足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
実際にデザインしながら
Adobe XDの使い方を解説します。

とうとうXDが動画データに対応!ということで、まずは読み込める動画データの要件から確認しましょう。
2021年10月のアップデートで対応された動画は2種類、動画制作をする人ならお馴染みの「mp4」と近年WEBアニメーションとして注目されている「Lottie」です。GIFアニメーションについては今まで通り、読み込んでも静止画としてしか表示されないので注意が必要です。
| 読み込めるビデオの要件 | |
|---|---|
| ビデオファイル形式 | mp4 |
| ビデオ圧縮形式(コーデック) | H.264 |
| オーディオコーデック | ACC |
| 最大ファイルサイズ | 25MB |
| 最大解像度 | 4K |
XDに動画を読み込む方法はとても簡単です。画像の読み込みと同じようにファイル>読み込みや作業スペースに直接ドラッグ&ドロップするだけ。更にあらかじめ作っておいたシェイプの中にドロップすることも可能です。
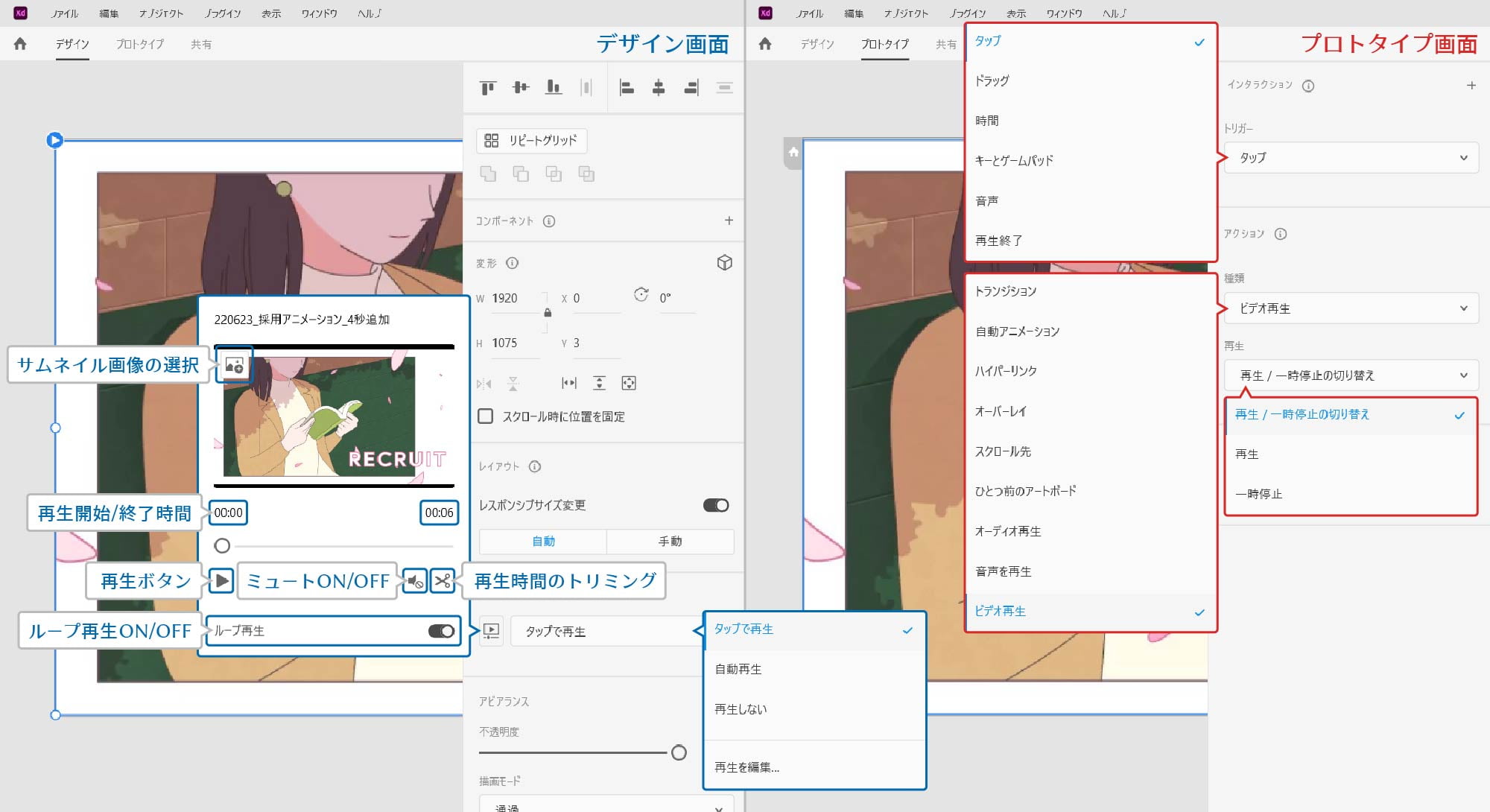
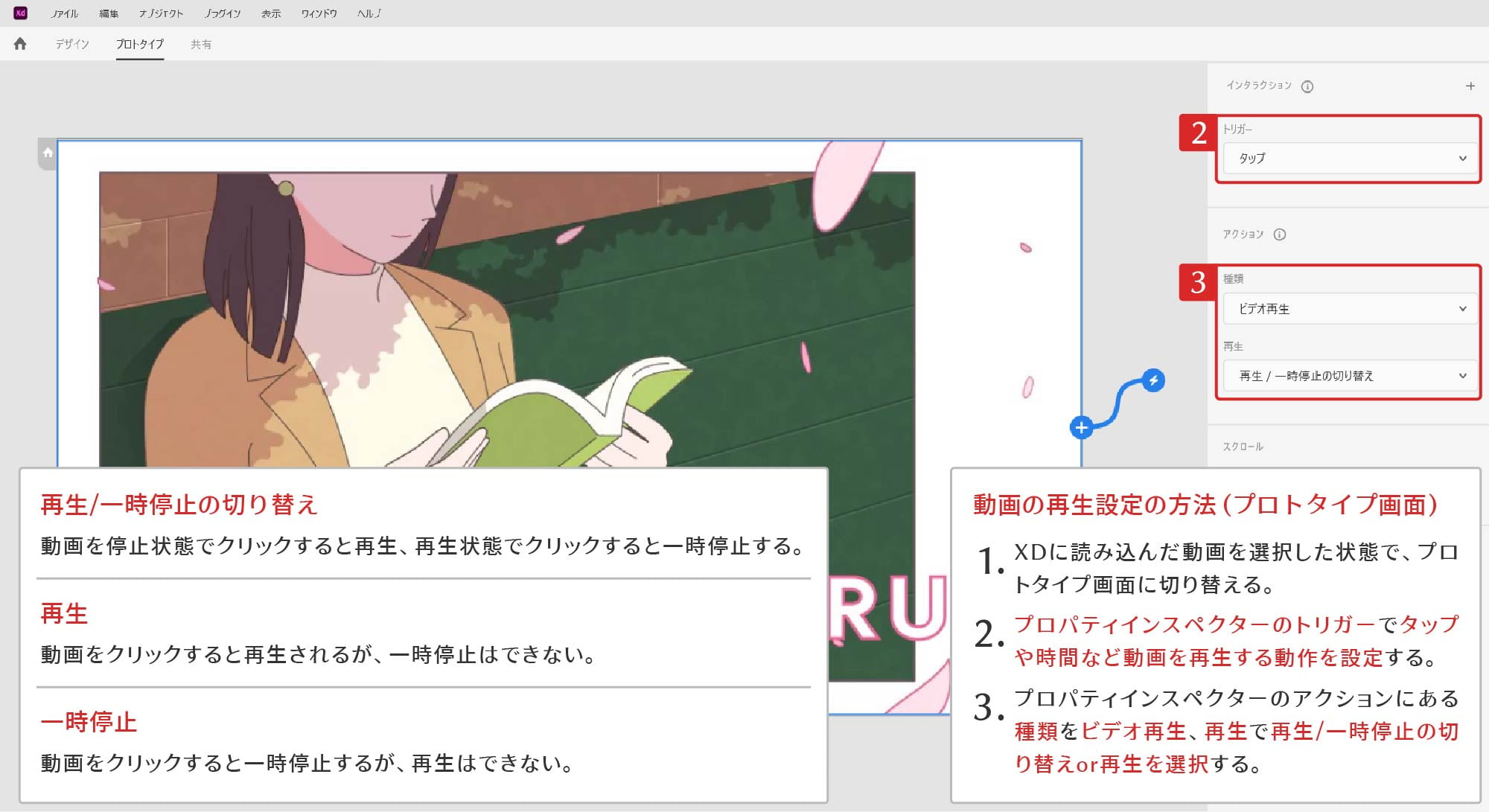
そしてXDに読み込んだ後、動画の再生に関する詳細設定を行うことができます。動画を選択した上でプロパティインスペクターを確認すると、ビデオという再生の設定欄が出現します。また動画の再生設定はデザイン画面・プロトタイプ画面の両方で行えます。

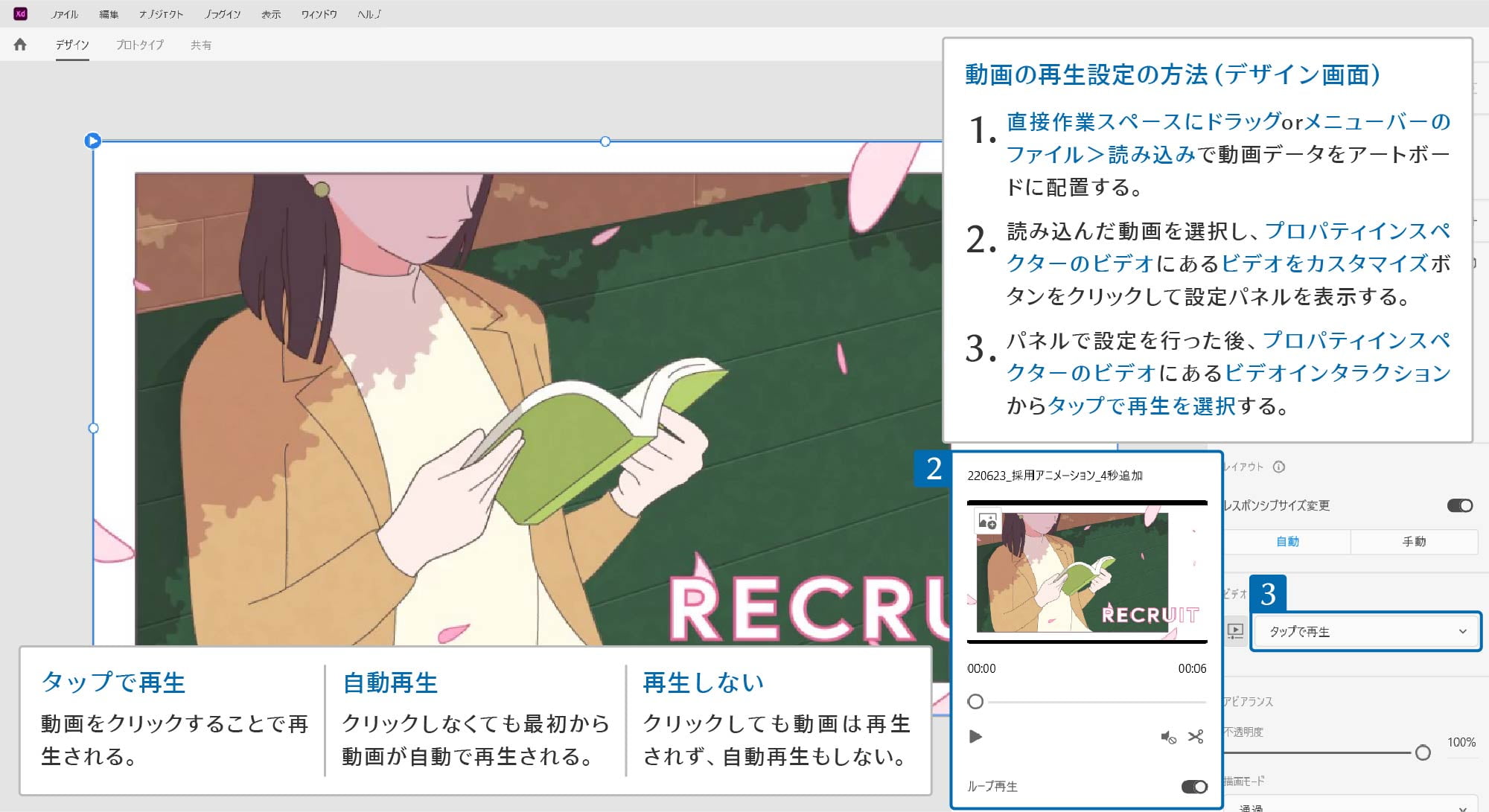
デザイン画面でのみ表示できるビデオをカスタマイズ(動画の詳細設定パネル)では、動画に組み込まれた音声やループ再生のON/OFFだけでなく、動画をトリミングして再生時間を短くしたり、動画再生前に表示されるサムネイル画像の設定までできてしまいます。細かな調整のために何度もAfter Effectsを開いて、手直しして、出力して…という作業がなくなるのは助かりますね。
また設定が完了したアートボード上に配置した動画は、デスクトッププレビューや共有URLで挙動を確認することができます。


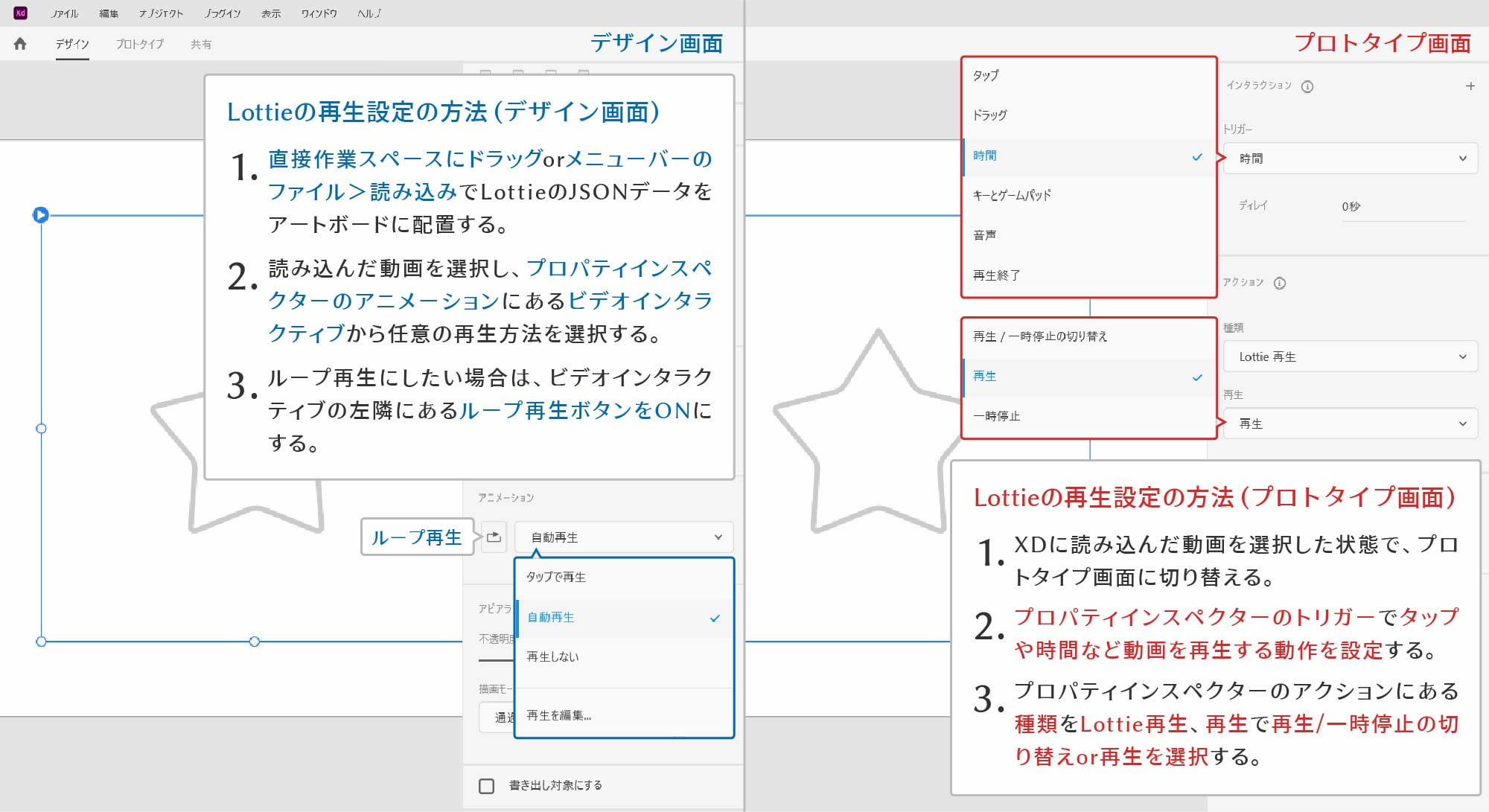
mp4動画と同時に対応されたLottie。Lottieとは、GIFアニメーションやmov形式などと比べて軽量なファイルサイズでありながら、SVGを使用している故の拡大縮小を気にせず行える綺麗な解像度を兼ね備えた、近年WEBアニメーションで注目を集めているアニメーション形式のことです。LottieアニメーションはAfter Effectsに専用の拡張機能をインストールして、JSON形式で出力することで使用することができます。
メリットは前述した軽量サイズであることと綺麗な解像度、そしてJavaScriptで再生速度の調整や逆再生などのカスタマイズができること。デメリットは出力できない表現が存在することです。例としてはシンプルなラインアニメーションなどは出力できますが、グラデーション等を用いるようなリッチな表現のアニメーションや音声付きのアニメーションなどは出力できません。こういった場合は今まで通りmp4でアニメーションを出力して配置する方が良いでしょう。
Lottieの性質やデータの出力方法など、Lottieアニメーションの詳細な解説についてはここでは割愛します。