足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
実際にデザインしながら
Adobe XDの使い方を解説します。

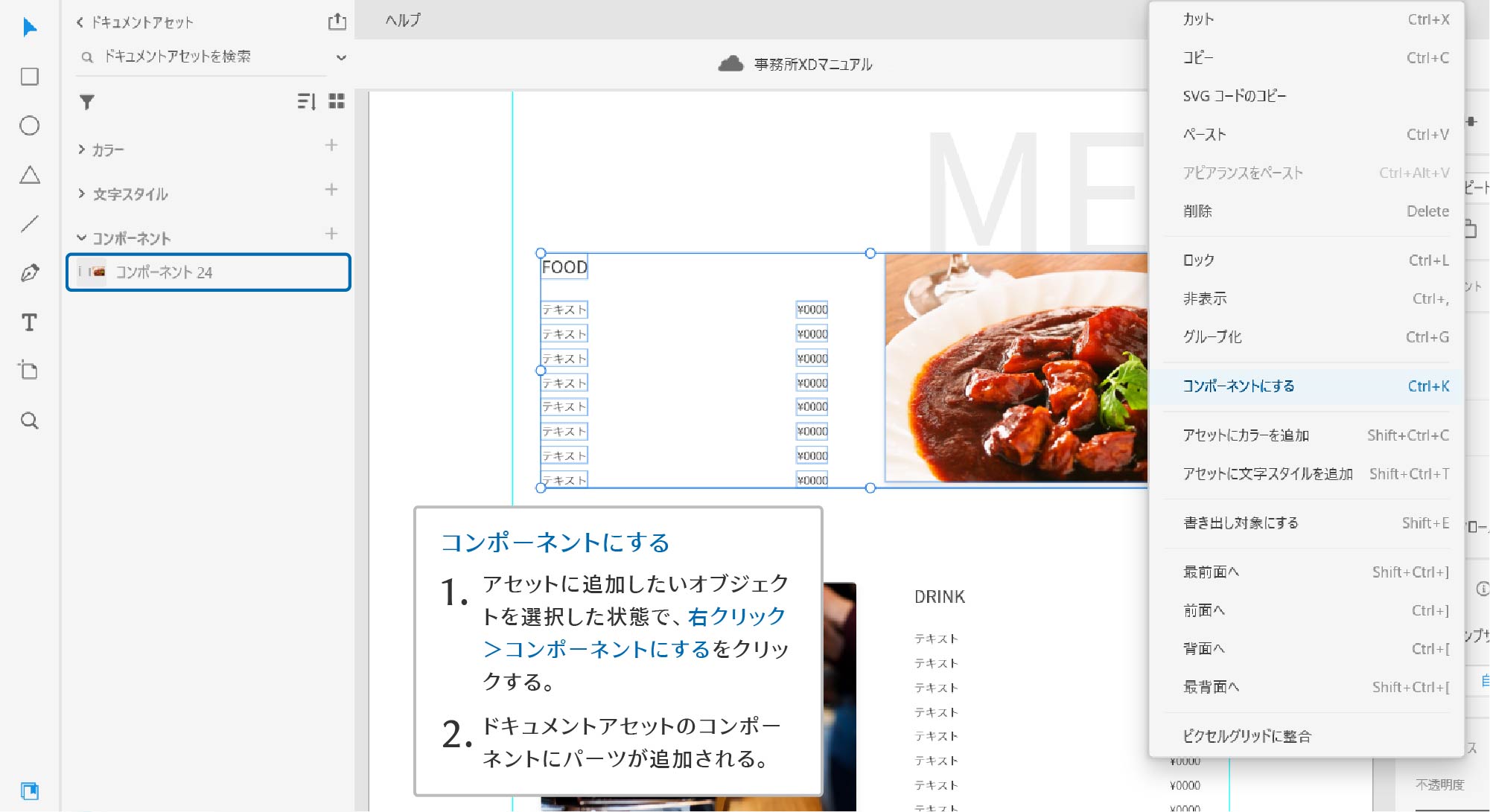
何度も使用するデザインパーツはコンポーネントすることで、ドキュメントアセットに追加することができます。
ドキュメントアセットとは、絵の具のパレットのようなものです。ドキュメントアセットはワークスペースの左側にあるツールバーの下から3番目にあるライブラリ内にあります。一度ドキュメントアセットに追加することでコンポーネントしたデザインパーツを一覧として確認できるだけでなく、そこからパーツを複製することもできます。

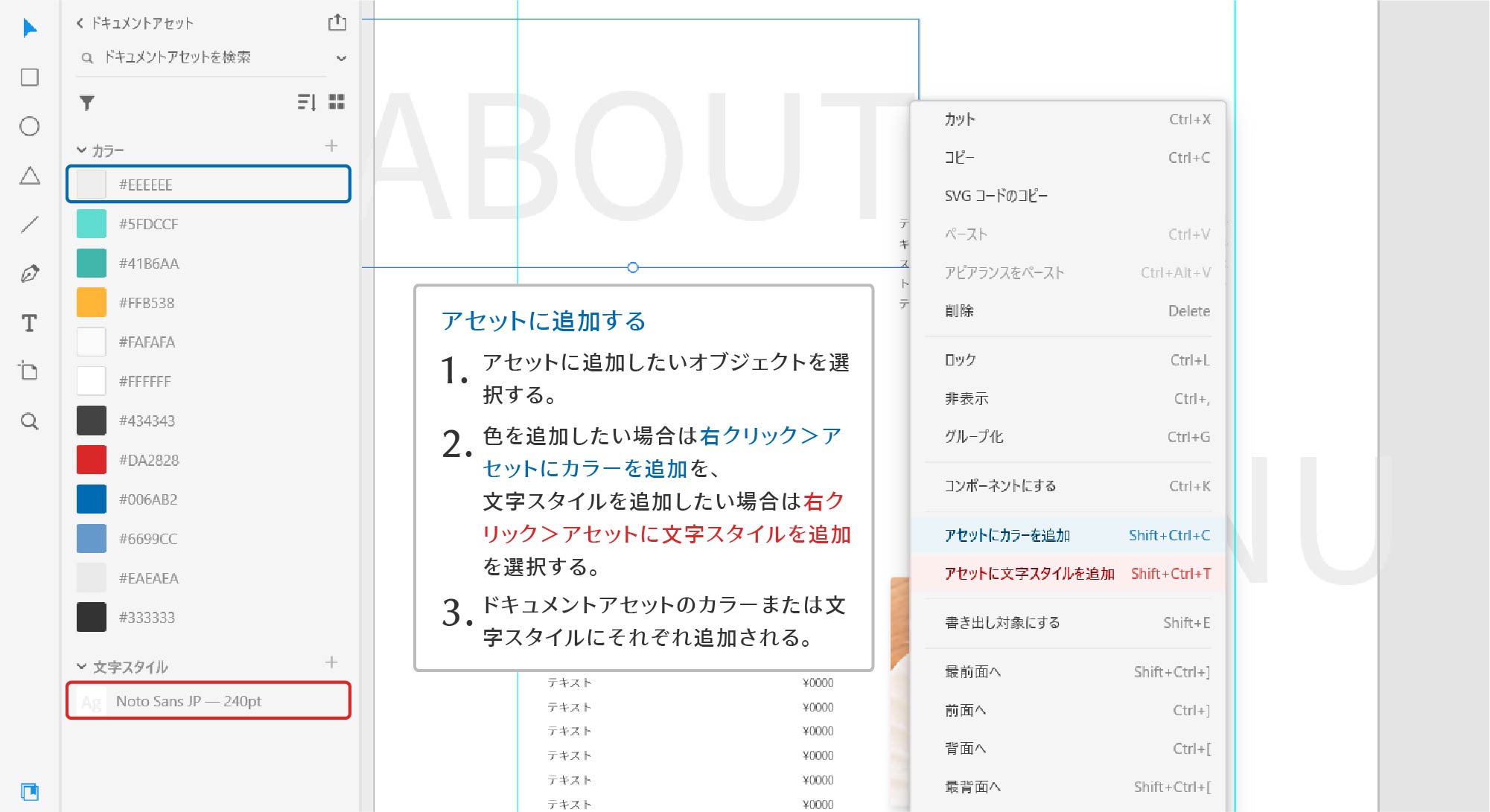
ドキュメントアセットにはデザインパーツだけでなく、使用した色や文字スタイルも追加できます。
特に文字スタイルはフォントの種類・フォントサイズ・行間・文字間隔・フォントカラーの情報を記録できるため、見出しの文字スタイルや本文の文字スタイルを追加しておけばワンクリックでそれぞれのテキストに情報を反映させることができて便利です。

アセットに追加したコンポーネントは編集することができます。下の画像のようにテキストだけでなく色の変更や画像の差し替え、オブジェクトの配置変更なども行うことが可能です。
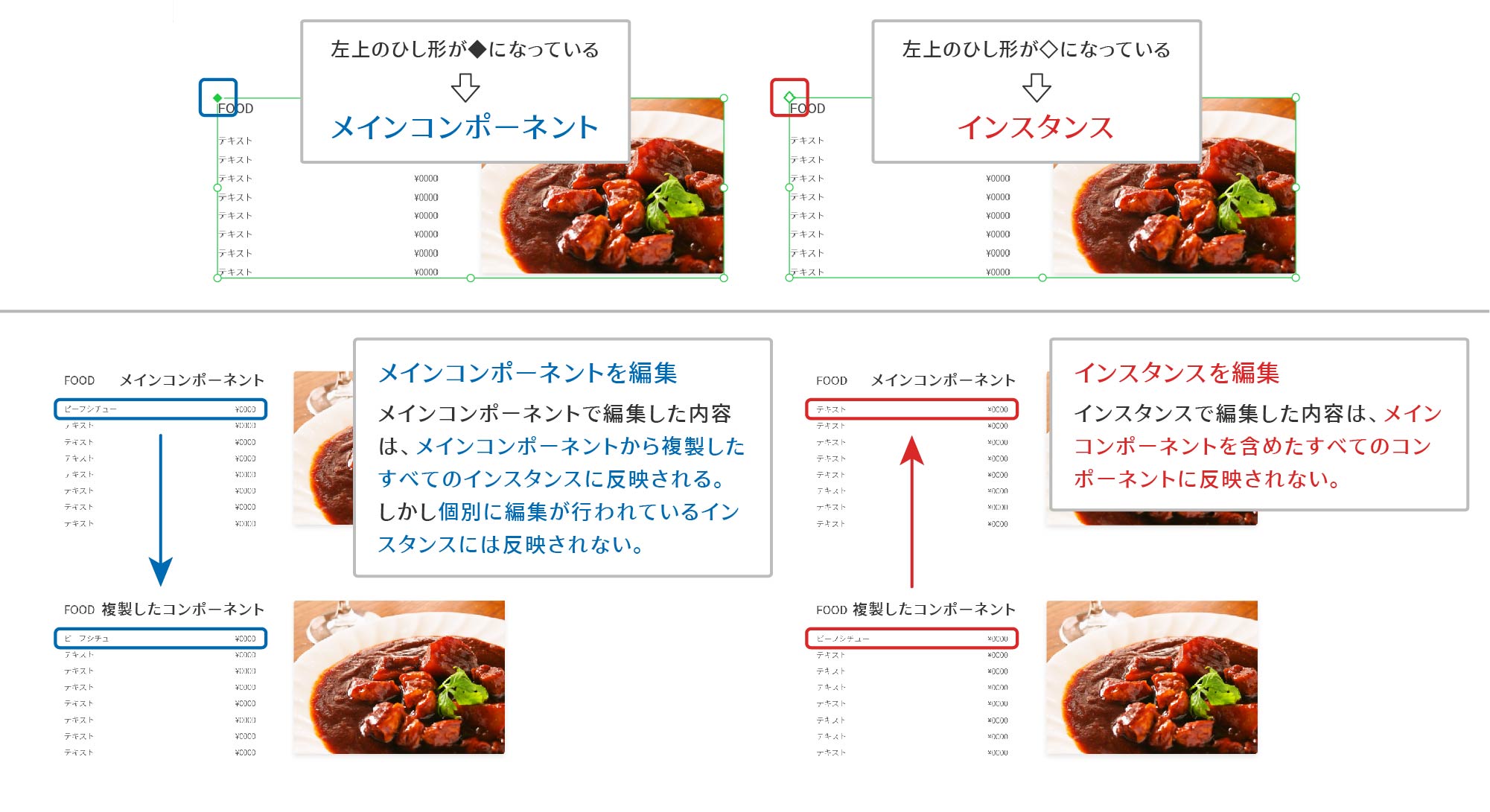
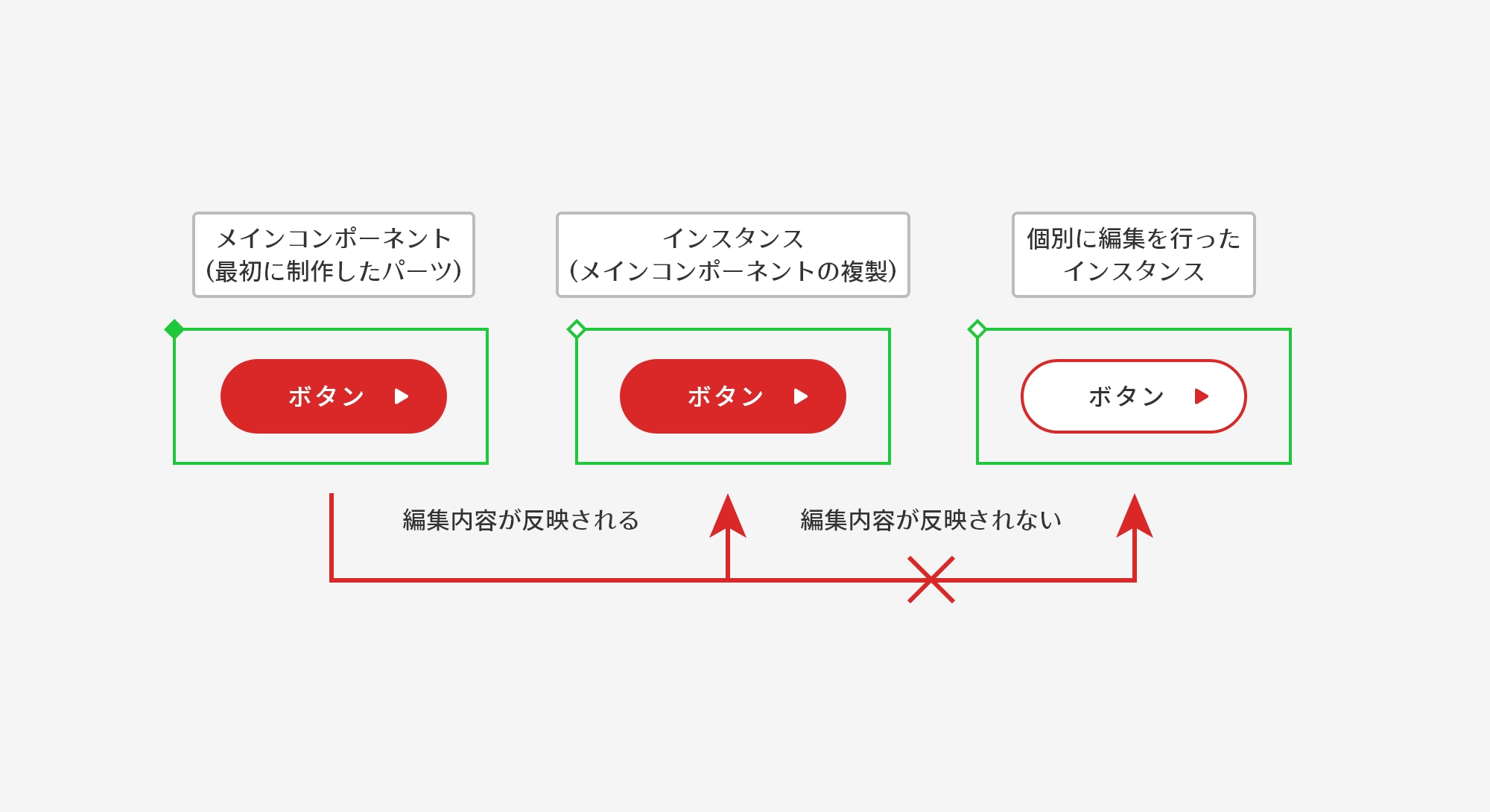
コンポーネントにはアセットに追加する際に作った最初のコンポーネントと、そのコンポーネントから複製したコンポーネントの2種類があります。このアセットに追加する際に作った最初のコンポーネントのことをメインコンポーネント、メインコンポーネントから複製したコンポーネントをインスタンスと言います。
メインコンポーネントに編集を行うと、その内容はインスタンスにも反映されます。逆にインスタンスに行った編集内容は、メインコンポーネントや他のインスタンスには反映されません。すべてのコンポーネントのデザインを変更したいときはメインコンポーネントを編集、コンポーネントのデザインをそれぞれ変更したい場合は各インスタンスを編集するようにしましょう。
ここで注意しなければいけないのはメインコンポーネントから複製した後に個別で編集を行ったインスタンスの仕様です。インスタンスは個別で編集後、メインコンポーネントの編集内容を反映しなくなります。この場合は該当するインスタンスを一つ一つ編集する必要があります。