足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
実際にデザインしながら
Adobe XDの使い方を解説します。

Adobe社の提供するクリエイティブ系ツールといえばプロも愛用する有料ツールです。かつてはCreative Suite(略してCS)と呼ばれるソフトをCS6まで販売していましたが、現在はCreative Cloud(略してCC)に移行し、サブスクリプション形式で販売・提供されています。Adobe XDはそんなCC時代に販売が開始されたツールです。
Adobe CCといえば7日間の無料体験版が各ツールにありますが、その中でAdobe XDはスタータープランという所謂無料版が使用期限なしで提供されています(2021/09/02時点)。もちろん有料である単体プランやコンプリートプランとの差別化として共同編集機能やリンク共有機能、クラウドストレージの容量、PDFや動画の書き出し回数制限といった制約はありますが、デザインをする上での基本的な機能は有料プランと同じように使用することができます。
デザイン業務のためにXDを導入してみたいが上手く使いこなせるか分からない、Adobe社製品自体が初めてのため自分に合っているか不安など、購入前の懸念材料がいくつもあると思います。そんなときは是非、このスタータープランを取っ掛かりに導入検討の判断材料にしてみてください。
このAdobe XD操作マニュアルでは、XD初心者向けの基本的な機能やちょこっとだけステップアップした応用機能の紹介をしていきます。

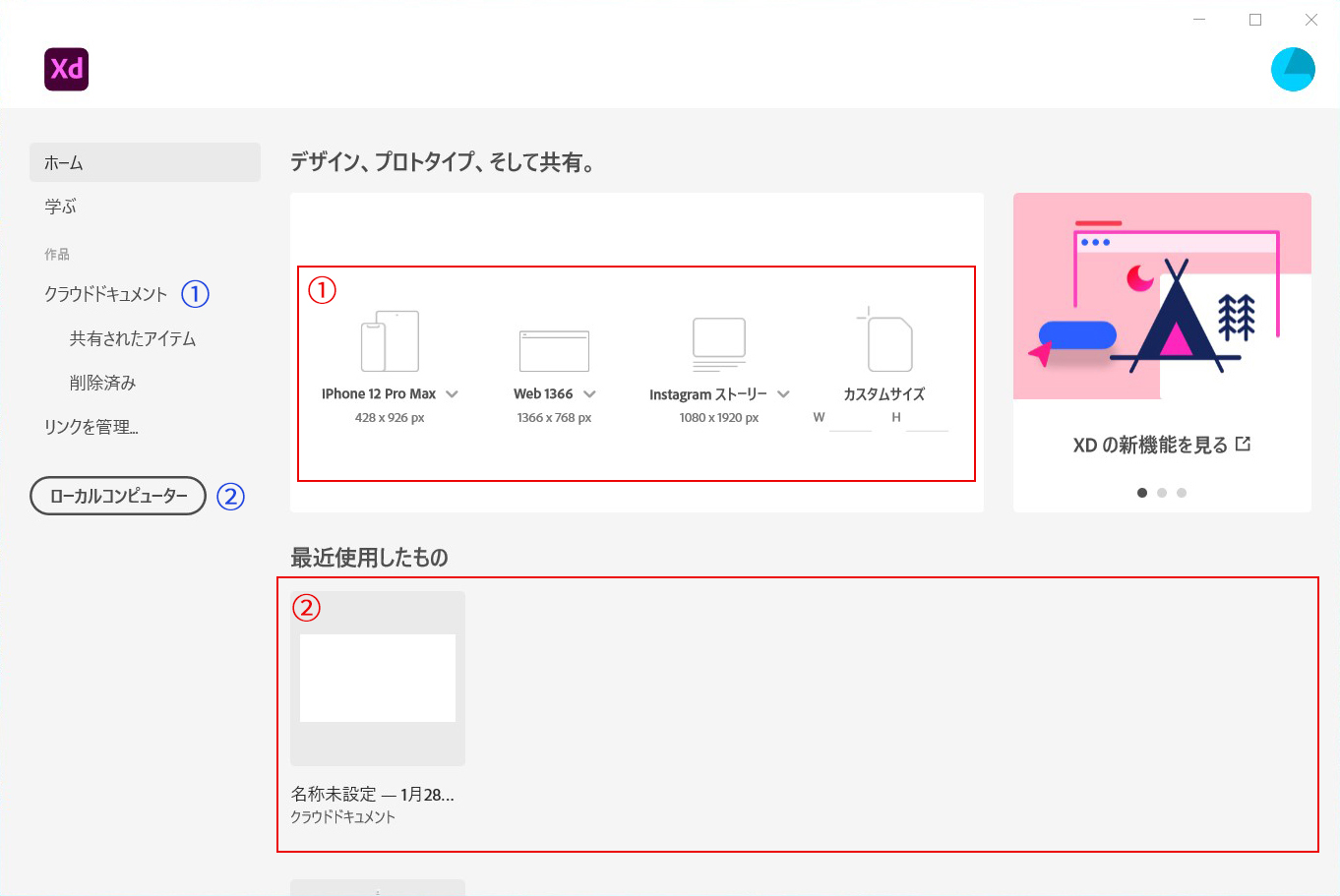
早速Adobe XD(以降XDと表記)を起動してみましょう。WindowsとMacで多少画面レイアウトの差があるかと思いますが、上のような画面が表示されます。画像はWindows版XDのものです。
新規データを作成したい場合は赤の①から作成したいアートボードのサイズを選択します。
過去にXDでデータを開いたことがある場合は赤の②にいくつかデータが表示されます。
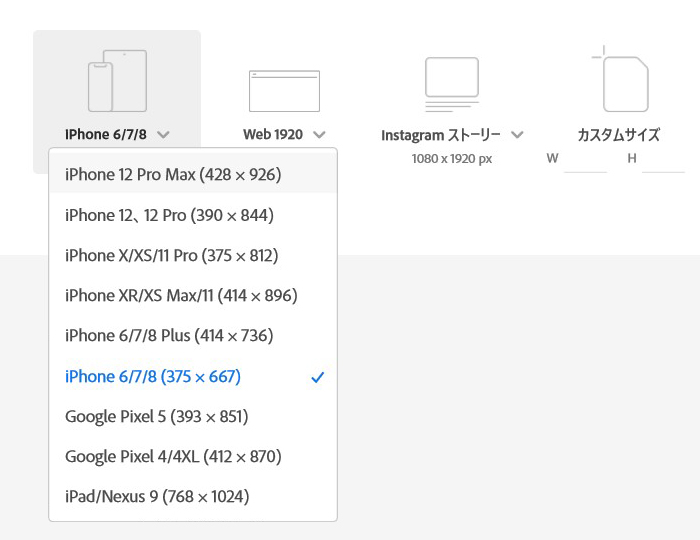
XDはUI/UXデザインに特化したツールとして提供されているため、iPhoneやAndroid、iPadなどのタブレット端末、パソコンといった様々なデバイスのサイズに対応したアートボードが数多く取り揃えられています。
各イラストアイコン下にある下向き矢印をクリックすると、アートボードサイズの一覧を見ることが可能です。
またデバイスだけでなくInstagramやTwitter、Facebook、YouTubeの投稿に最適な推奨画像サイズにも対応しているため、広報分野でも大活躍します。

XDでは作成したデータファイルがクラウド内に保存されるクラウドドキュメントと、ローカルコンピューター(使用しているパソコンのこと)内に保存されるローカルドキュメントの2つの保存形式が存在します。
PhotoshopやIllustratorのようにデスクトップ上に.xdファイルとして保存したい場合はローカルドキュメント、Adobeの提供するクラウド上にファイルを保存したい場合はクラウドドキュメントで保存することをオススメします。
メリット
デメリット
メリット
デメリット
既に保存済みのクラウドドキュメントを探したい場合は青の①をクリックすることで、その全てを閲覧することができます。
パソコン上に保存されているローカルドキュメントを開きたい場合は青の②をクリックすると、パソコン上のフォルダ内からデータを探すことができます。他にもローカルドキュメントを開きたい場合はこのホーム画面からだけでなく、該当する.xdデータをダブルクリックまたは右クリックで「プログラムから開く(Windowsの場合)」「開く(Macの場合)」をクリックすることでもXDを起動し、該当データを開くことが可能です。
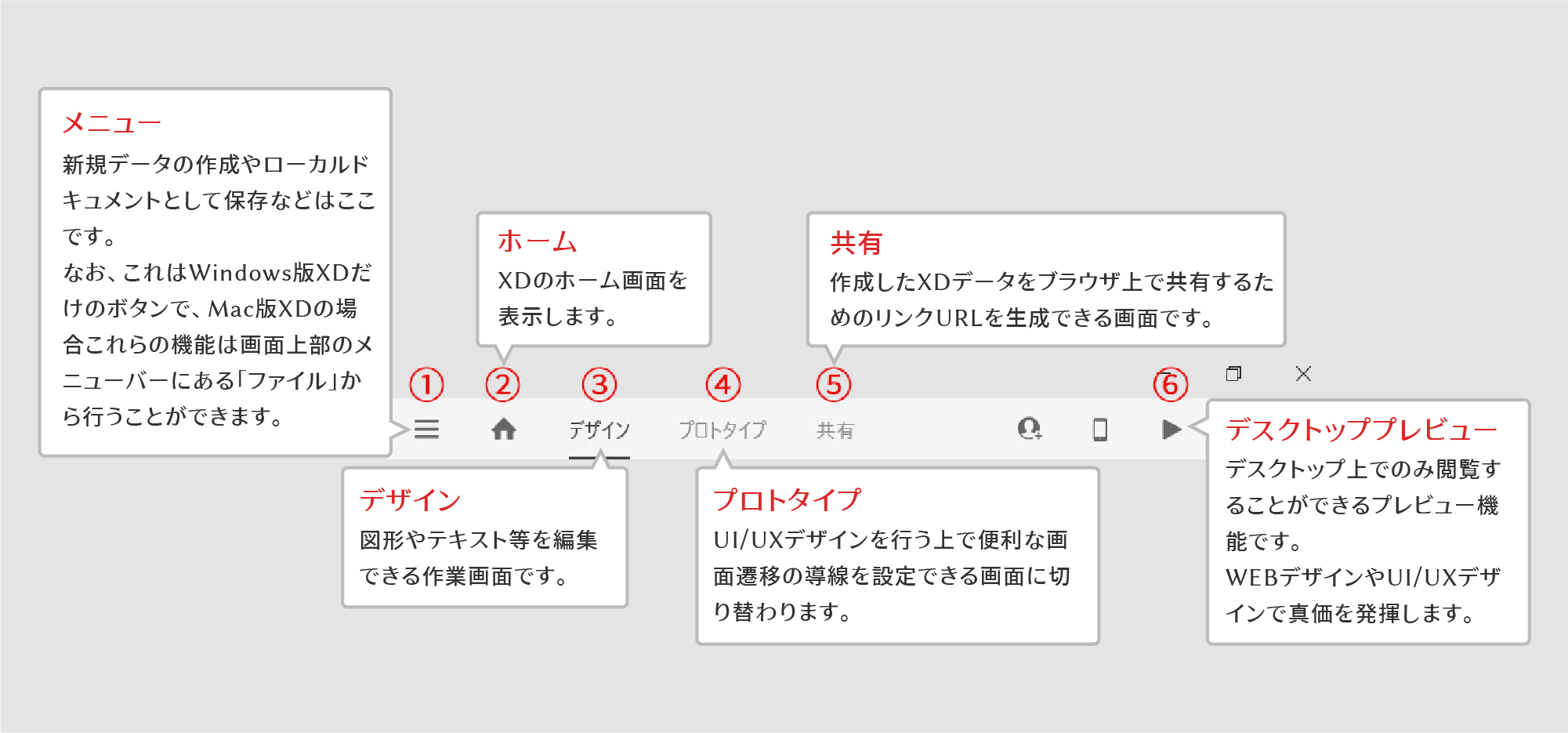
作成したいアートボードのサイズを選択、または既存のデータを開くとホーム画面からワークスペースに表示が切り替わります。新規作成の場合は指定したサイズのアートボードが1つ設置されています。
ここでは各種ツールについて簡単に紹介します。


Windows版XDユーザーが最初に引っかかる操作問題が横移動です。というのもWindows版XDはマウスホイールを使って縦移動は簡単にできるのですが、横移動はできないのです。ズームで拡大するまではよかったものの横移動ができないため肝心な場所を画面内に表示することができない、ということがXD初心者の悩みとしてよくあります。この横移動のやり方は2つあります。
1つはShiftキー+マウスホイールで動かす方法です。Shiftキーを押しながらマウスホイールを転がすとスクロールが縦から横に変化します。Altキー+マウスホイールでズームができるのでこちらと併せて活用するのが効果的です。
もう1つは手のひらツールを用いる方法です。XDのツールバーには手のひらツールのアイコンはありませんが、スペースキーを押すことでマウスカーソルが手のひらに変わります。スペースキーを押し続けマウスカーソルを手のひらにしたまま、画面上でドラッグをすると画面がドラッグした方向に動かせます。この方法の利点は手のひらツールだけで縦横斜め自由に動けるため、左右に直線的にしか動かせない前述のやり方よりも小回りが利きやすいことです。
Shiftキー+マウスホイールとスペースキーで手のひらツール、使い勝手の良いやり方で快適に作業しましょう。