足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
実際にデザインしながら
Adobe XDの使い方を解説します。

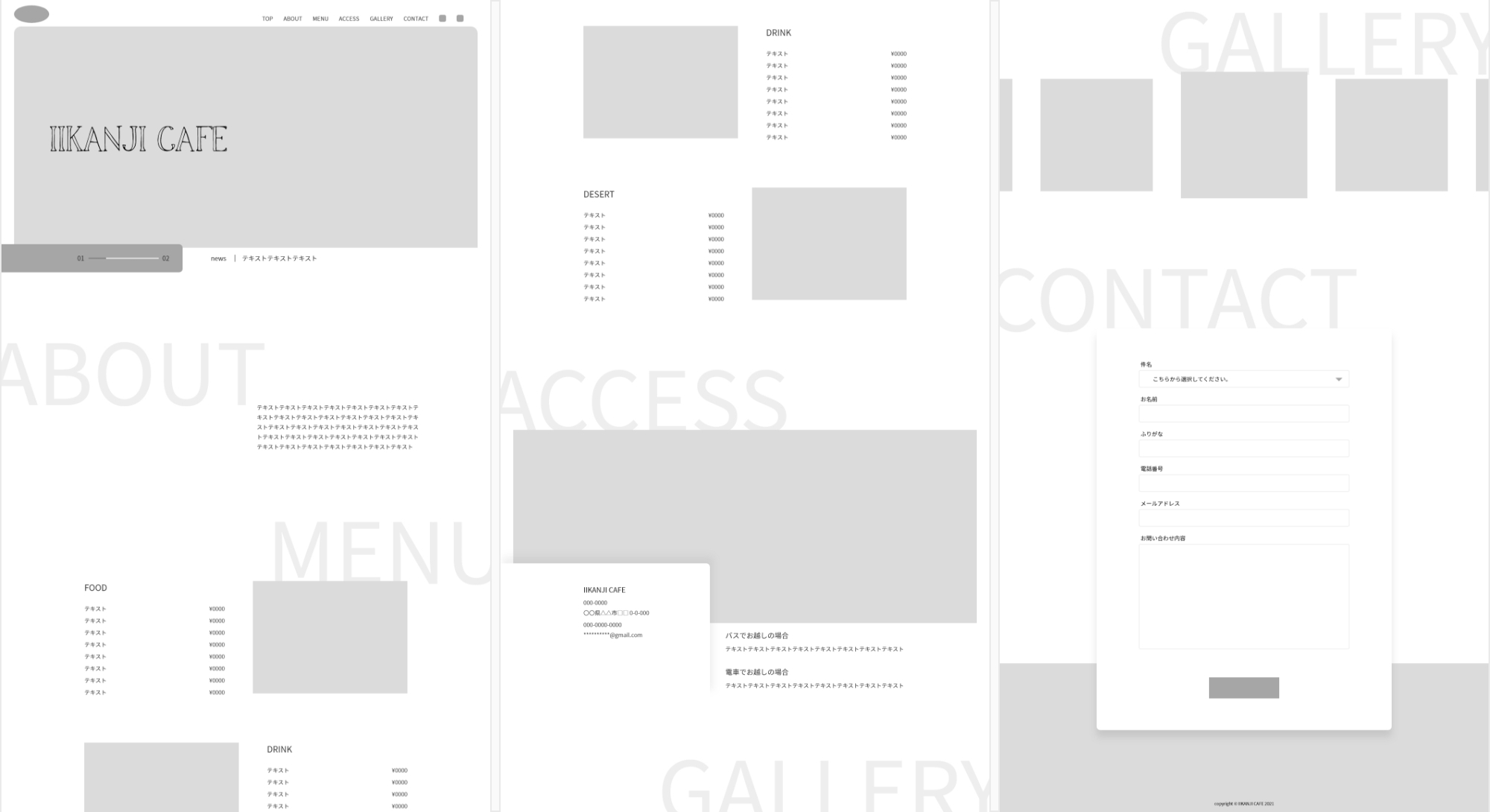
前回までに紹介した図形ツールとテキストツールのみを駆使し、ワイヤーフレーム(デザインを行う前に行うラフや骨組み、レイアウト計画のこと)を制作しました。このワイヤーフレームに画像を配置していきましょう。
テーマは「落ち着いた雰囲気の喫茶店」のWEBサイト、全ての要素を1枚のWEBページにまとめたシングルページタイプです。

※スクロールで動きます。
XD内に読み込むことができる画像データの形式はjpg(jpeg)・png・gif・svg・psd・ai・tiff(tif)・bmpの全部で8つあります。
pngの場合はデータ内に透過された透明な部分があっても、そのまま読み込んでくれます。またsvgの場合は画像ではなくパスとして読み込まれるので、XD上で更に修正を行うことが可能です。しかしgifの場合はGIFアニメーションであったとしても静止画として読み込まれてしまうため注意が必要です。psdとaiの場合はデータ内にあるアートボードごと、フォントやパスの情報もそのままに読み込めます。
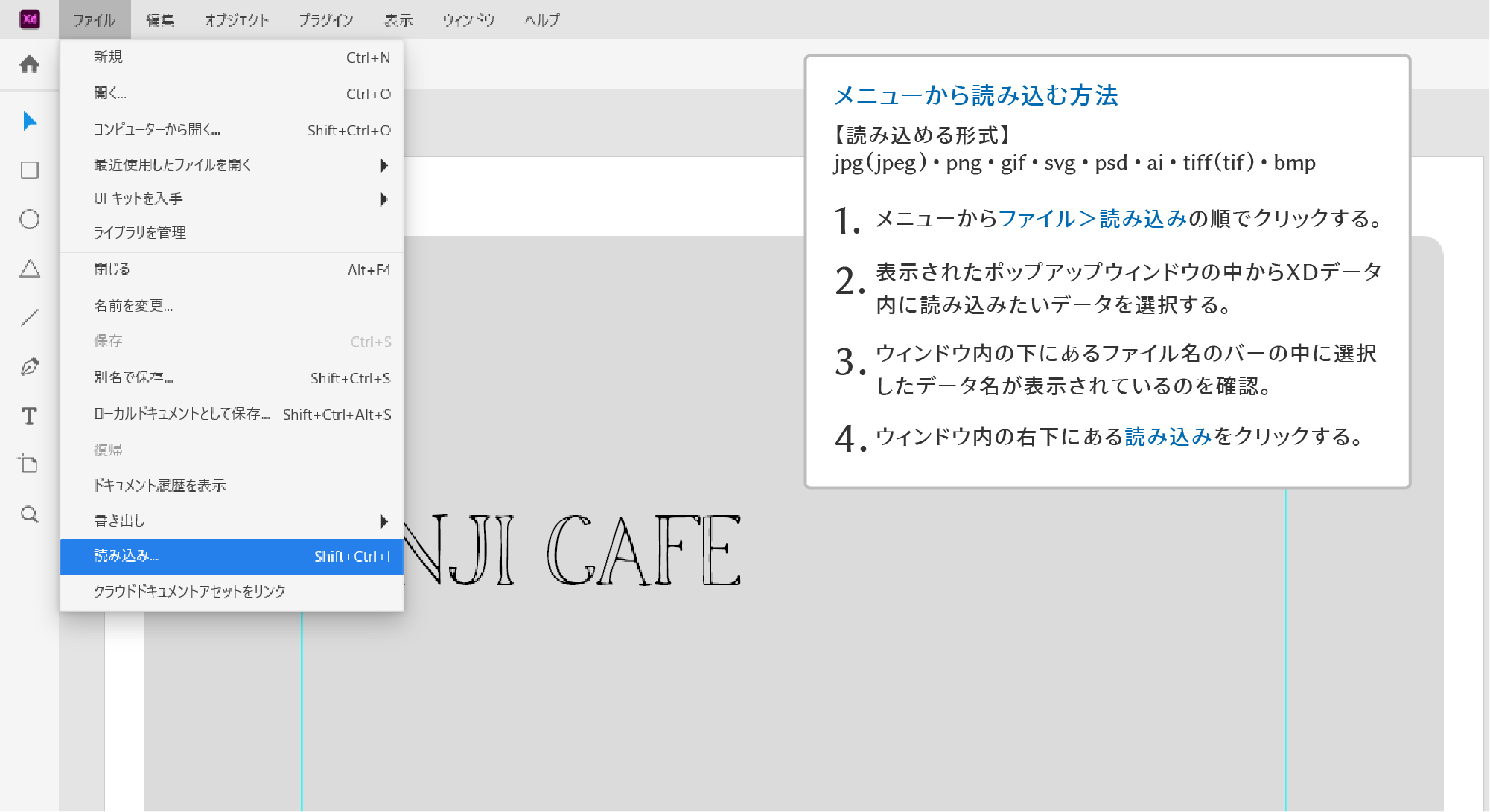
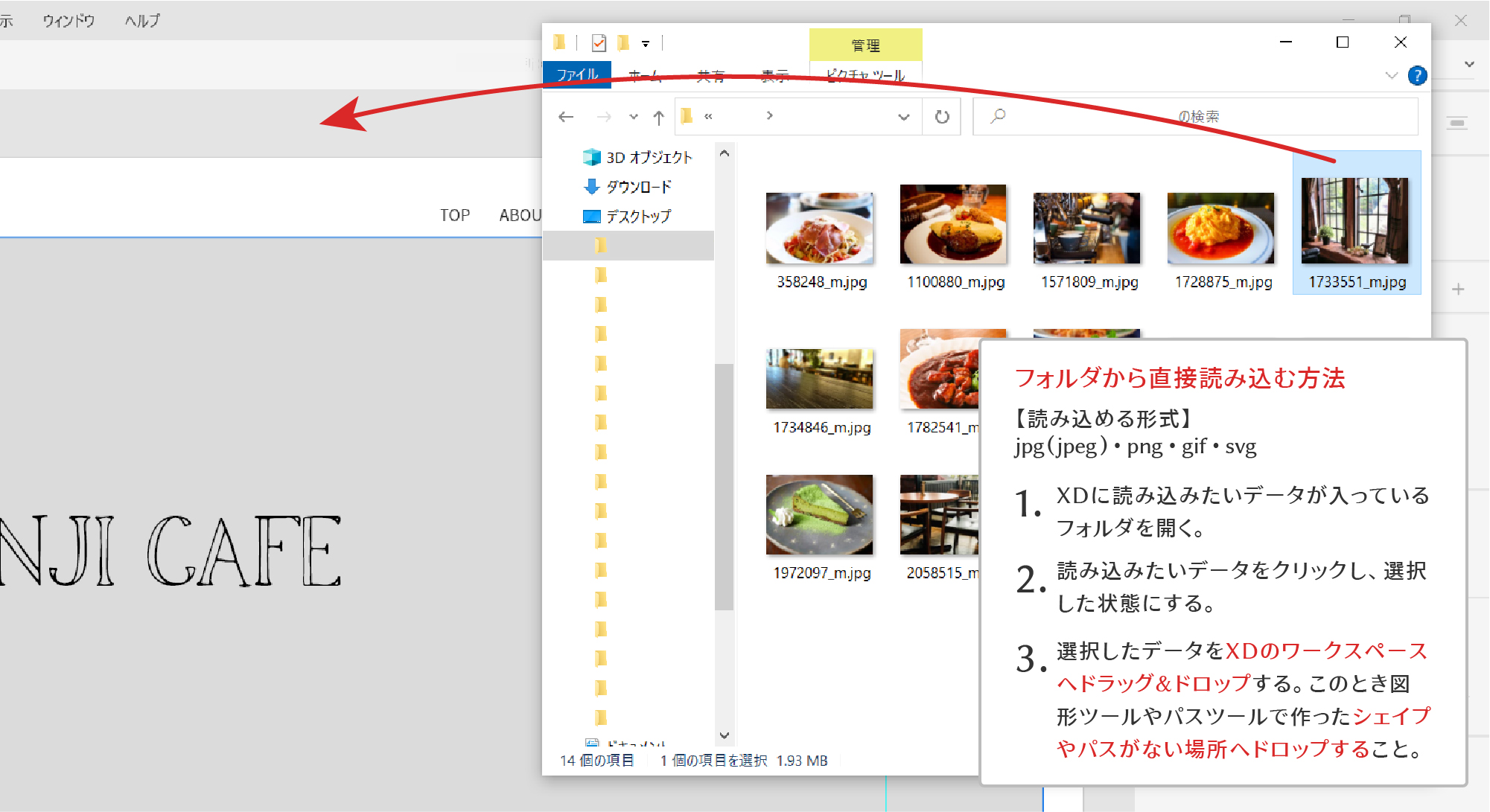
XD内にデータを読み込む方法は2つあります。1つはメニュー内にあるファイル>読み込みで行う方法、もう1つはワークスペース内に直接データをドラッグ&ドロップする方法です。
それぞれのやり方の注意点はワークスペース内にデータをドラッグ&ドロップする方法で読み込めるのはjpg(jpeg)・png・gif・svgだけということ。それ以外の形式のデータはファイル>読み込みで行う方法で読み込みましょう。


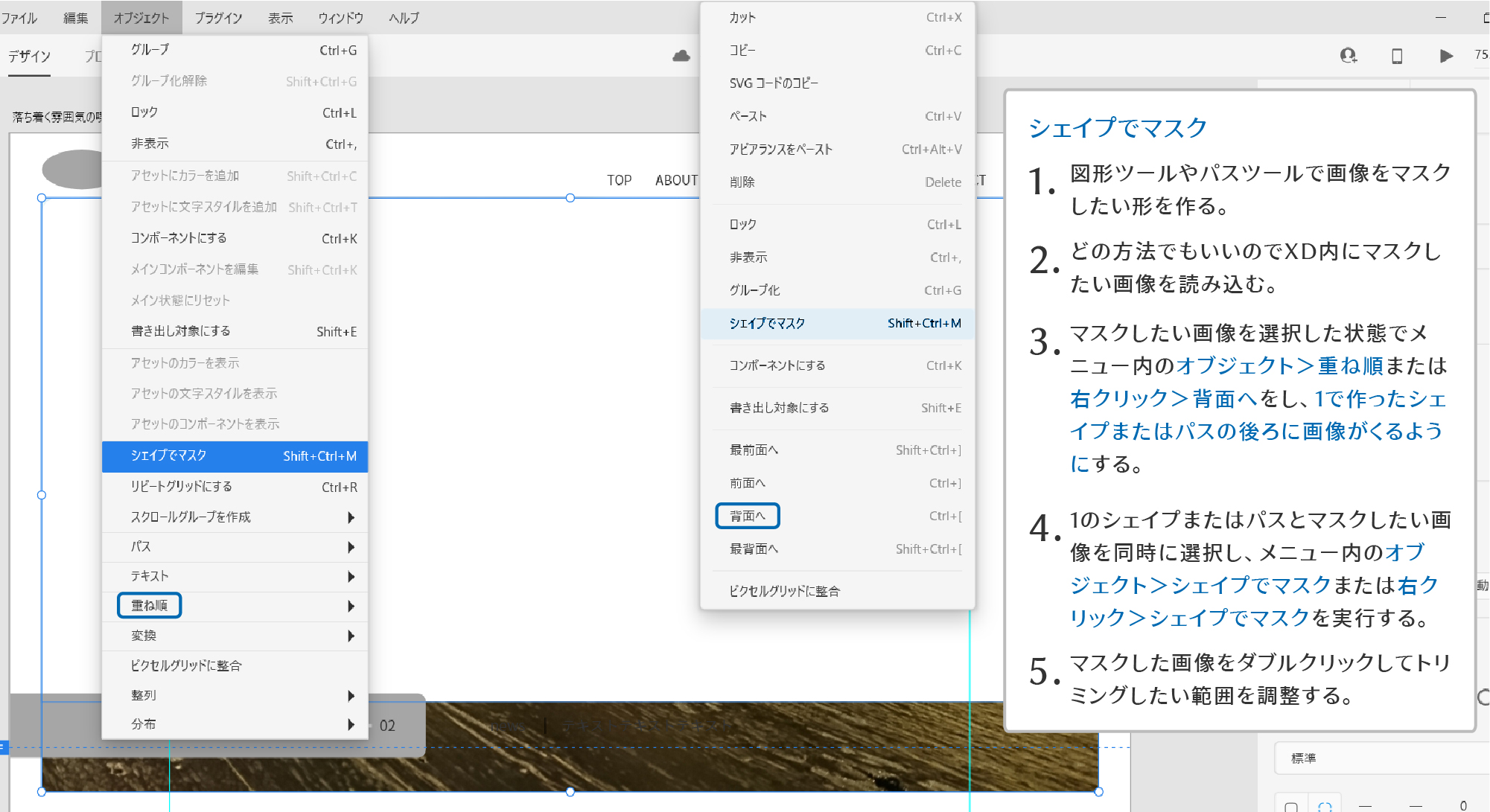
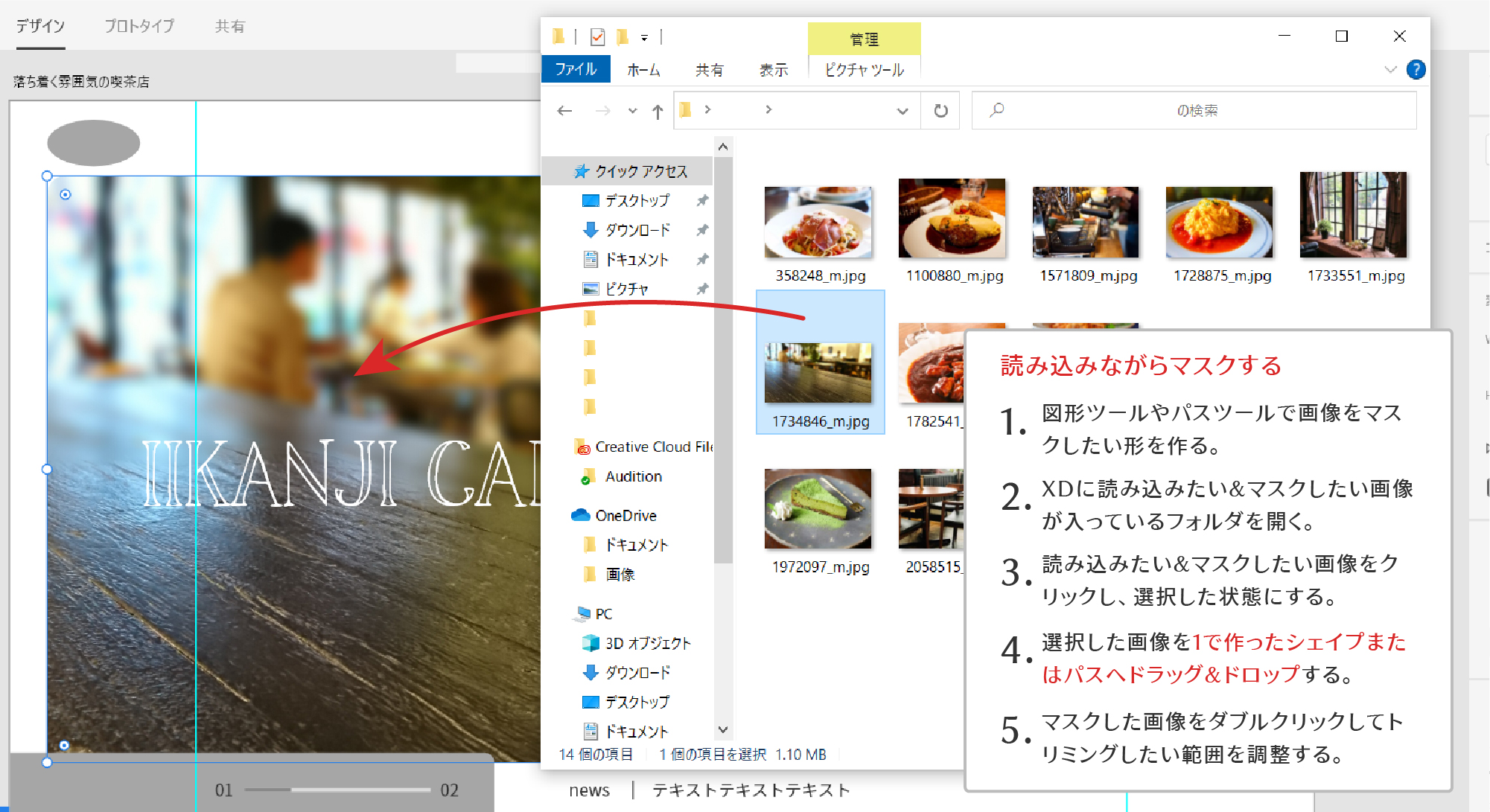
クリッピングマスクという名称ではありませんが、XDでもクリッピングマスクができます。PhotoshopやIllustratorでお馴染みの方法に加え、画像データの読み込みのときに同時にクリッピングマスク状態にしてしまうこともできるのがXDならではです。


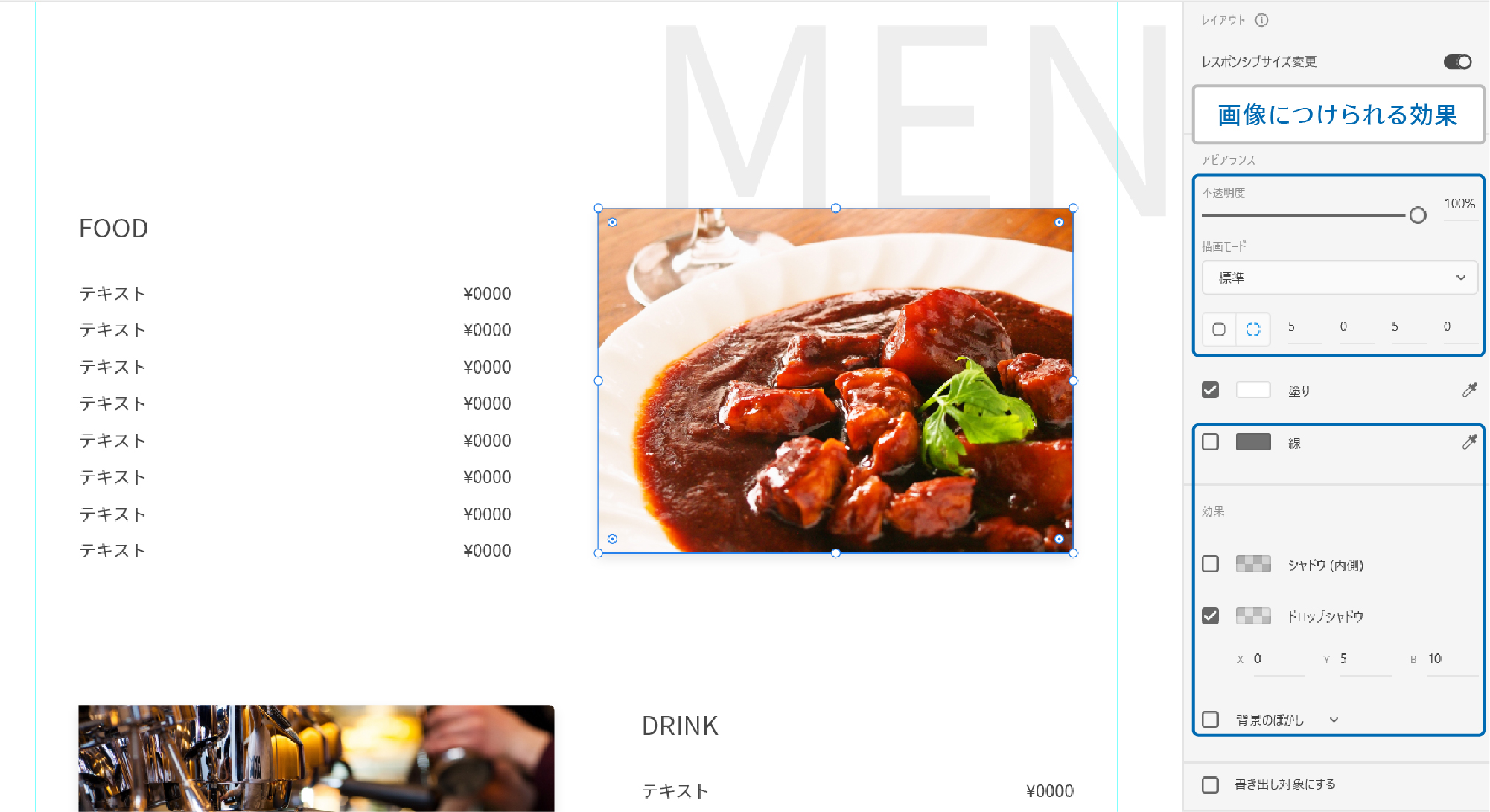
読み込んだ画像にもシェイプやパス、テキストで出来るような効果をアピアランスで行うことが可能です。
画像の周囲を線で縁取る、角を丸くする、ドロップシャドウやシャドウ(内側)で影を作る、背景のぼかしやオブジェクトのぼかしで画像をぼやけさせることができます。しかし塗りの色を変更してしまうと画像が消えて、べた塗りのシェイプに変わってしまうためここだけは触らないようにしましょう。また縁取りと角丸以外の効果を適用すると、画像のトリミング範囲の変更ができなくなります。トリミングしたい範囲を変更するときは一旦シャドウ等の効果を切りましょう。

何かと便利なXDですが、やはり写真の編集やパスで描くイラストなどPhotoshopやIllustratorが特化している部分はどうしても敵いません。そうなると必然的にソフトを併用することになると思います。つまり写真の補正をするためにPhotoshopを開いて、加工して、保存して、XDに読み込んで…とソフト間の行き来が必ず発生することになります。しかし素材1つに対して毎回これでは手間ですし、億劫ですよね。XDはPhotoshopやIllustratorとの連携がスムーズにできるような構造にちゃんとなってます。
得意な分野は得意なソフトに。各ソフトの長所を最大限活用しながら快適にXDと連携できるやり方をご紹介します。
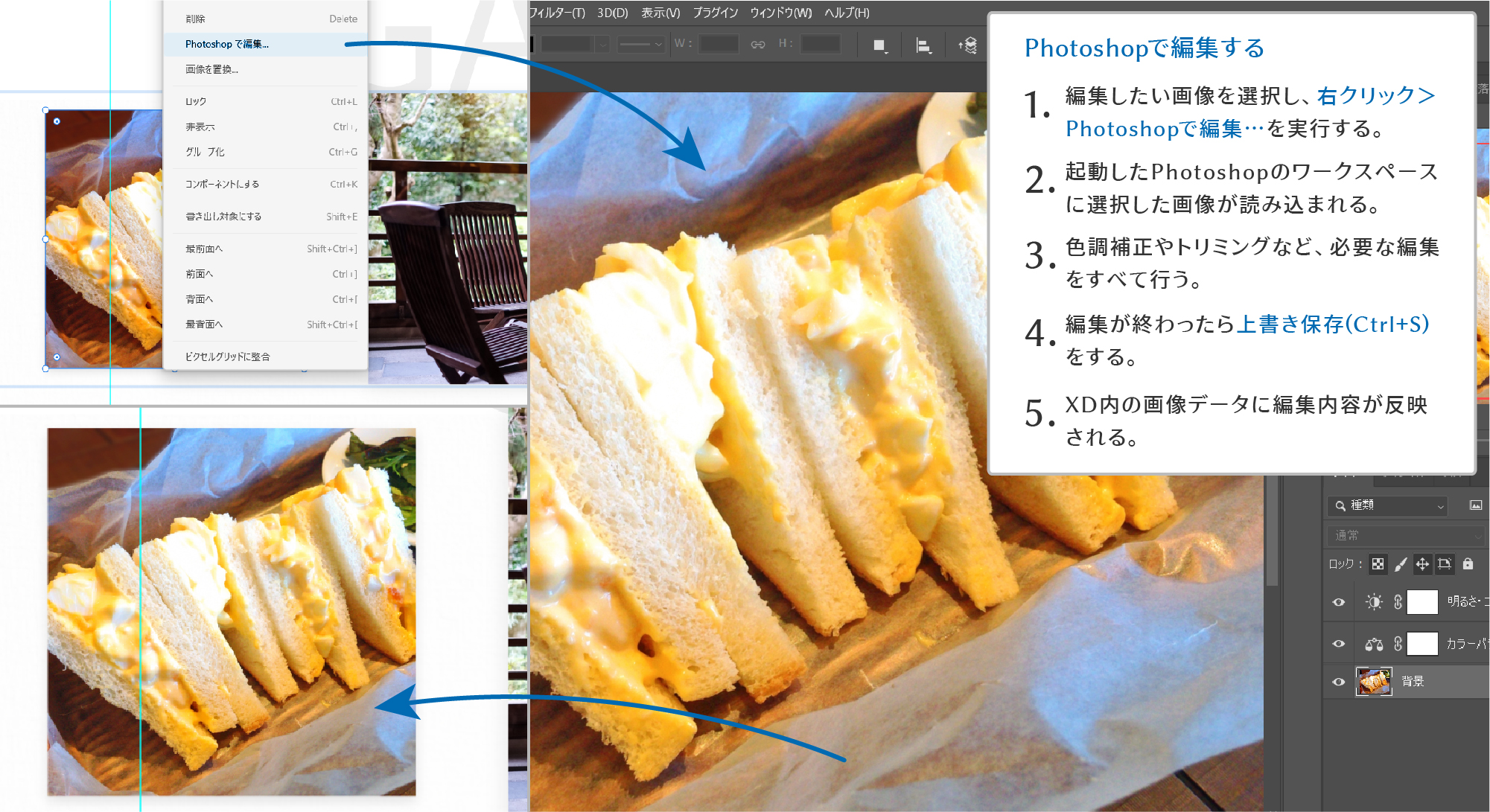
XD内に写真を配置した後に、もう少し明るくなるように補正をかけたい…と思うことはありませんか。そんなときに活躍するのがPhotoshopとの連携機能です。これは写真の元データをPhotoshopで開いて、補正をかけて、jpgで保存して、もう一度XDに読み込んで、写真を再配置・再トリミングするという工程を、XDから直接Photoshopに繋げて編集をし、上書き保存をするだけで自動的にXD内に配置した写真が編集後のものに切り替えてくれるものです。
注意点はpsdデータという形では自動で保存されないこと。psdの形でもデータを残したい場合は、編集後に別名で保存を行う必要があります。またこのとき作ったpsdデータとXDデータは連携されていないため、自動で反映する機能も適用されません。

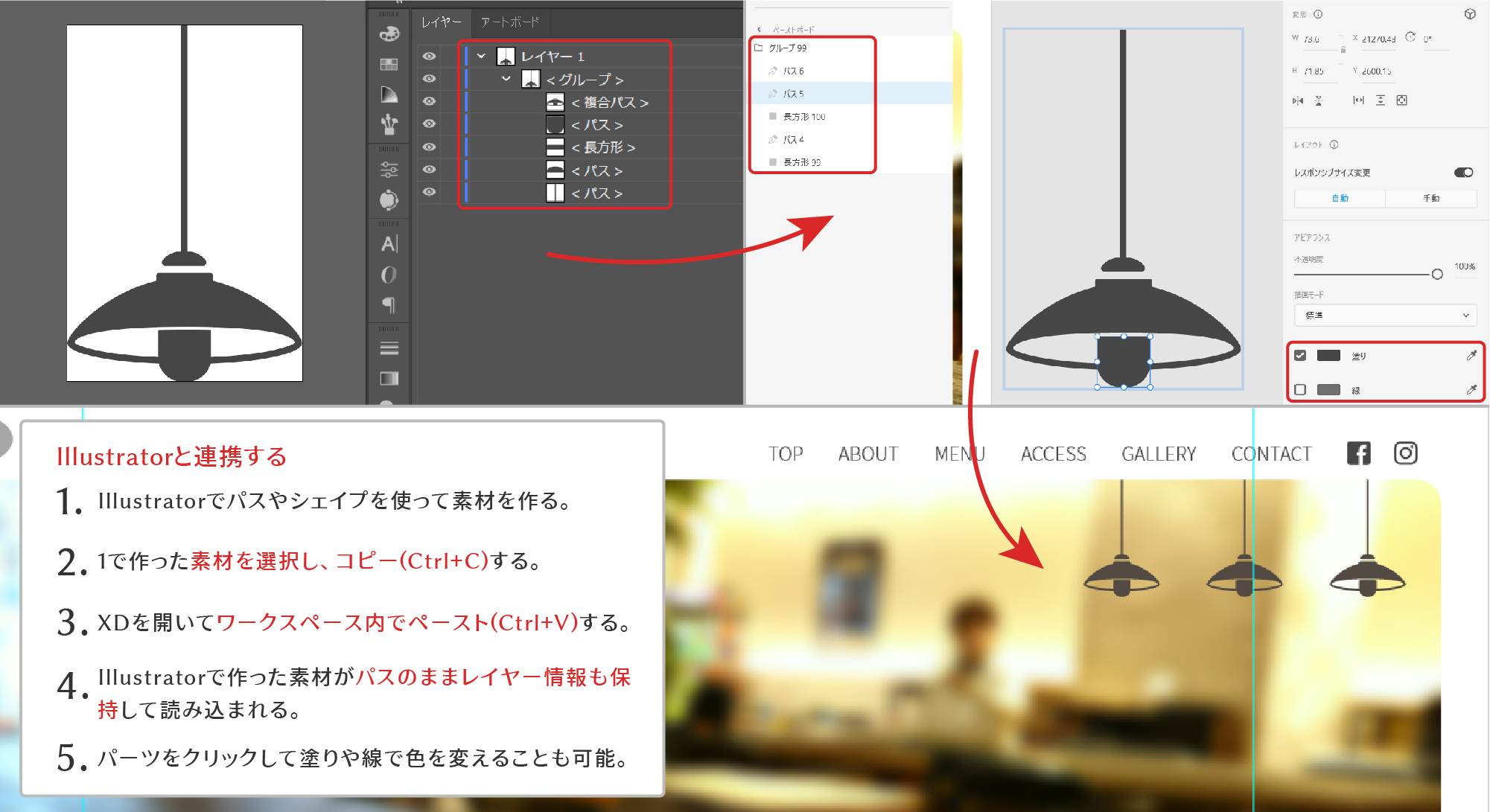
XDにはaiデータも読み込めることを前述しましたが、Illustratorで素材を作る度に保存して読み込んで…としていると作業の流れを停滞させてしまいます。そこで活躍するのが、Illustratorでコピーした素材をXD内にペーストするだけで読み込める機能です。
IllustratorとXDは共にベクターデータが採用されています。ベクターデータはどれだけ拡大縮小をしても素材が荒くならないことが特徴です。つまりIllustratorで綺麗に作った素材を綺麗なままXDに持ってきて、デザインに合わせて好きなだけ拡大縮小して使えるのです。pngやjpgで保存した素材データを使う方法だとこうはいきません。しかもパスでの描画はIllustratorの得意分野ですから、パスのまま持ってこれるならパスのまま使えるのは願ったり叶ったりです。
更にIllustratorからXDへコピペした素材データは、レイヤー情報も保持されています。レイヤー情報が保持されているということは、XD内で素材の修正ができるということです。実際にデザインに配置してみて色が合わないな、と思ったとき。jpgやpngデータで配置していた場合は、一度Illustratorに戻って修正してから保存し直さなければいけません。しかしIllustratorでコピー>XDでペーストの方法で読み込んだデータなら、その場でちょちょいと色変更ができてしまいます。
ちなみにXDでコピー>Illustratorでペーストという逆パターンも可能です。