足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
実際にデザインしながら
Adobe XDの使い方を解説します。

URL作成の際に必要な設定のうちの1つ「表示設定」には、シチュエーションに合わせた5つのモードが用意されています。誰に対して、どのような状況で共有するときに向いているモードなのか、それぞれ確認していきましょう。
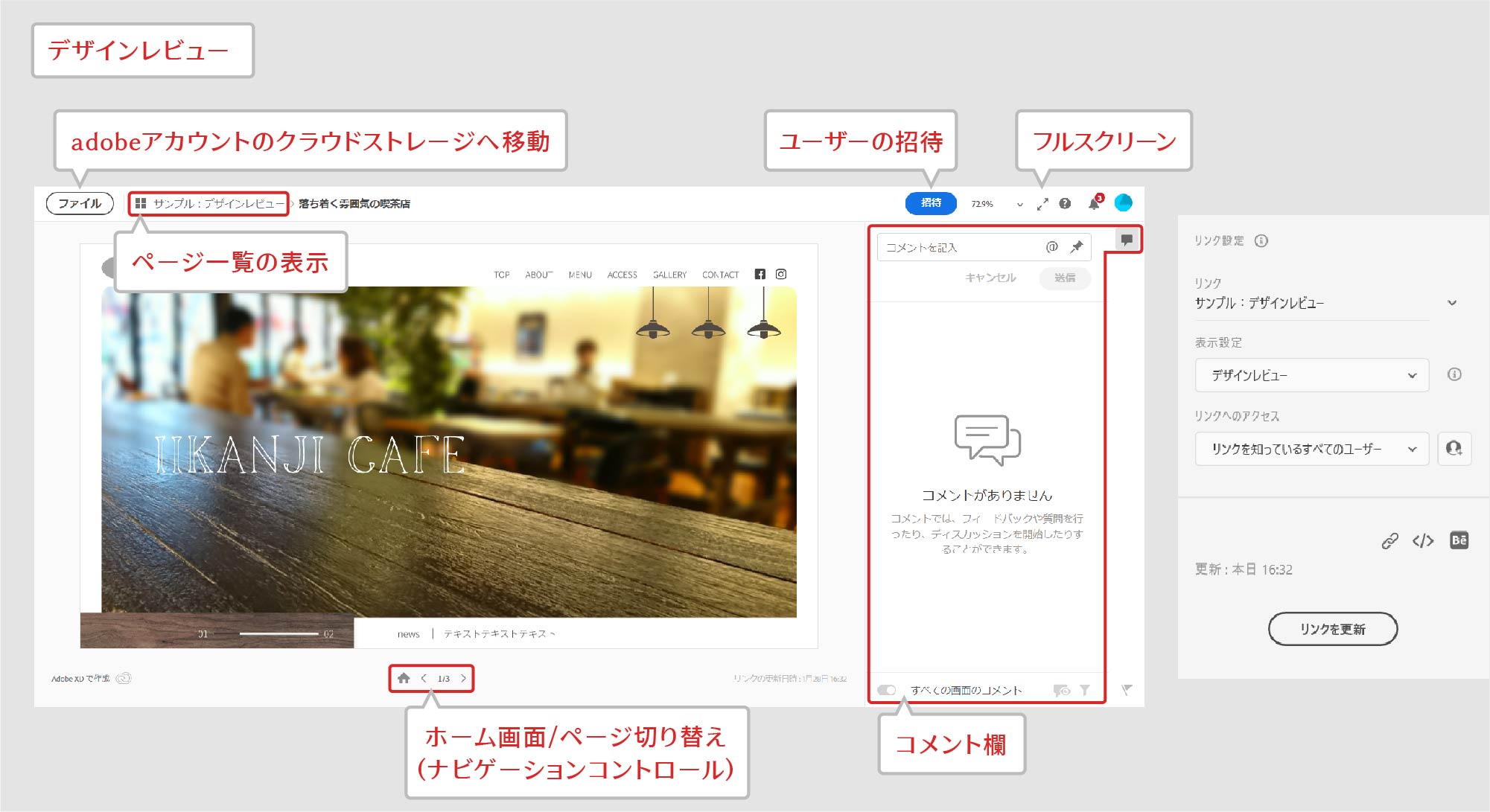
デザインレビューはデザインやプロトタイプに関するフィードバック収集を目的とした設定です。
とても汎用性の高い設定なので、ひとまずデザインの共有がしたいときや迷ったときはデザインレビューに設定しておけば問題ないでしょう。クライアントにデザインを見せたい場合も、この設定が向いています。
予めプロトタイプで設定しておいたリンクでページ間の移動ができることは勿論のこと、画面下にあるナビゲーションコントロールや画面左上のページ一覧表示で各ページの確認をすることも可能です。またフルスクリーンに切り替えれば、更に実際のWEBサイトに近い見た目でデザインしたページを操作・確認することができます。

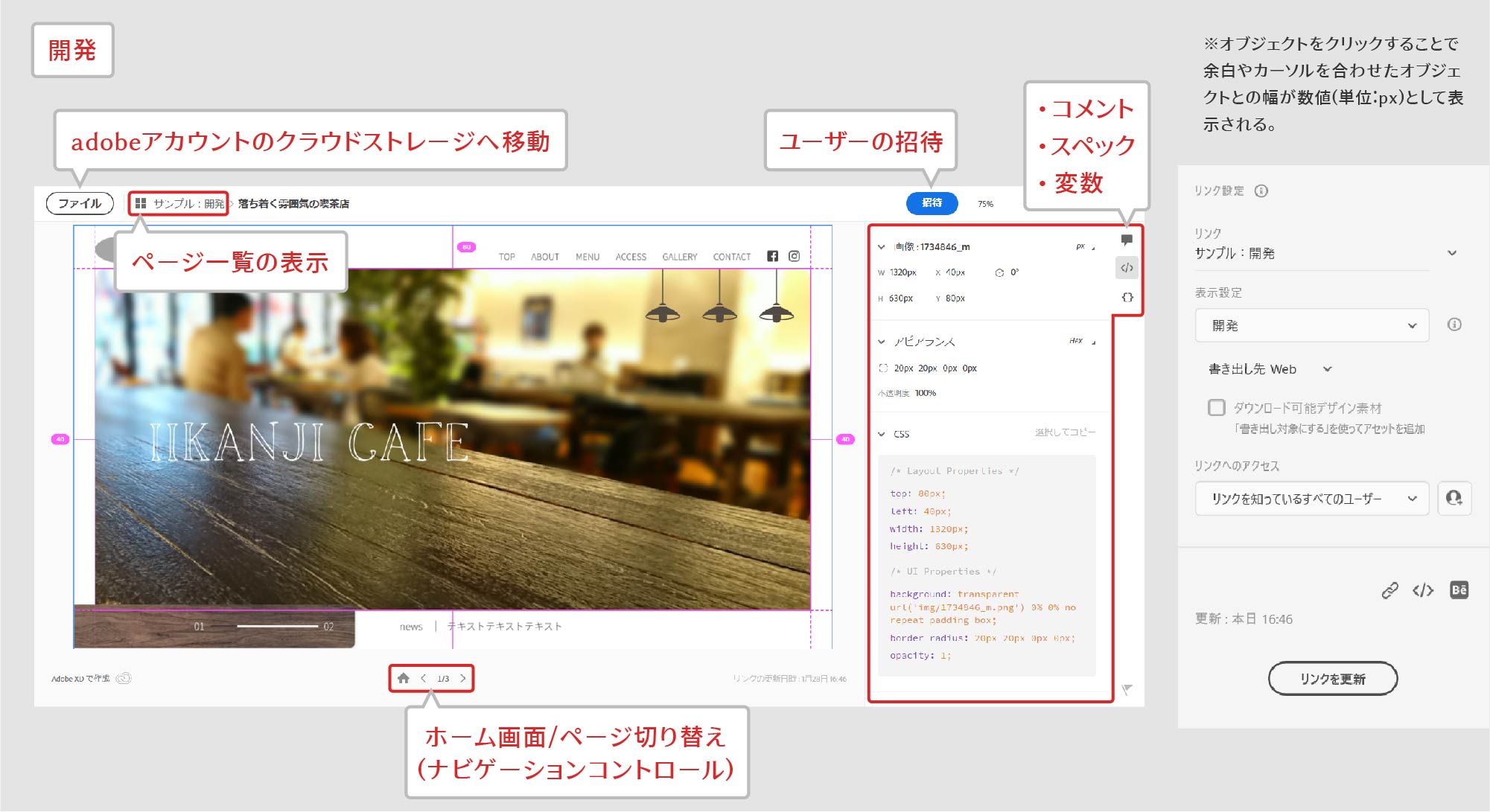
開発者とデザインのスペックを共有したい場合に役立つのが開発です。
デザインレビューとの大きな違いは、コーディングの際に必要なフォントや色などの細かなデザイン情報(デザインスペック)が表示される点にあります。ローカルドキュメントとして保存したデザインデータをやり取りする以外で開発者とデータ共有できる手段です。
注意点としてはURLで開発者とデザインのスペックをやり取りしたい場合、開発またはカスタムで「デザインスペックを含める」を設定した場合でしかデザイン情報を共有できないことです。開発者にコーディングのためにURLを共有する場合は開発を選択するようにしましょう。

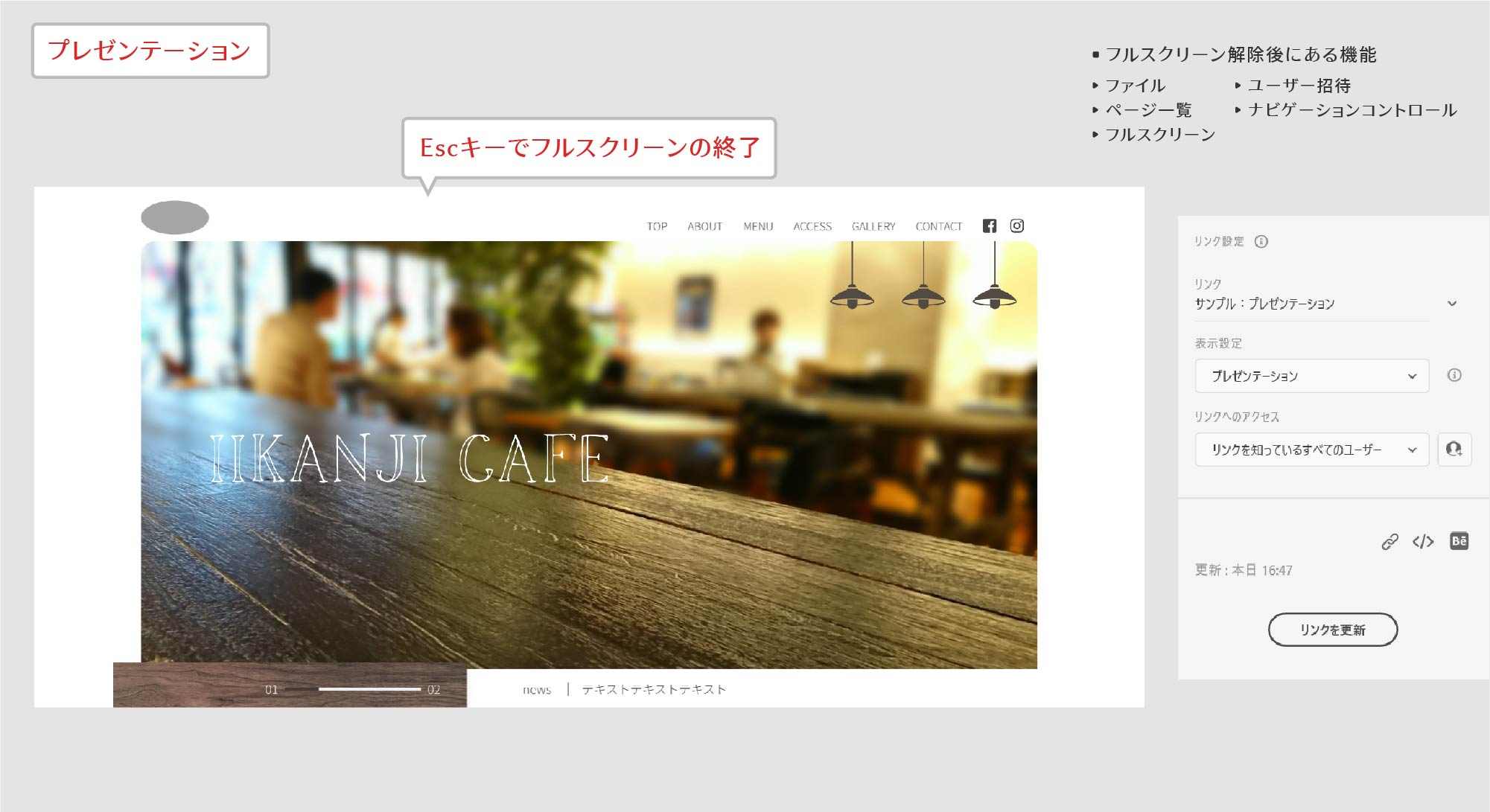
その名の通り、プレゼンを行う状況に合わせて設定されているのがこのプレゼンテーションです。
デザインレビューとの違いは、URLを開いたときに最初からフルスクリーンで表示されてることです。またEscキーでフルスクリーン表示を終了してもコメント機能はありません。プレゼンをするために必要のないものは全て省いたシンプルな設定になります。

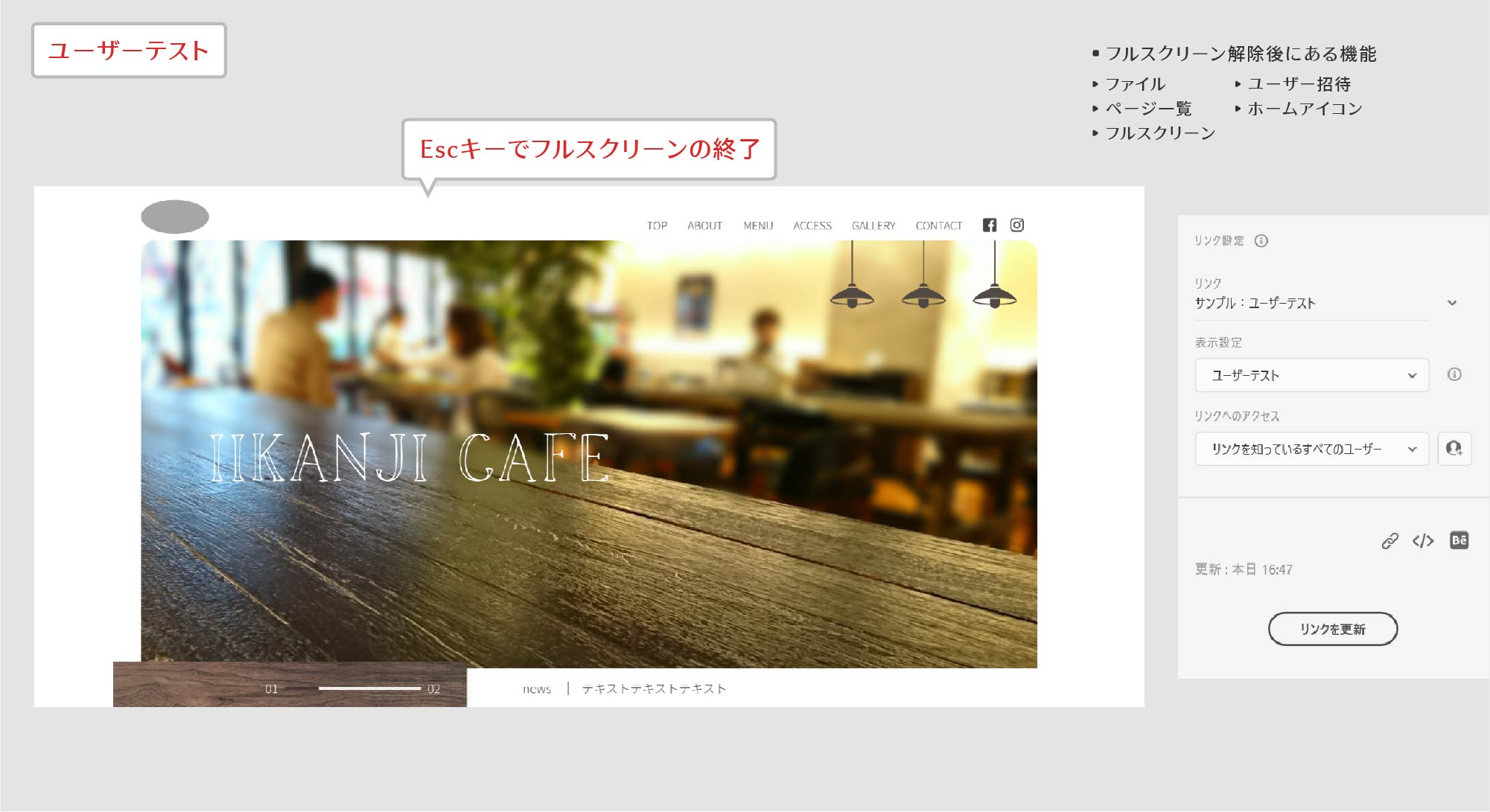
ユーザーを招待し、実際にデザインしたページを操作してテストを行うための設定がユーザーテストです。
こちらもプレゼンテーションと同じく、最初からフルスクリーン表示になっています。Escキーでフルスクリーンを解除した画面に、デザインレビューのようなコメント機能がないのもプレゼンテーションと同じです。
プレゼンテーションとの違いは、フルスクリーン解除後の画面下にあります。プレゼンテーションには画面下にデザインレビューや開発にもあるナビゲーションコントロールがあります。しかしユーザーテストにはこれがありません。画面左上にページ一覧はありますが、基本的にページ切り替えは設定したプロトタイプで行うことになります。ユーザーに限りなく本番に近い環境でテストしてもらいたい場合は非常に便利な設定です。

URL作成の際に表示設定を自分で選ぶことができるのがカスタムです。自分が必要な仕様だけを搭載できるので、使用用途に合った使いやすい表示設定にすることができます。
またURLを作成した後に表示設定のチェックを変更することもできます。その場合は表示したい機能にチェックを入れ直してから「リンクを更新」を行うと新たな設定が反映されます。既にURLを開いてるときに変更・更新を行った場合は一度ブラウザページの再読み込みを行いましょう。
