ?動いた?」と思ってもらえることで、ぐっと印象に残りやすくなります。

いかがでしたでしょうか?
オレキャラは構成こそシンプルながら「動き」を多く取り入れたことで、とても賑やかなサイトになりました。フォントや画像の印象も相まって、ユーザーに親しみやすい、ポップでキャッチーなサイトになったと感じています。ぜひ、オレキャラのサイトで実際に動きを見てみてくださいね!
デザインオフィスすぴかでは、お客様の要望に合わせたWEBサイトをこだわりを持って制作させていただきます。
「ホームページが欲しいけど何から準備したら良いか分からない」、「ホームページはあるけど更新できる人が社内にいない」など、お困りのことがありましたらぜひご相談ください。
