足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
実際にデザインしながら
Adobe XDの使い方を解説します。

ワークスペースの上にあるメニューバーを見てみるとデザインの他にプロトタイプと共有というボタンがあります。今までデザインを行ってきたのは「デザイン」の作業画面です。他の2つを選択するとそれぞれの作業画面に切り替えることができます。一見するとどちらもデザインの作業画面と同じもののように見えますが、それぞれにできることが全く異なるのです。
ページ間およびページ内の移動、つまりリンクの設定は「プロトタイプ」で行うことができます。プロトタイプでは制作した各アートボードを実際のWEBページに見立てて、リンクやページを移動するときのアニメーションを設定することができます。ここで設定したリンクやアニメーションはデスクトッププレビューや「共有」で生成した閲覧共有用URLを使用して確認することができます。
まずはプロトタイプ画面に何があるかから見ていきましょう。
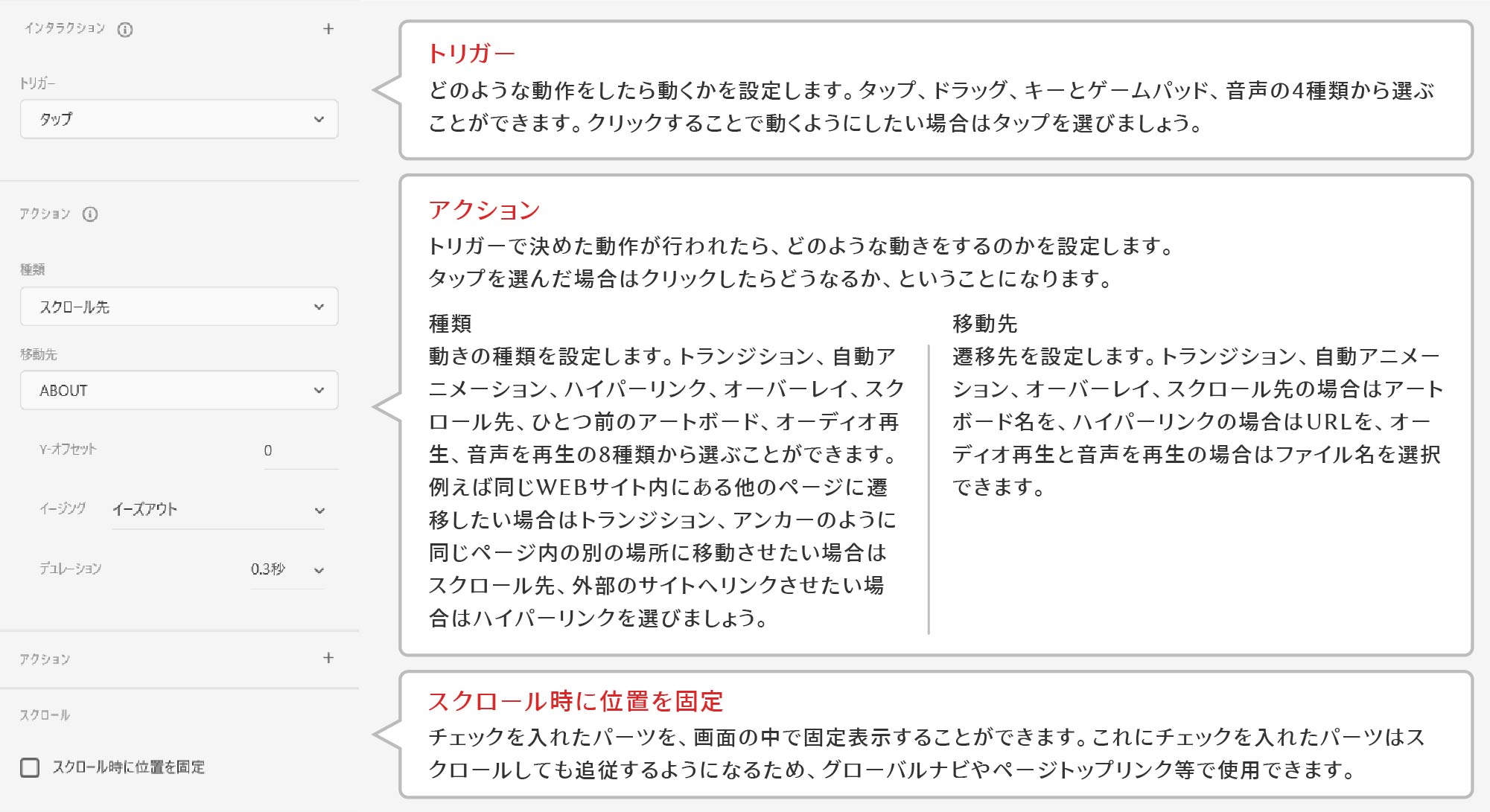
ワークスペース左側にあるツールバーについては、デザイン画面にあった選択とズーム、ライブラリ、レイヤー、プラグインのボタンがありません。デザイン画面と大きく異なるのはワークスペース右側のプロパティインスペクターの内容です。

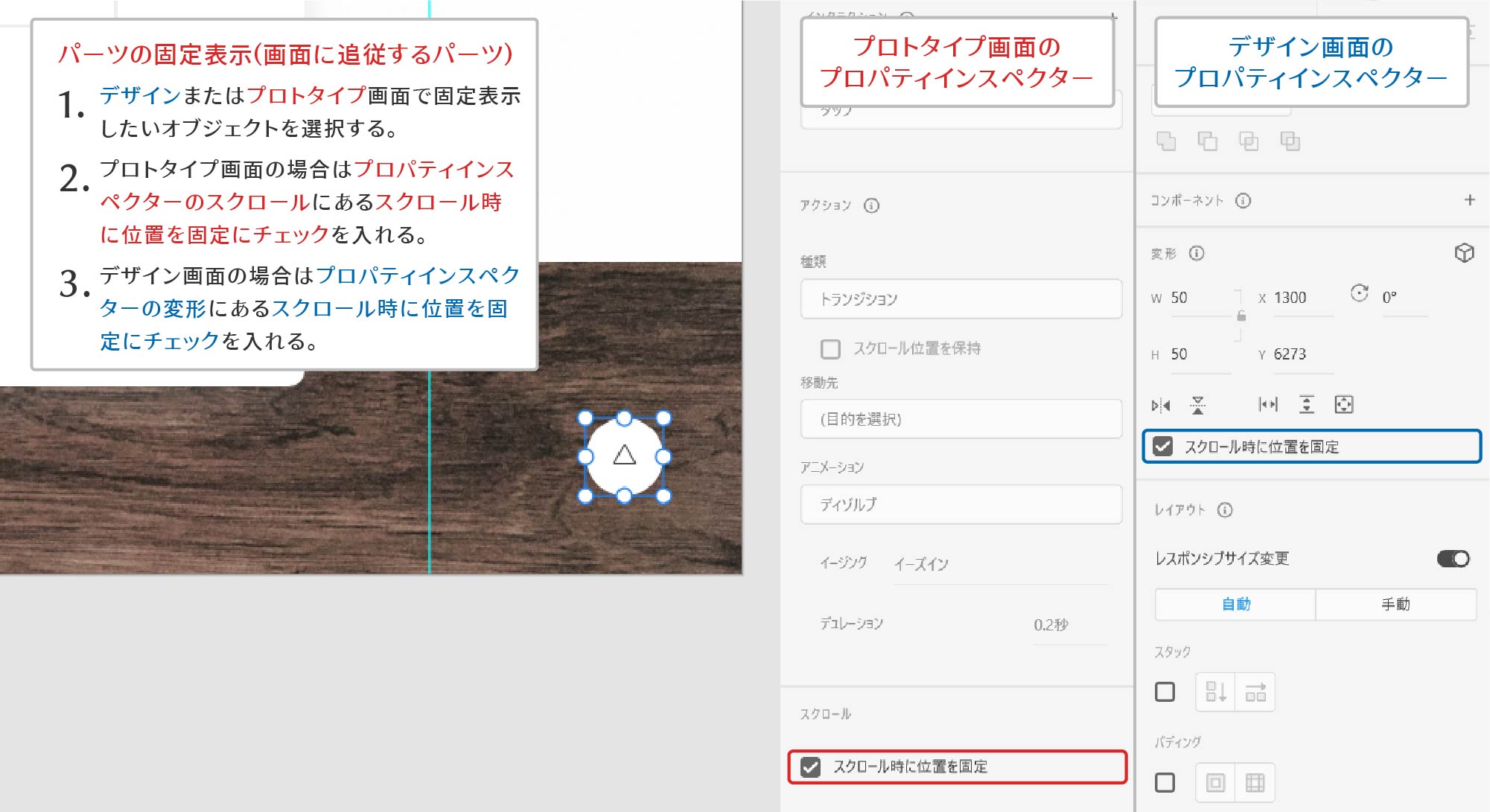
パーツが画面上で動かないように固定する方法です。
グローバルナビやページトップリンクなどのように、ページをスクロールすると指定したパーツが追従するように動きます。

ボタンを押したら指定されたページへ移動するためのリンクです。
お問い合わせページやSNSアカウントへの誘導などたくさんの場所で使える基本のリンクです。

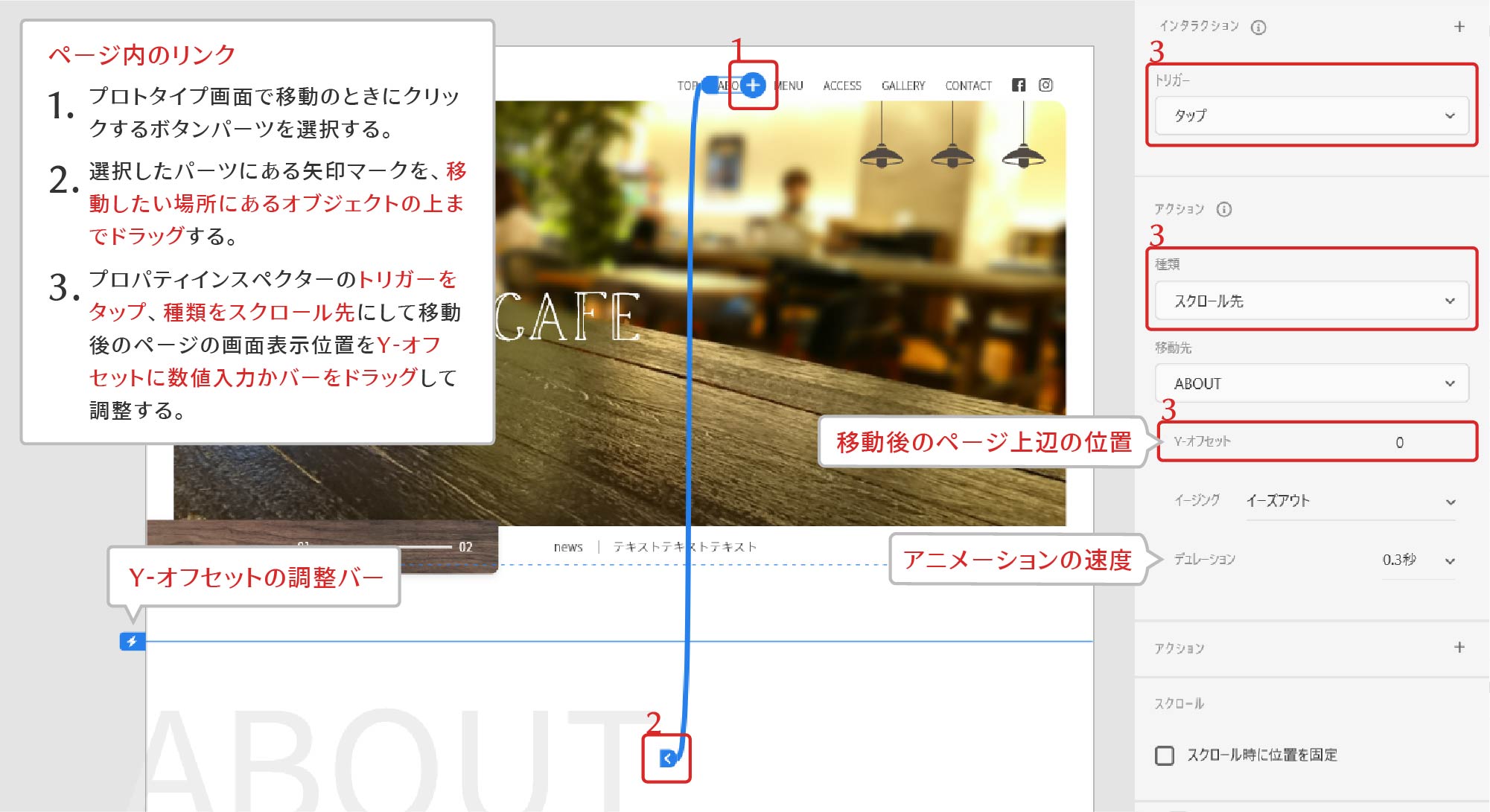
ページとページを繋ぐのではなく、1つのページの中を移動するためのリンクです。
ページトップから閲覧したい項目のある場所まで移動できるアンカーボタンなどがこれにあたります。

閲覧中のページが背景にあるままで小さなウィンドウが別に出てくるモーダルウィンドウというものがあります。
これを再現することができるのがアクションの種類にあるオーバーレイです。
