足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
実際にデザインしながら
Adobe XDの使い方を解説します。

テキストツールはテキストを入力し、挿入するためのツールです。パソコンにインストールしてあるフォント類は勿論のこと、アクティベート状態のAdobe Fontやサブスクリプションで使えるようにしている有料フォントも適用することができます。
Illustratorに搭載されているような高度なカーニング機能こそありませんが、字間や行間の調整、段落スタイルの変更、打ち消し線のつけ足しをしたりすることは可能です。
XDのテキスト機能で惜しい点を挙げるならば、縦書き設定ができないことでしょうか。有志が提供するプラグインの中には疑似的に縦書きを再現するものもあります。しかしそれらもあくまで疑似的な縦書きの再現であるため、本来の縦書き機能には敵いません。こちらは実装が待たれます。(2021/09/02時点)

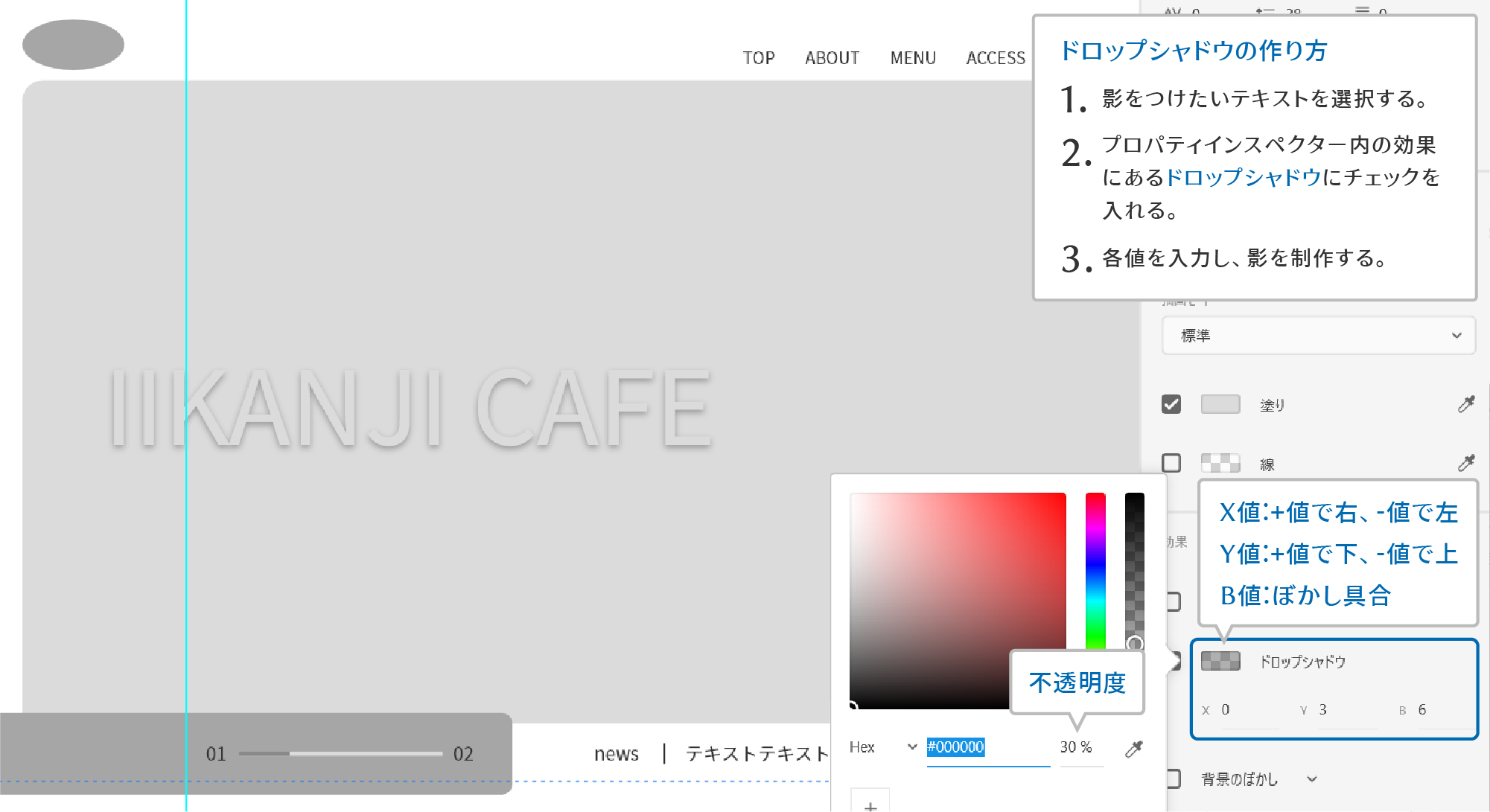
シェイプと同様にテキストにもドロップシャドウを付けることができます。こちらのドロップシャドウも1つのテキストにつき1つまでしか付けられない簡易版です。IllustratorやPhotoshopのようにドロップシャドウの重ねがけをするためには、ドロップシャドウをかけた同じテキストをいくつも重ねるなど工夫する必要があります。

テキストの外側に影をつけるドロップシャドウとは対照的に、テキストの内側に影をつけることができるのがシャドウ(内側)です。対象物を手前に飛び出して見えるよう演出できるドロップシャドウとは違い、シャドウ(内側)は対象物が奥に凹んだように見える演出をすることができます。
こちらもドロップシャドウと同じく、テキスト一つにつき一つまでしか適用できません。しかしドロップシャドウとシャドウ(内側)を同時に適用することはできます。

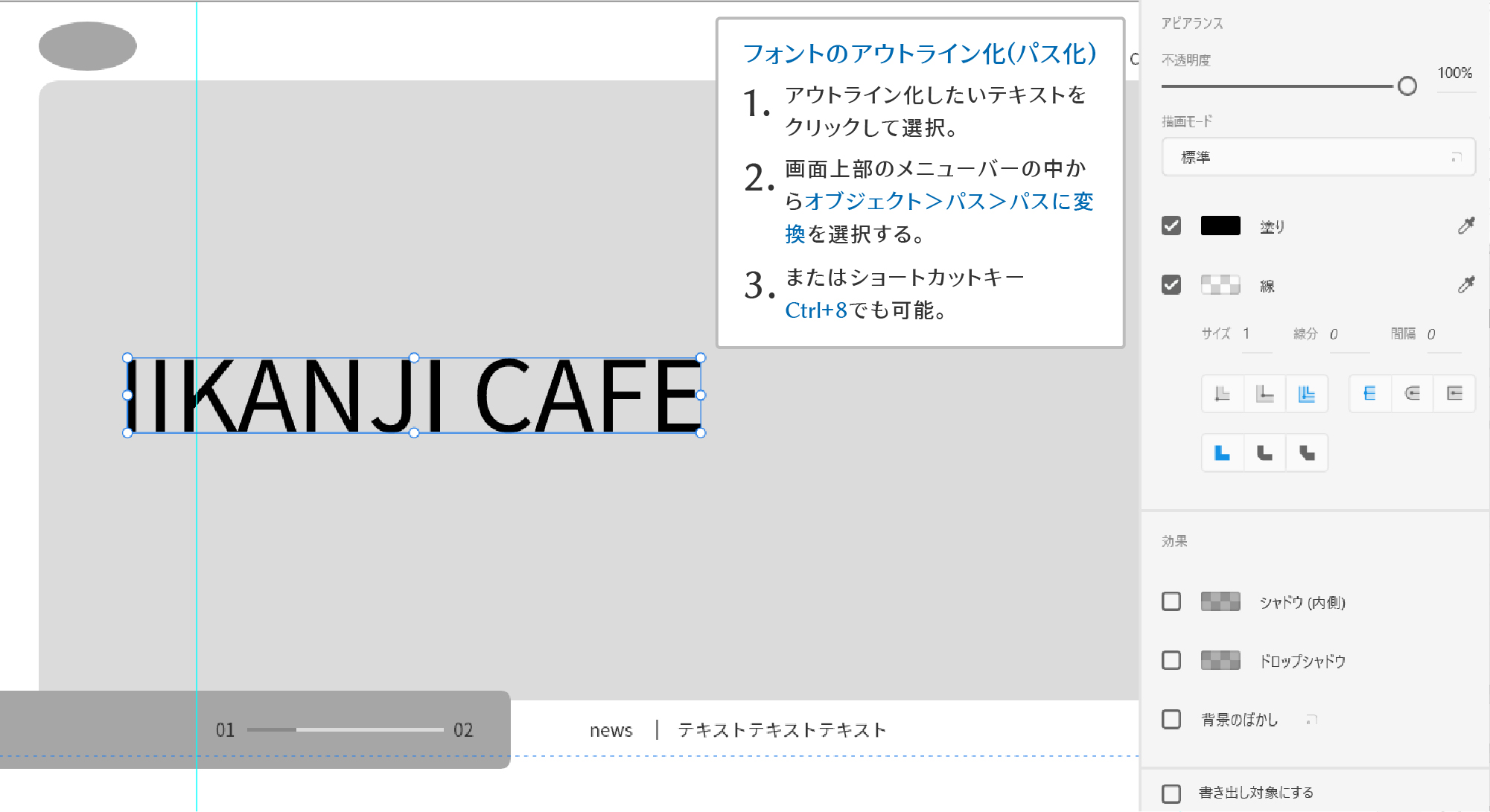
テキストをパスに変更することができるのがフォントのアウトライン化(パス化)です。テキストはすぐに文面の変更ができたりと修正がある場合は便利な状態ですが、フォント情報が含まれているために他者と保存データをやり取りする際には向いていません。保存データを渡す相手がデザイン内で使用しているフォントと同じものを持っていないと、データを開いたときにフォント情報が読み込めずデザイン崩れが起きてしまいます。可能であればやり取りする双方が同じフォントを所持していることが望ましいですが、有料フォントの場合はそう簡単にできることではありません。そこで手軽に文面の変更等はできなくなるけれど、テキストをパスという「形」に変換することでデザイン崩れを回避する手段がアウトライン化(パス化)になります。

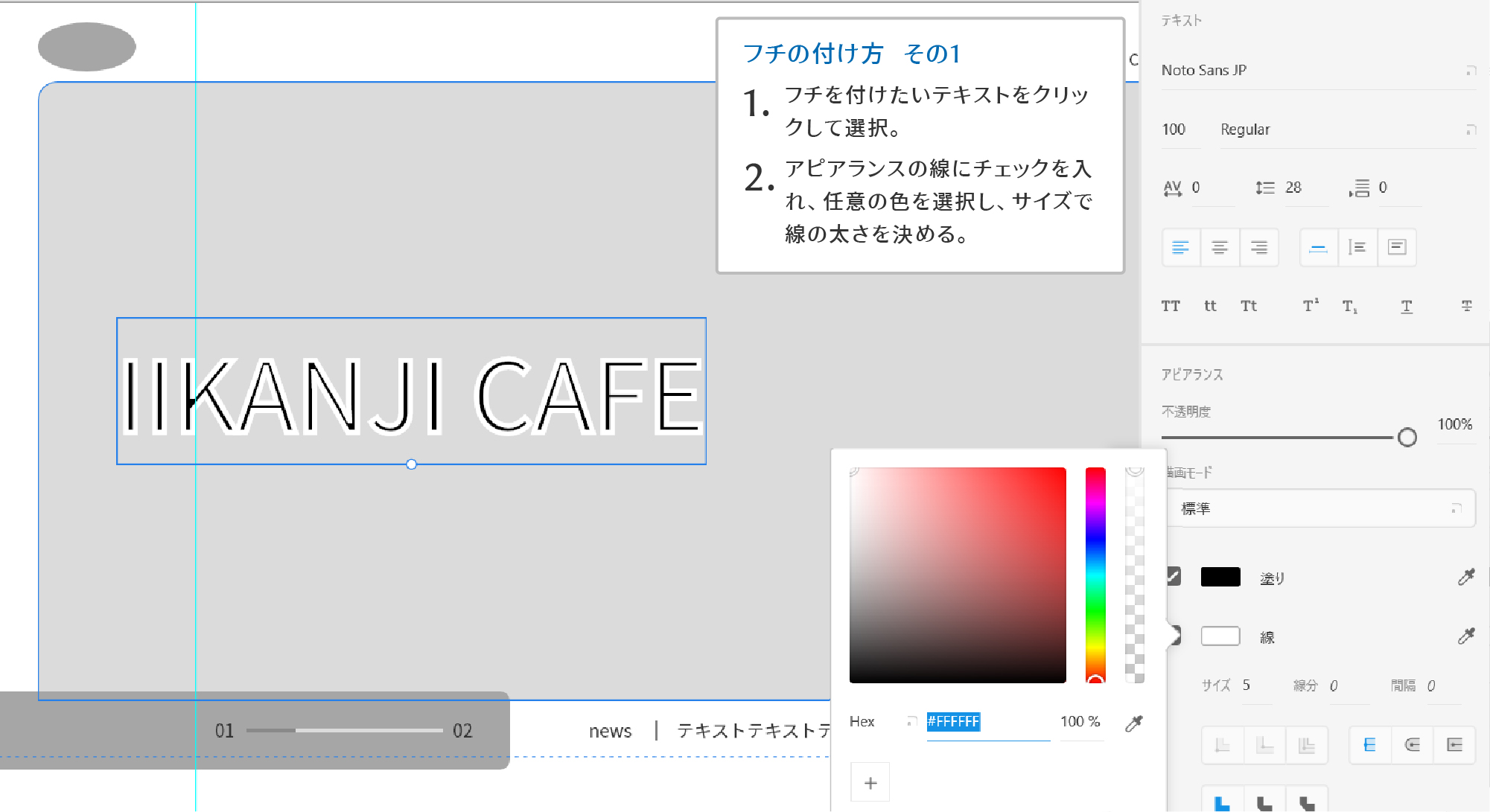
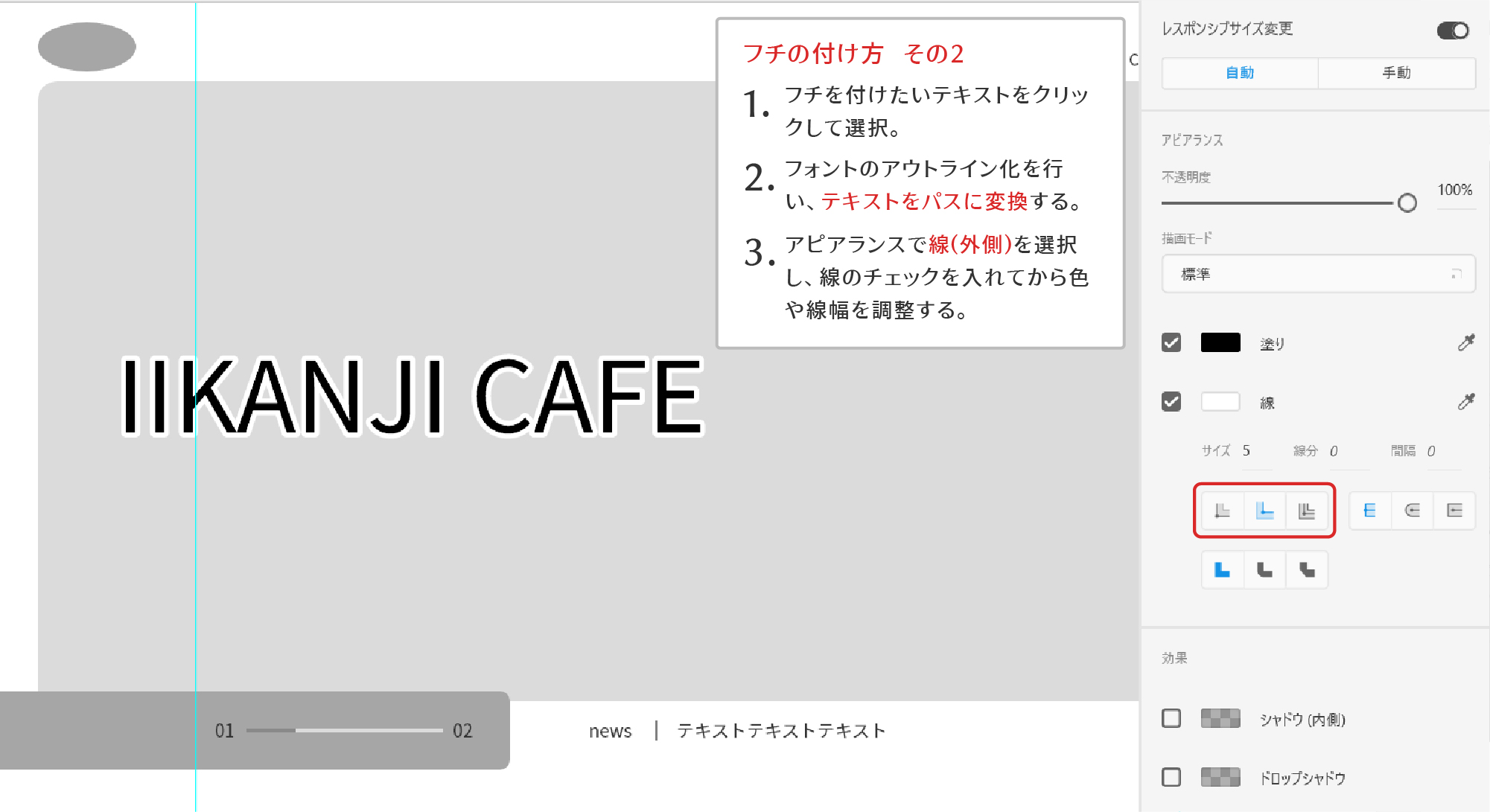
テキストに縁取りをつけることもできます。やり方はテキストのままする方法とアウトライン化(パス化)してからする方法の2つがあります。やり方によって仕上がりが多少変わるので、好みに合った方法を選択しましょう。テキストのままの方法とパス化してからの方法での大きな違いは、アピアランスで線の描画位置が変更できるかどうかです。
テキストの方法では線(中央)しか選択できないため、塗りの色の上に線の色が被さってきてしまいます。そのため細い字体のフォントを使っていた場合、塗りの色が見えなくなってしまうことも。
これを解決できるのがパス化の方法です。こちらはテキストをパス化するため文字の修正はできなくなりますが、線(外側)が選択できるようになるため、文字の外周に縁取りを付けることができます。また線(内側)にすることもできるため、太い字体のフォントを細く見せることも可能です。