足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
実際にデザインしながら
Adobe XDの使い方を解説します。

正直なところ、いきなり自動アニメーション機能を使ってアニメーションを作ります、と言われても何が何だかピンときませんよね。まずは最近のWEBサイトでよく使われているような身近な「動き」に、どんなものがあるのかを見てみましょう。
早速ですが、この作例はすべてXDの自動アニメーション機能で再現しました。
過去の記事「動きをつける」でコンポーネント機能を駆使することでボタンの動き、ホバーアクションを再現できることを紹介しました。コンポーネント機能で再現できる「動き」はボタンをクリックしたり、カーソルを合わせたりと閲覧者による操作がトリガーとなって動き出すアニメーションが主でした。対して自動アニメーション機能で再現できる「動き」は、クリックなどの操作アクションなしで動くアニメーションも作ることができます。
コンポーネント機能だけではできなかった動きも再現してくれる自動アニメーション機能ですが、制作の際に気を付けなければいけないポイントがいくつかあります。これらのポイントを守れていないと、思い通りにアニメーションが再現されないことがあるのです。使い方の前に、まずはそのポイントを確認しておきましょう。



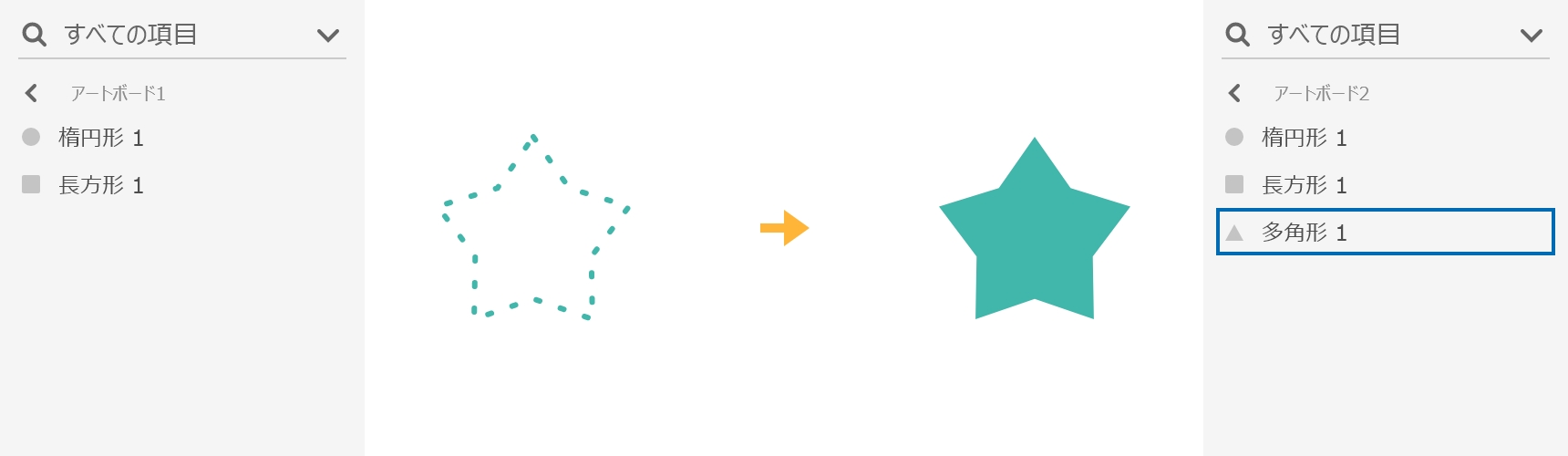
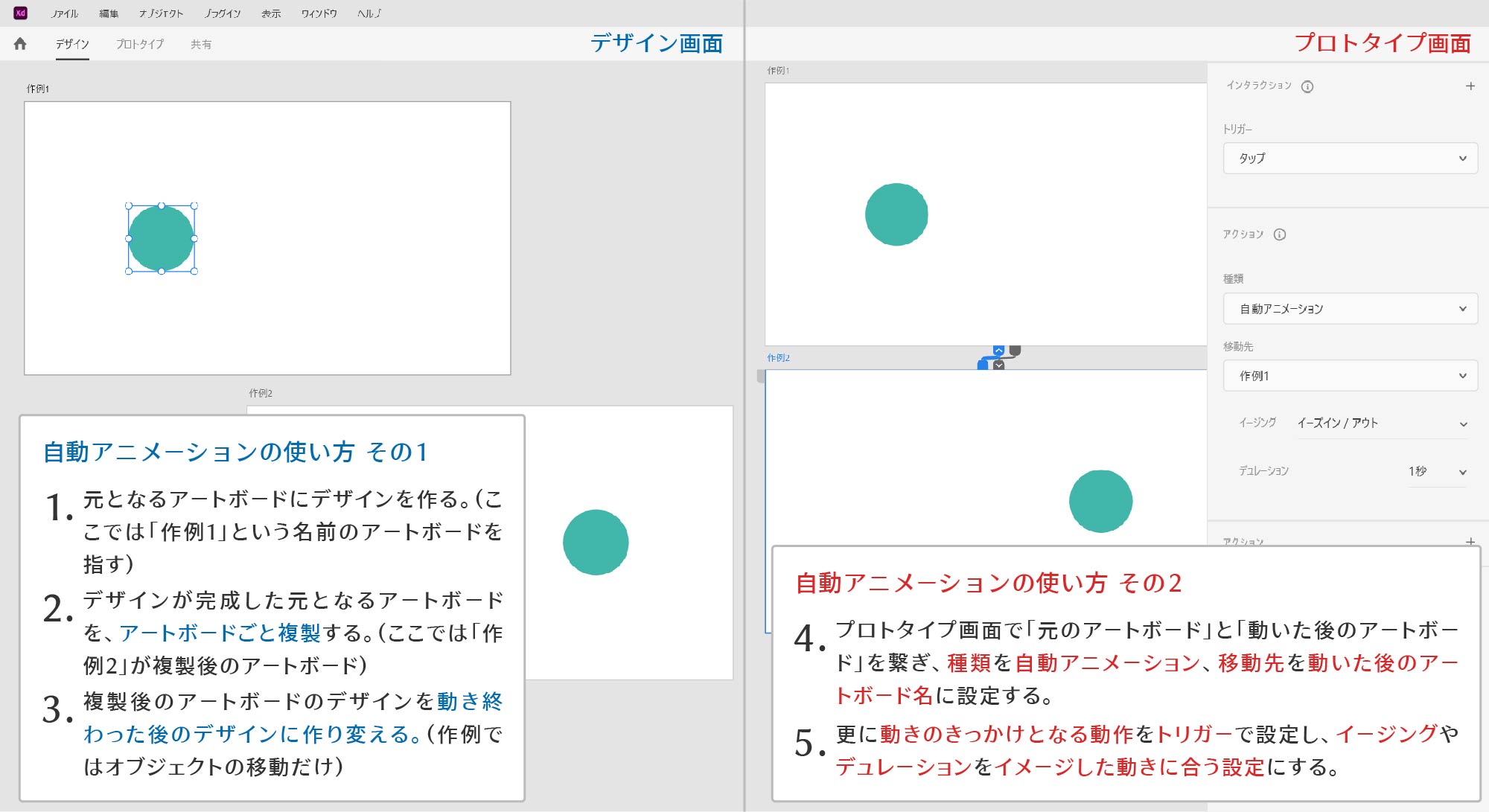
自動アニメーション機能の使い方はシンプルです。基本となるデザインを作り、アートボードを複製して動き終わった後のデザインを作って、アートボードをプロトタイプで繋いでいくだけ。
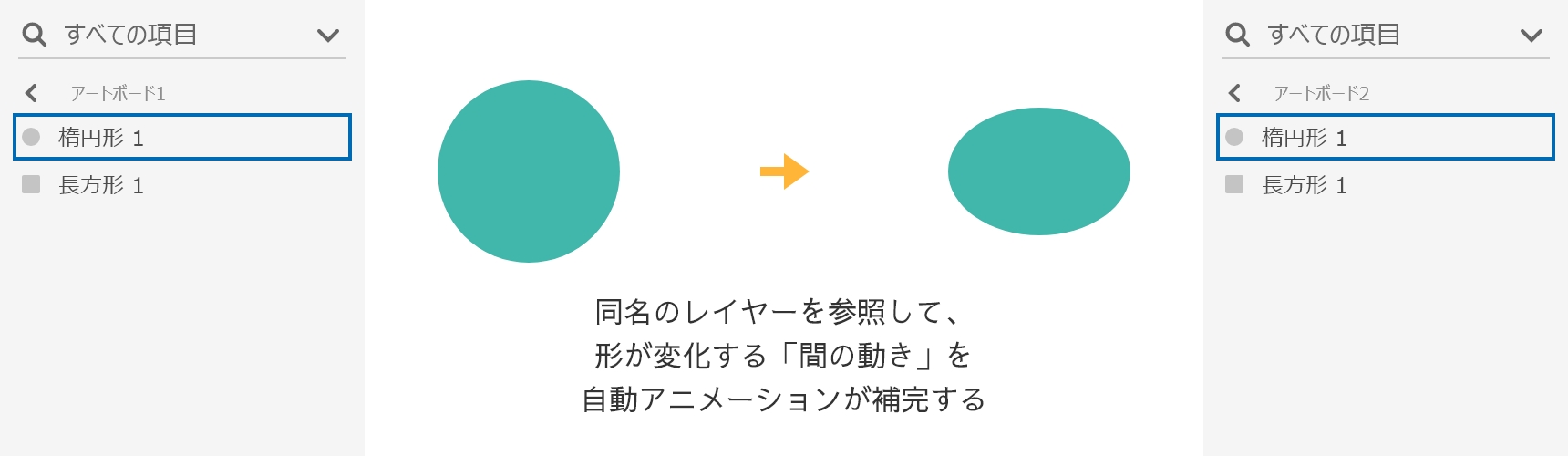
自動アニメーションで一番大変なのは、上手く動くようにポイントを押さえながら動き終わった後のデザインを作るところです。これができてしまえば、あとはプロトタイプ画面でちょちょいと繋ぐだけでデザインとデザインの間にあるはずの「動き」をXDが自動で補完して動かしてくれます。

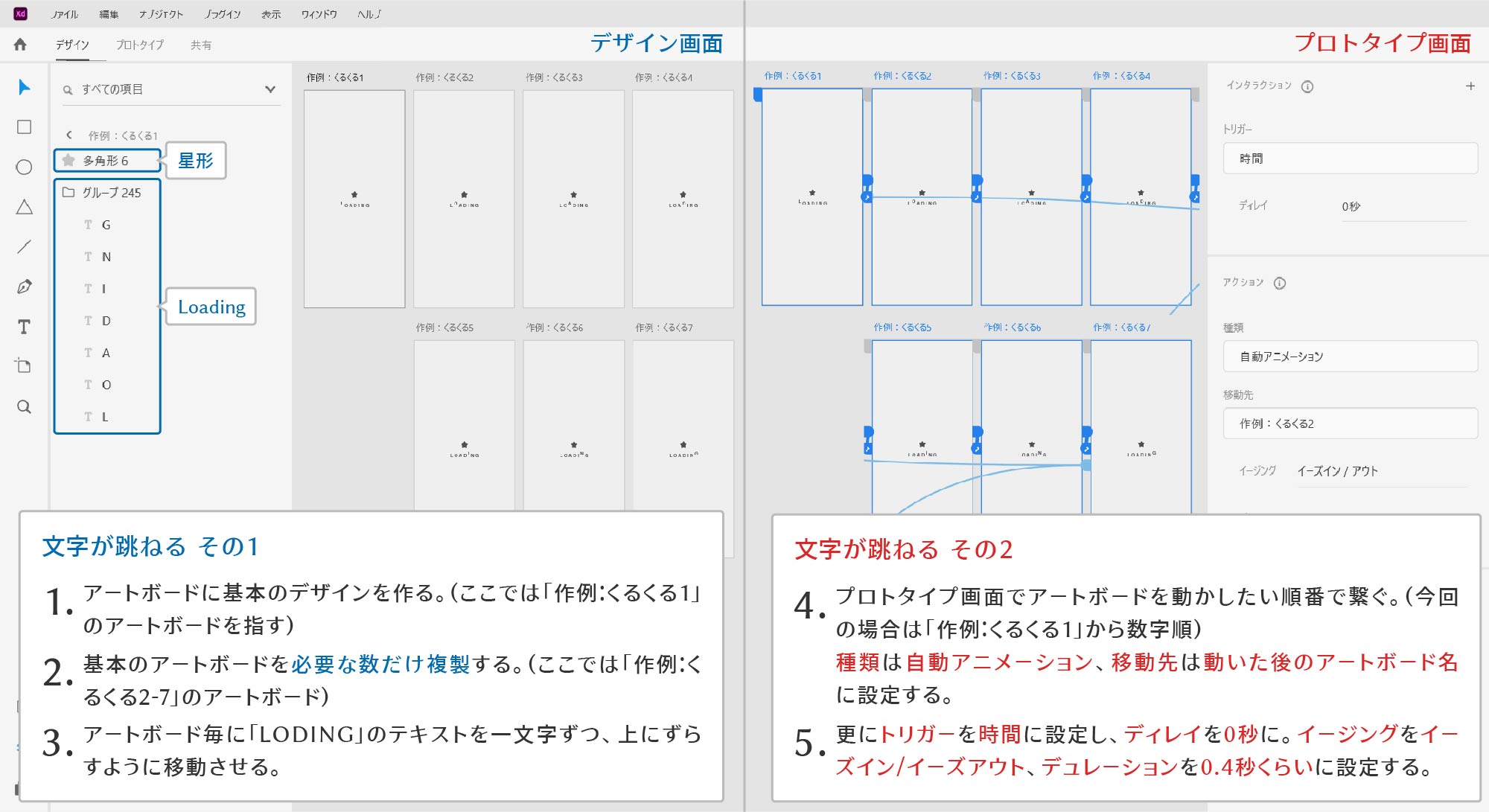
「LOADING」の文字がリズミカルに跳ねるアニメーションの再現方法です。文字をバラバラのレイヤーにしておくことで、一文字ずつ跳ねる動きを表現できます。
またプロトタイプで最後のアートボードと最初のアートボードを繋ぐことで、アニメーションがループするようになります。このループは様々な自動アニメーションで使用できるので、覚えておくとできることが広がります。

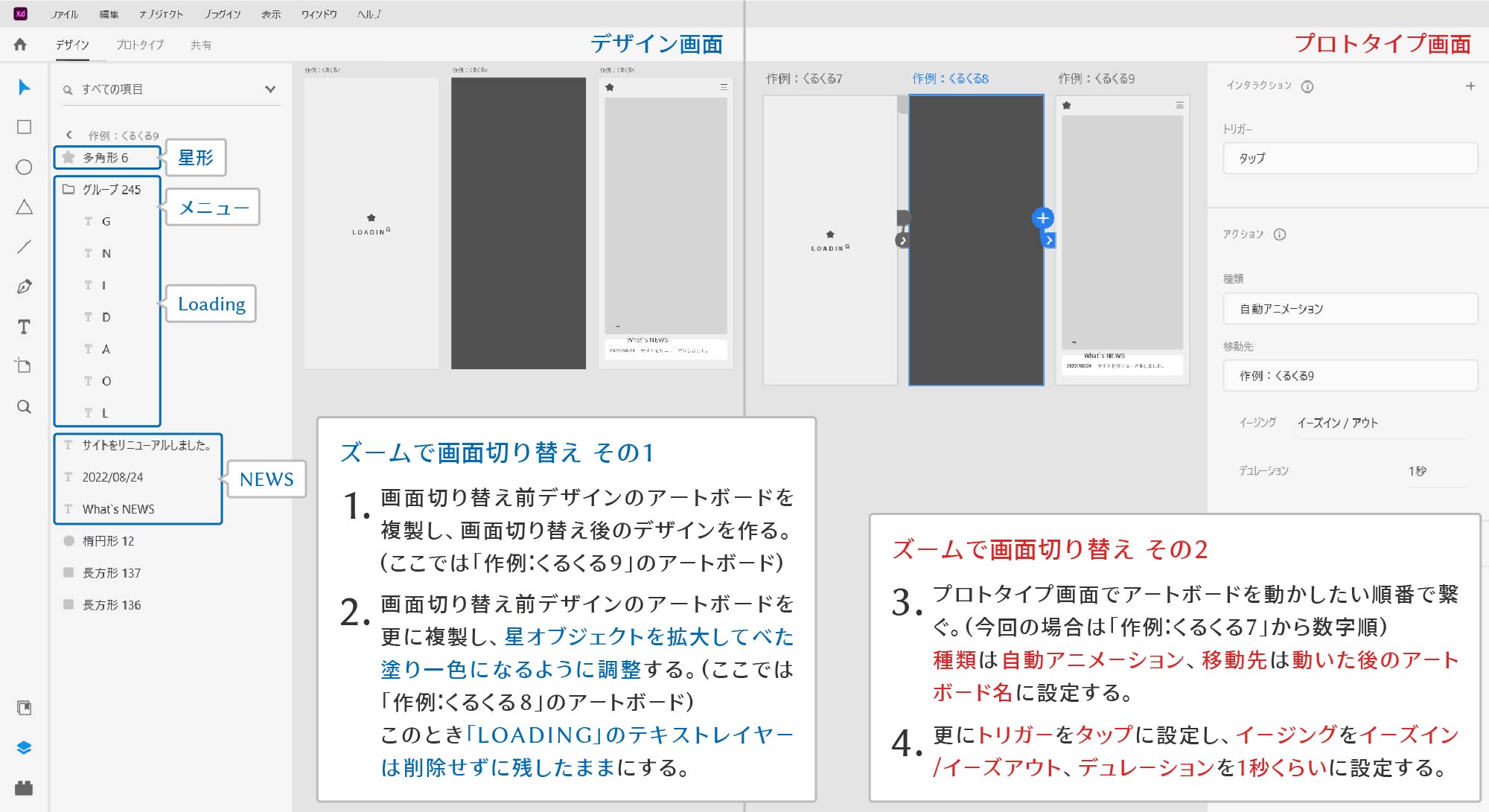
ページ上にあるオブジェクトが画面いっぱいにズームインして、ズームアウトすると別のページに変化してるような画面切り替えアニメーションの再現方法です。
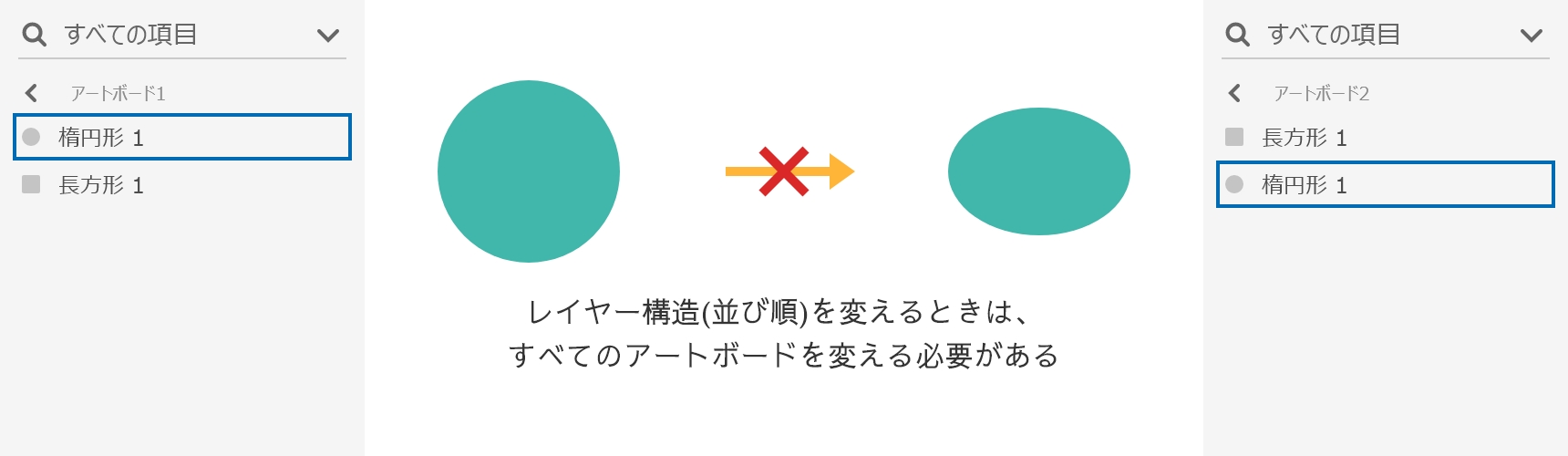
制作のポイントは、切り替え前のデザインと切り替え後のデザインとでレイヤーの並び順です。ズームするオブジェクトはどちらのアートボードでもレイヤーの一番上に置くこと。またオブジェクトがズームアウトして画面が切り替わるときに、画面切り替え後デザインのレイヤーがフェードインで表示されるようになっています。そこでズームインするオブジェクトをアートボードの範囲よりも大きめのサイズにしておくことで、フェードインの様子を隠すことができます。

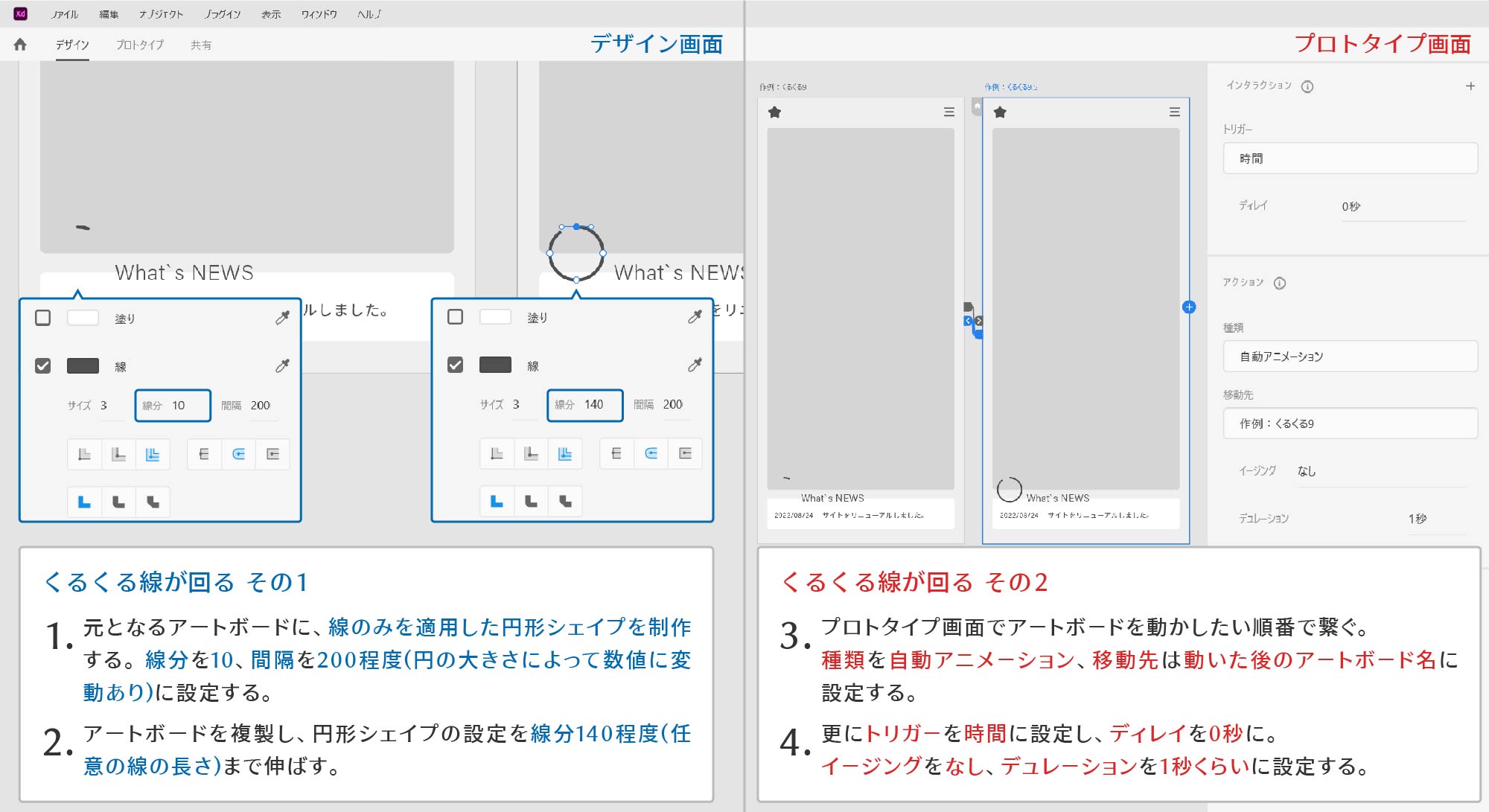
伸びた線が円を描く動きの再現方法です。
使うものは円形シェイプで作った円のオブジェクトのみ、破線を描くときに使用する線分と間隔の数値を操作することで動きを作ります。線端の設定を丸型先端にすることで、線の端を丸くすることができます。更に文字が跳ねるアニメーションでも紹介したプロトタイプのループ繋ぎを使うと、伸びた線が円を描き、後を追うように線が消えていくような、くるくると回り続けるアニメーションにすることができます。