足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
実際にデザインしながら
Adobe XDの使い方を解説します。


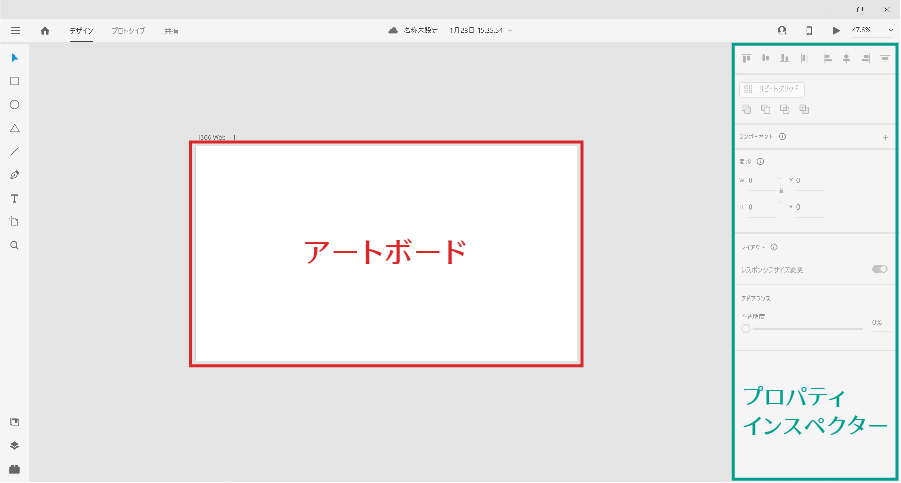
アートボードとはグラフィックデザインで言うところの紙、WEBデザインで言うところのWEBページそのものにあたる土台のようなものです。
ポスターをデザインするとき、それを印刷する紙のサイズを考えて文字や写真の配置を考えなければいけませんよね。WEBページの場合は閲覧する画面のサイズがあります。デザインをスムーズに進めていくためにも、制作物に適したアートボードの設定を行いましょう。
まずは新規アートボードを作成してみましょう。左側にあるツールバー内の虫眼鏡アイコンの1個上にある「アートボードツール」をクリックします。そしてプロパティインスペクターに表示される一覧から制作物のサイズに合ったものを選びましょう。他にもアートボードツールを選択中にペーストボード上でドラッグすることでもアートボードを作成できます。
アートボードの左上に表示されるテキストはアートボード名です。アートボード名をダブルクリックすると編集することができるようになるので、自分が分かりやすい名前に変更しましょう。
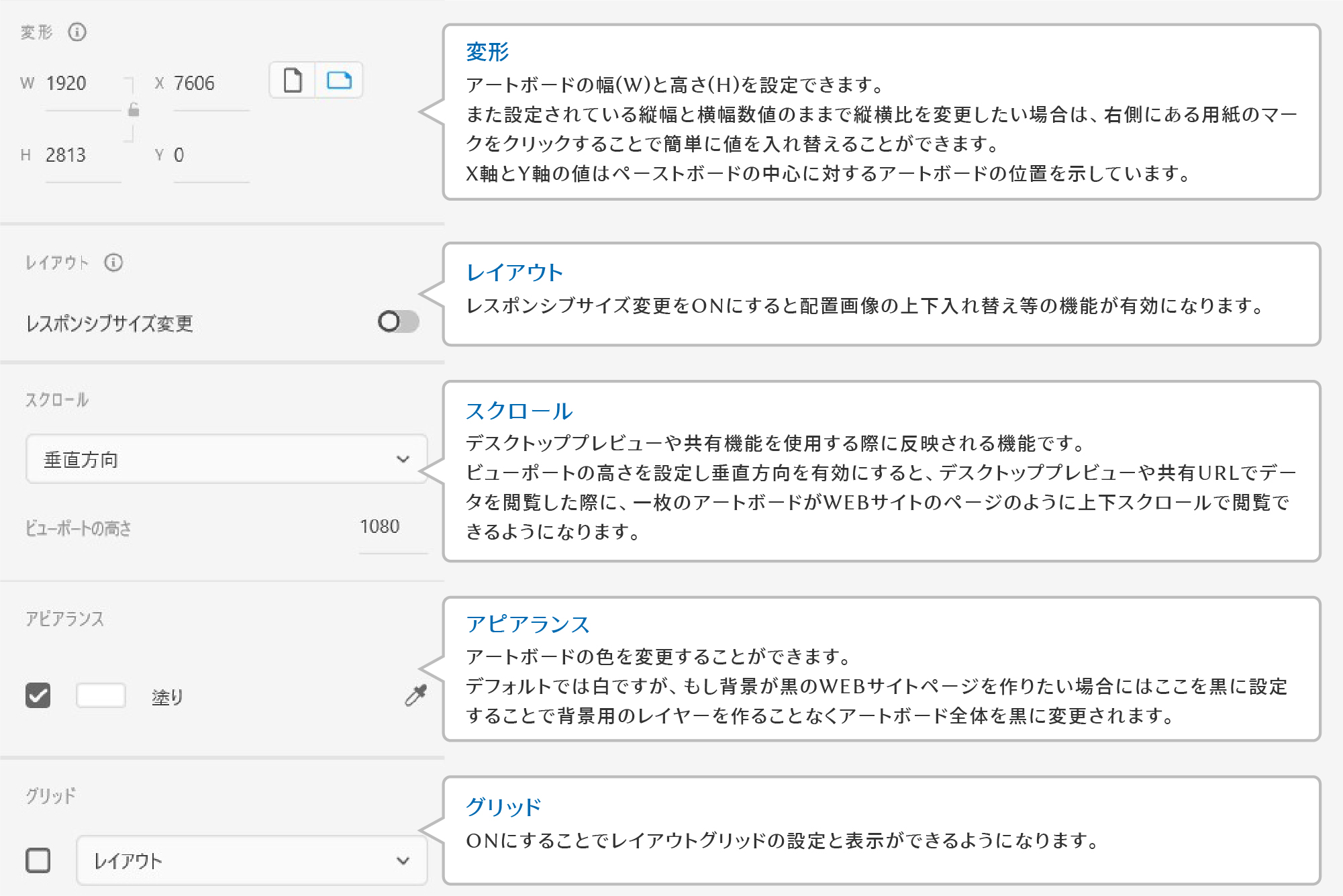
アートボードを作った後にサイズの変更がしたい場合は対象のアートボードをダブルクリックまたはアートボード名をクリックしてプロパティインスペクターの変形に数値を入力するか、アートボードの周囲に8つある〇の1つを掴んでドラッグしてください。
以下でプロパティインスペクターに表示されるアートボード関係の機能についてざっくり紹介します。

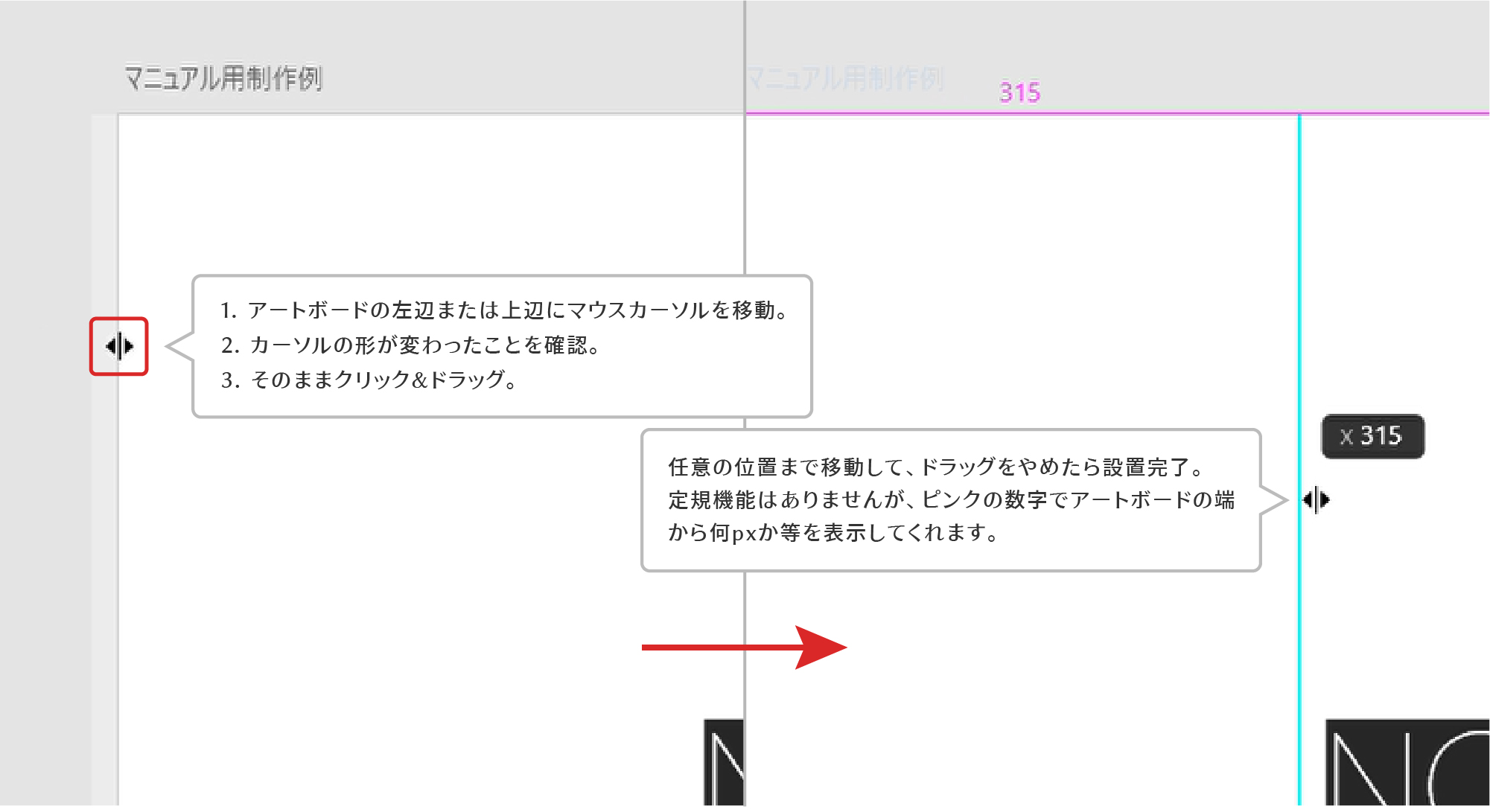
またXDにはPhotoshopやillustratorのような定規の機能がないため、ガイド線の出し方も異なります。
ガイド線を引きたい場合は、まずアートボードの左辺または上辺にマウスカーソルを合わせてカーソルの形が変化したことを確認します。そこから任意の場所までドラッグするとガイド線が現れます。右辺と下辺ではガイド線が現れないので注意しましょう。


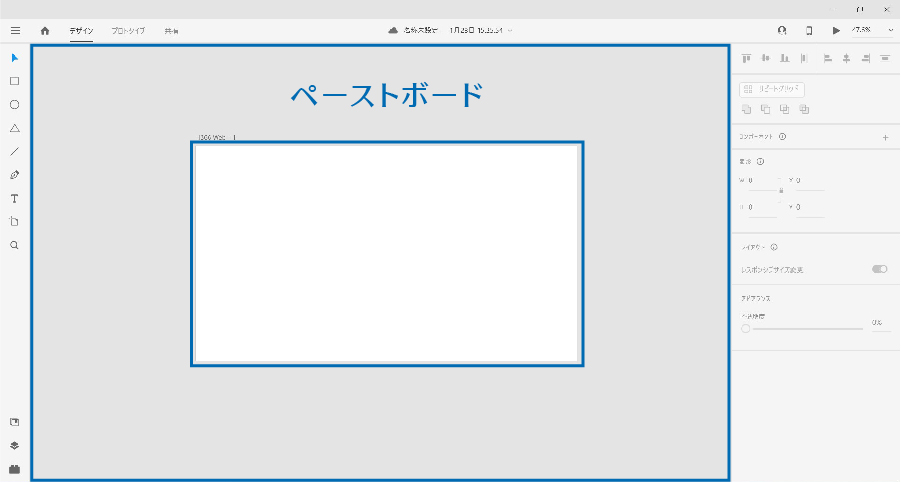
アートボードが紙ならば、ペーストボードは作業机のような役割の場所です。ペーストボード上に置かれたシェイプやテキスト、画像はアートボード内に一切影響しません。
つまり、入れようかどうか迷っている画像をペーストボード上に置いたまま、アートボードをjpg等で書き出してもその画像は表示されないのです。まさに作業机のように、色々なものを一時置きしておける便利な場所になります。
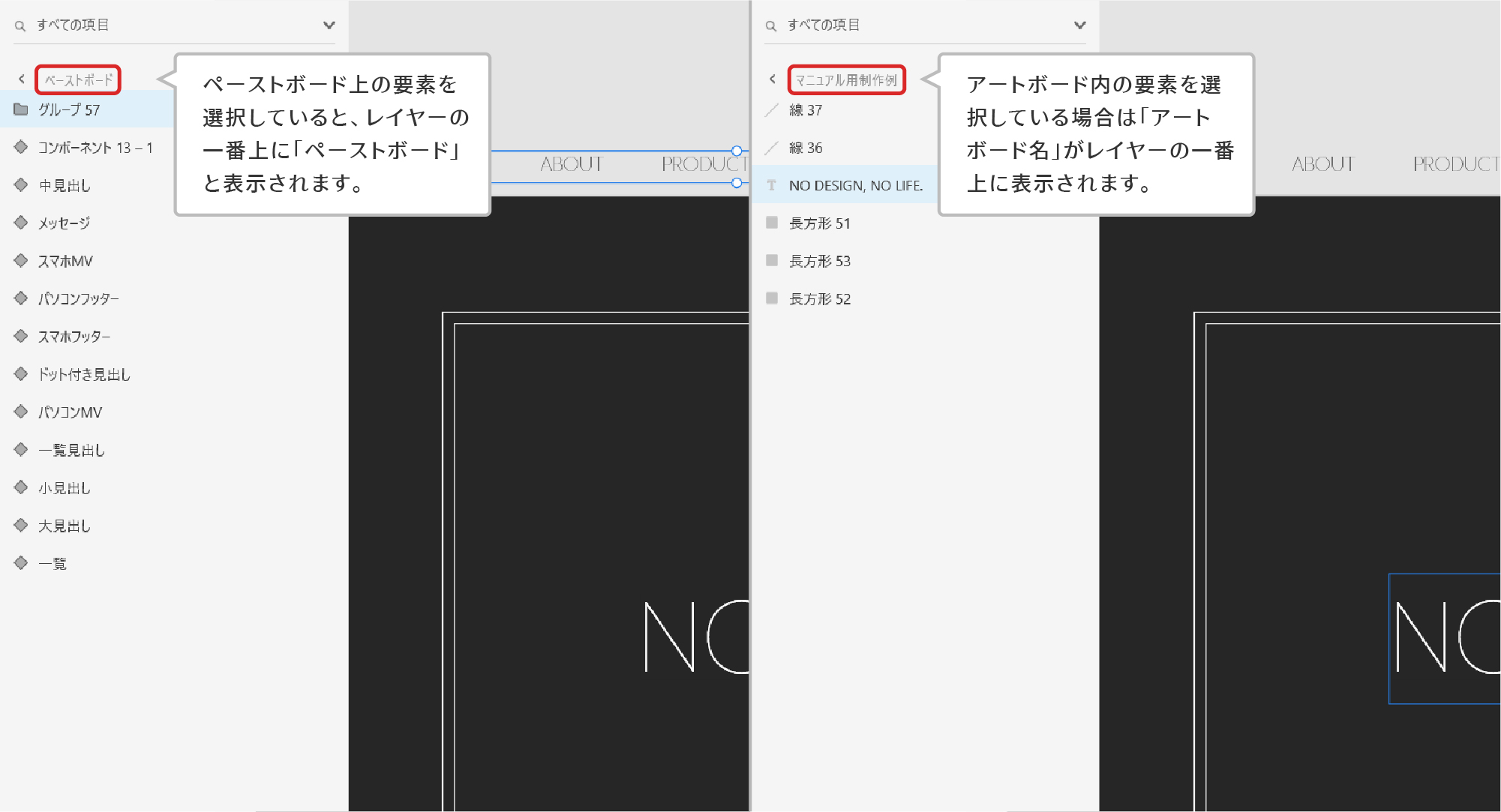
またペーストボードの特徴は、ペーストボードに置かれた要素はアートボード内のレイヤー情報にも反映されないことです。
illustratorではアートボードの外に置いた要素も同じレイヤーの中に格納されるため、外にあるもの中にあるものがごちゃ混ぜになってしまうことがありました。対するXDはアートボードはアートボードの、ペーストボードはペーストボードのレイヤーの中に分けられて格納されます。アートボード内で作業をしている間は、画面左側に表示されるレイヤー内にペーストボード上に置いてある要素の情報は現れません。逆にペーストボード上で作業をしている間は、アートボード内の要素が表示されないのです。

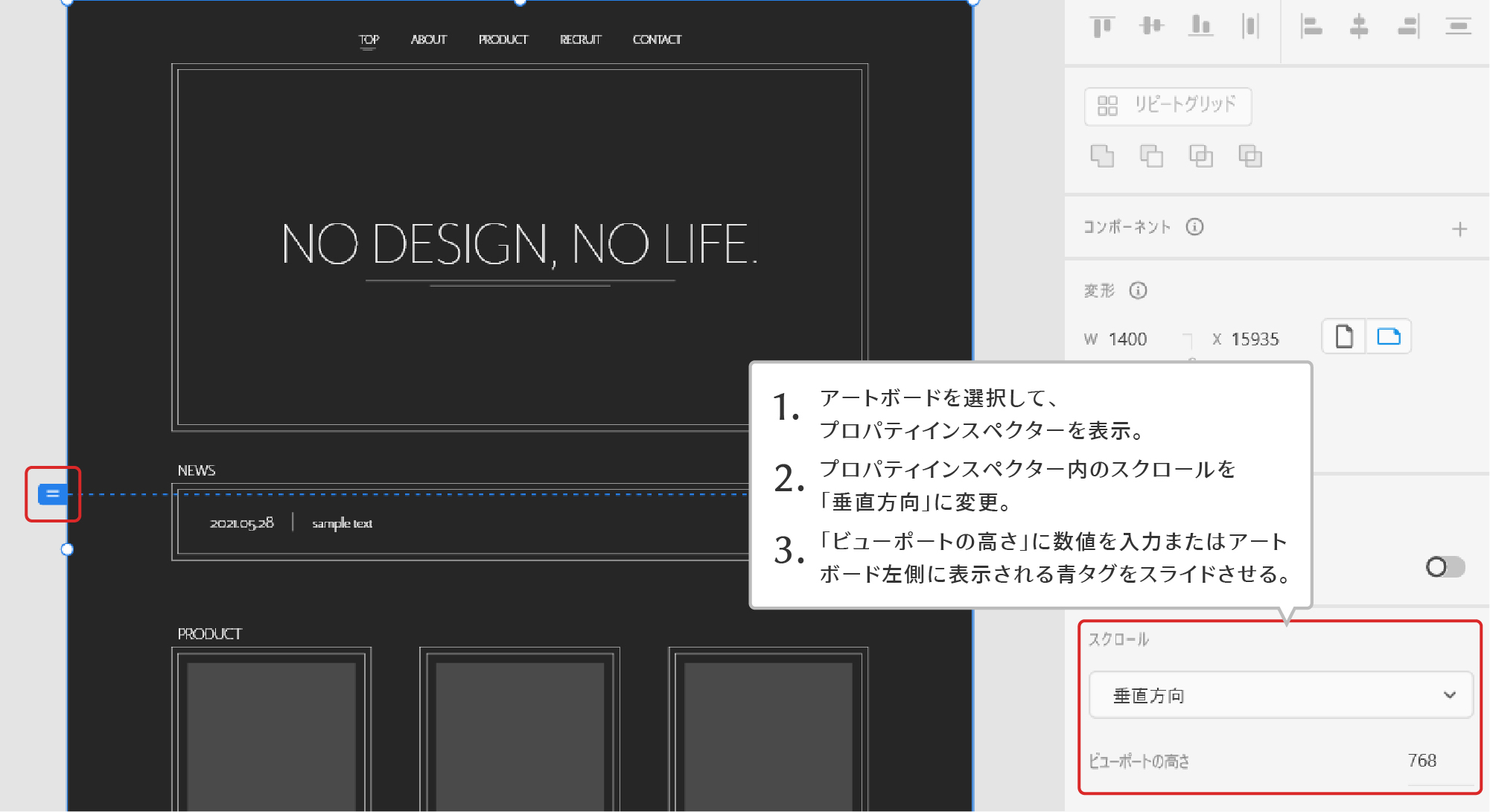
スクロールを設定するとデスクトッププレビューや共有を使用した際に、アートボードに制作したデザインを実際のWEBページを見るように確認することができます。
スクロールの設定をしたアートボードと設定していないアートボードを実際にデスクトッププレビュー機能で見てみましょう。

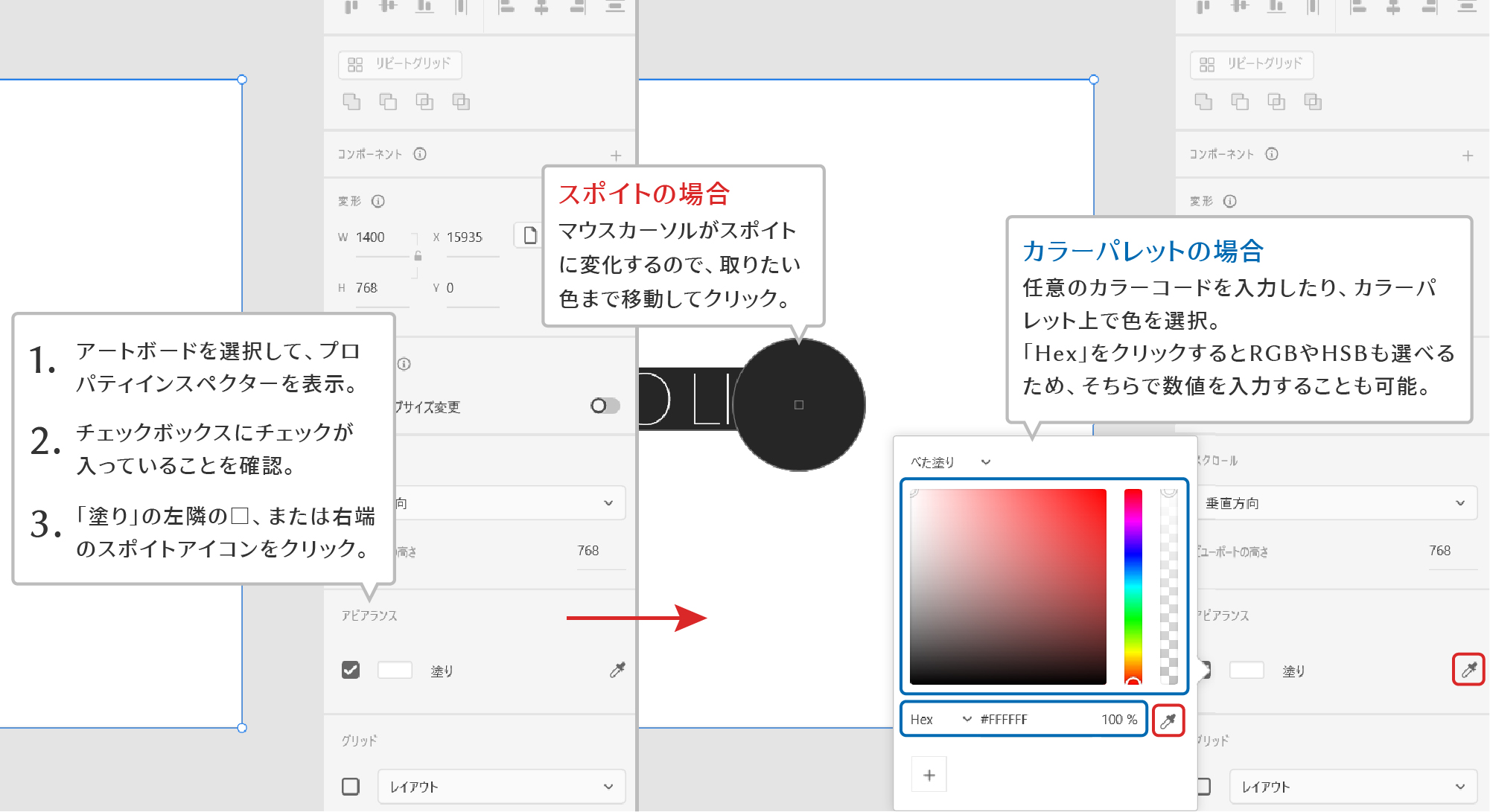
アートボードのデフォルトの色は白ですが、デザインによっては黒背景など白以外の背景色にしたい場面もあると思います。
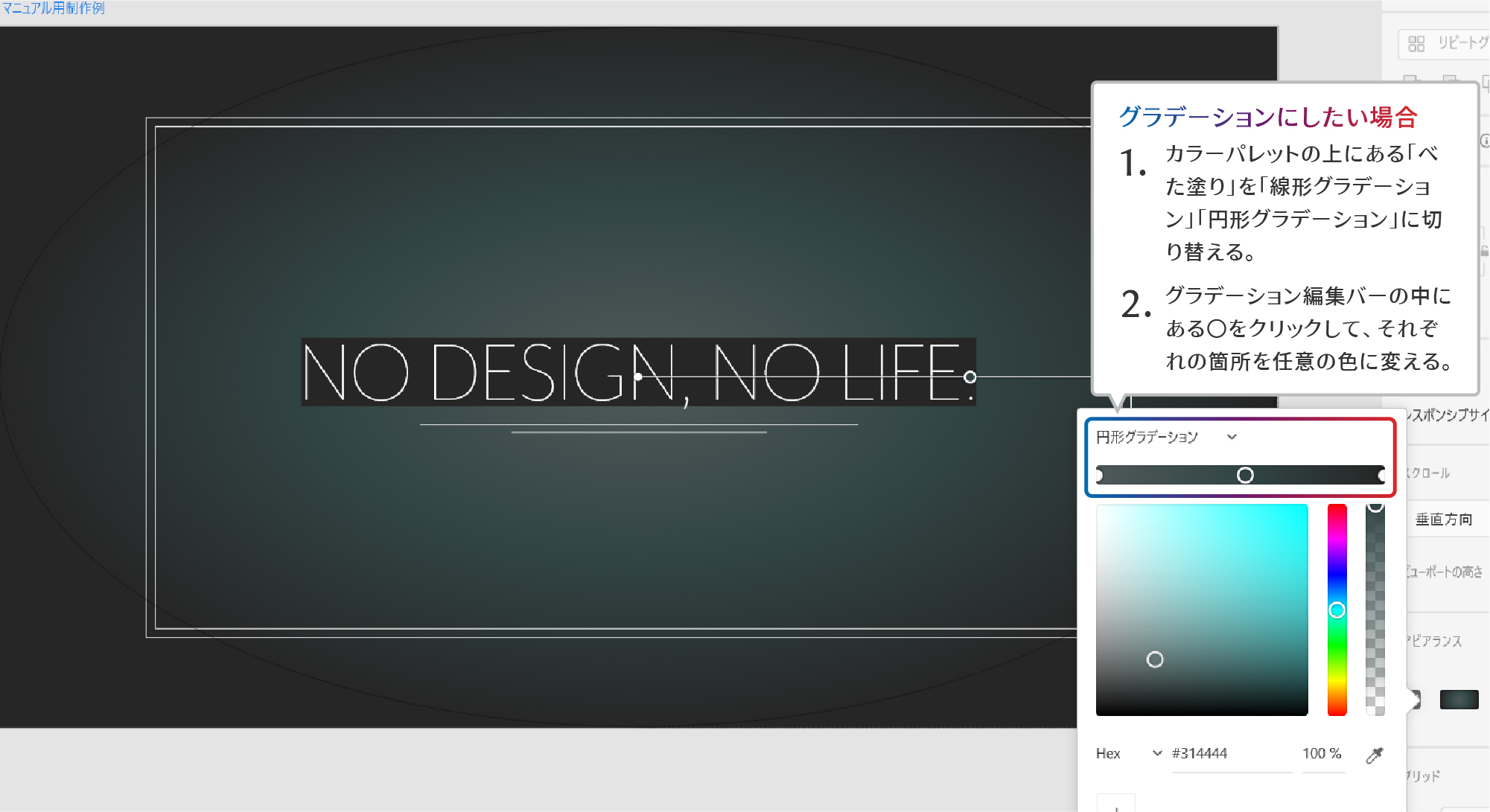
アピアランスではカラーコードやRGB、スポイト等で任意の色にアートボードの色を変更することができます。更に単色べた塗りだけでなく線形や円形のグラデーション表現にも対応しています。


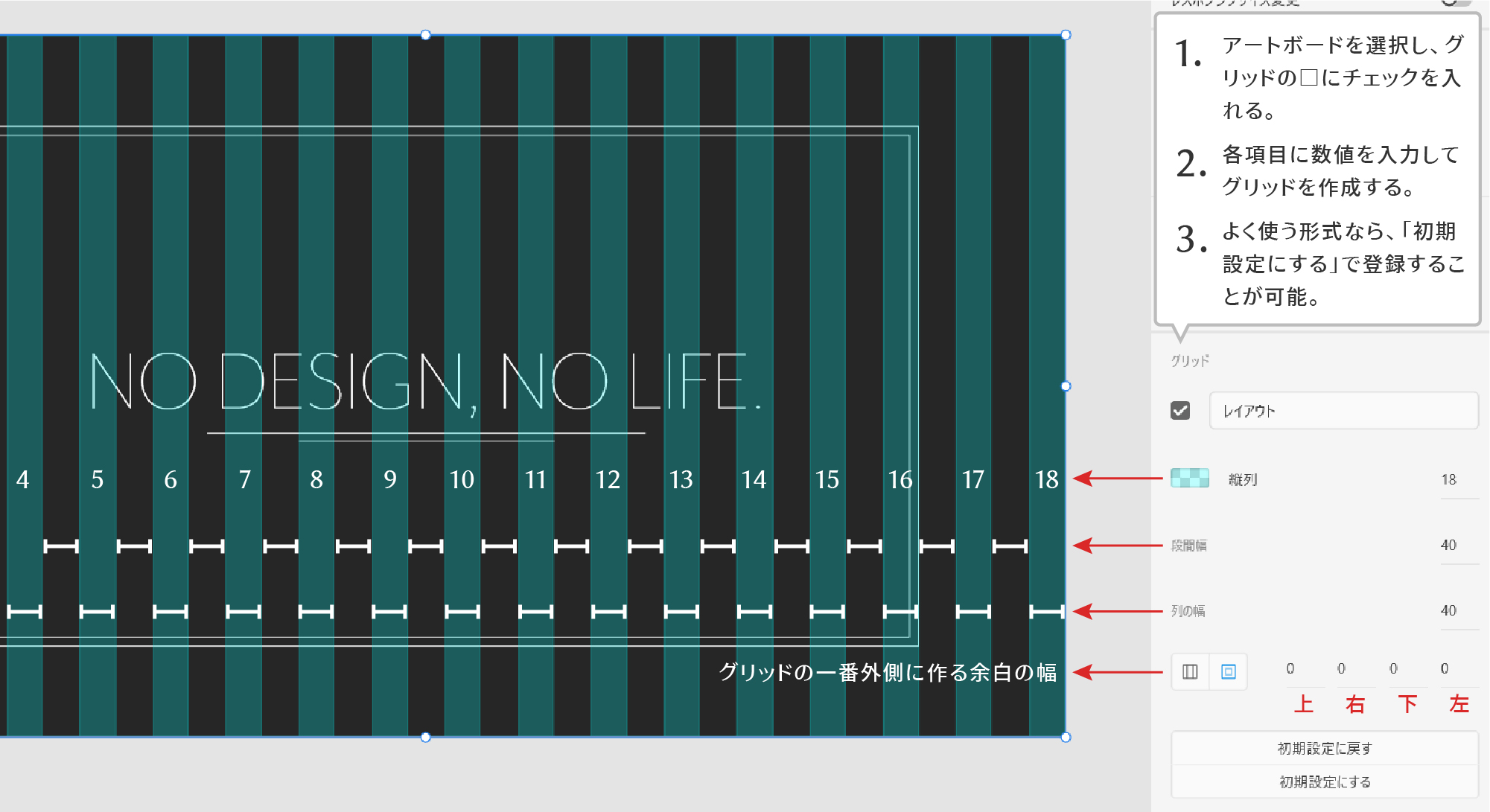
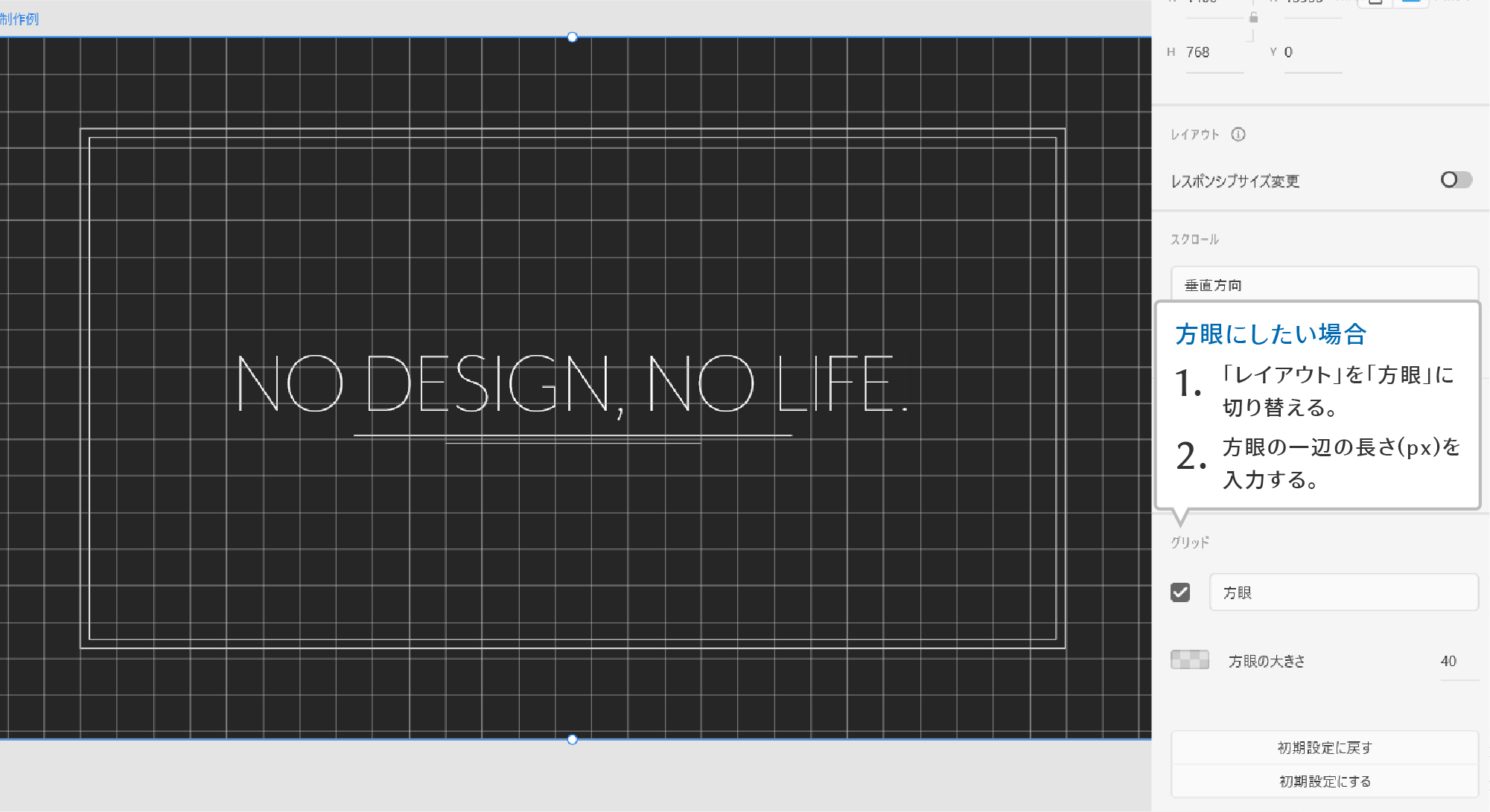
アートボード内の任意の場所に補助線を引くことができる機能にグリッドがあります。前述したガイド線が1本の線を1つ1つ自由に設置できるに対し、グリッドは予め設定した幅や間隔に則った複数の帯や線を設置できる機能です。
グリッドを使うメリットはレイアウトに法則性を持たせることができる点にあります。一見バラバラに置かれているように見える画像やテキストが、雑然とした感じはなくむしろ整って見えたことはありませんか。それらの画像やテキストはある一定の法則に則って配置されているので、適当なように見えて実はきちんと整理されて置かれています。この法則性をアートボード内に容易に設定することができるのがグリッドなのです。