足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
足立区にあるホームページ制作・管理の デザインオフィスすぴか SEO対策・動画制作もお任せください!
実際にデザインしながら
Adobe XDの使い方を解説します。

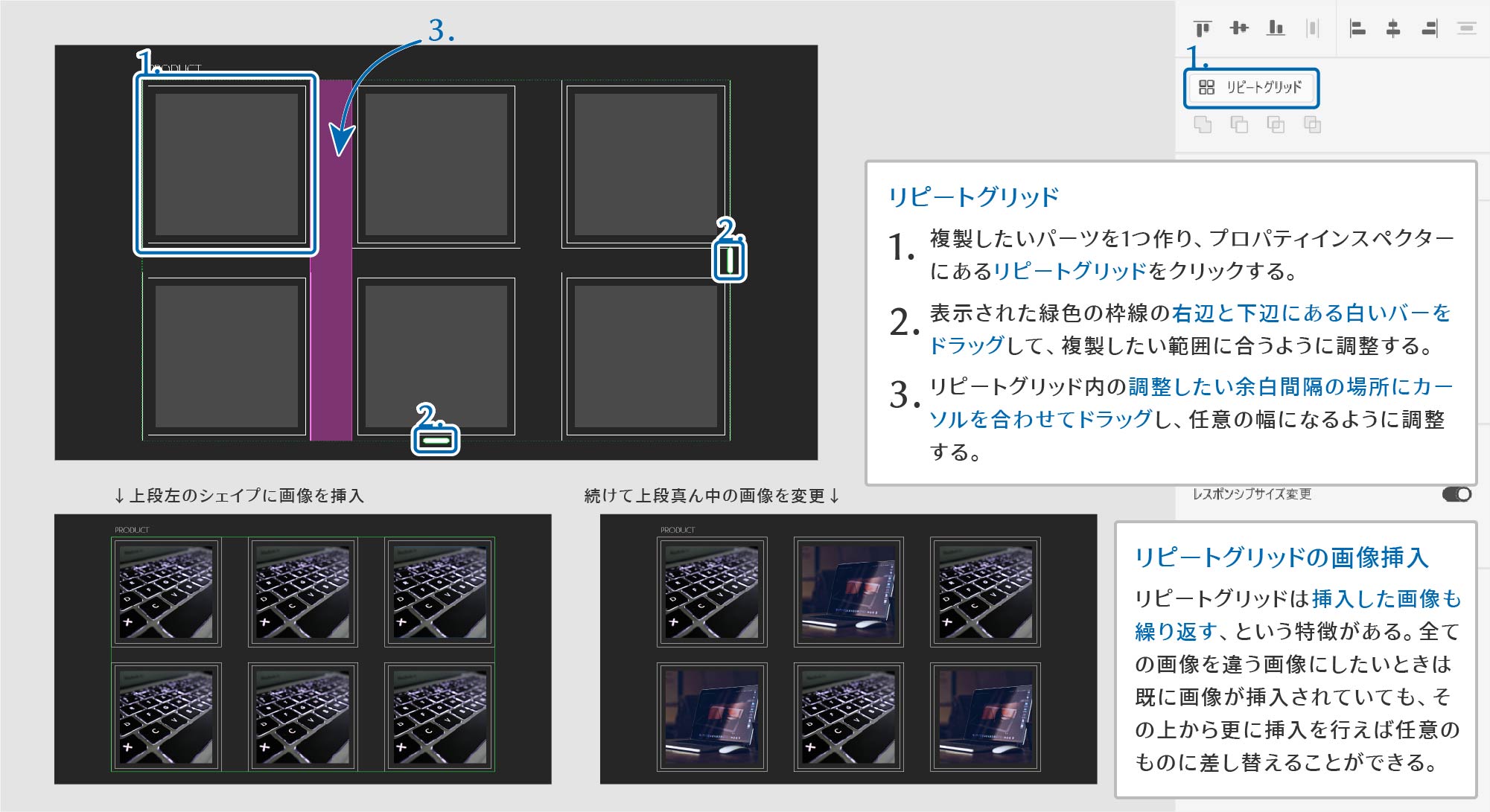
リピートグリッドは「同じデザインのパーツ(オブジェクト)」を「規則的な並びで繰り返し配置」したいときに活躍する機能です。
「パーツを作る」にて同じデザインのパーツを複数回使うときに便利な機能としてドキュメントアセットとコンポーネントを紹介しました。例えば商品一覧ページで写真・商品名・商品価格で1セットとなったパーツを縦に5つ、横に4つ並べるデザインをコンポーネントを活用してデザインするとしましょう。まず写真・商品名・商品価格をまとめたパーツをコンポーネント化して、それを横に4つ並べ、並べた4つを今度は5つ複製して縦に並べていく…とすれば確かにできますがちょっと手間がかかりますよね。
そこで登場するのがリピートグリッドです。

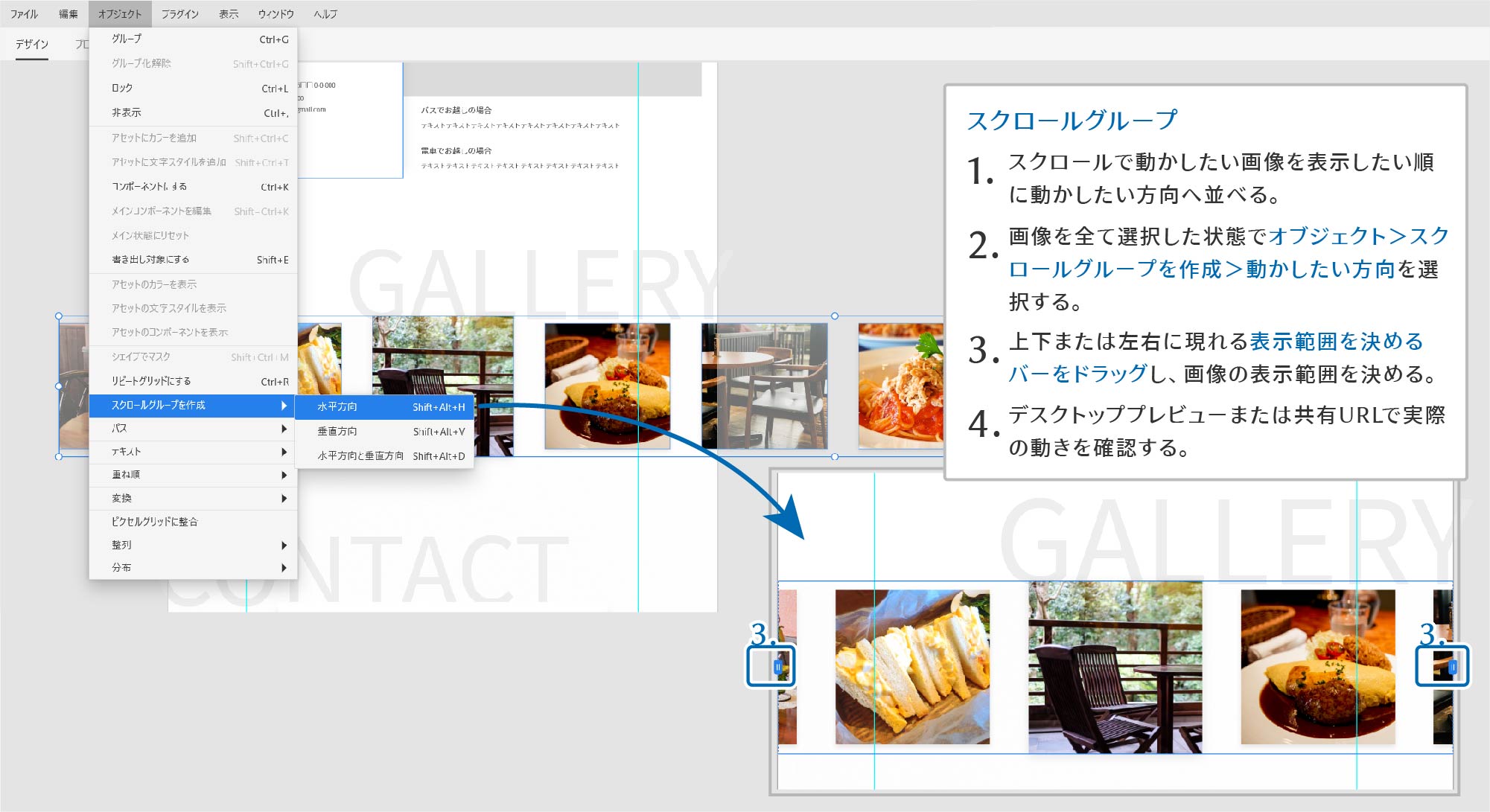
主にスマホでWEBサイトを見たときに、ページは動かずコンテンツだけが横スクロールで動かせるようになっているデザインを見たことはありませんか。
こういった動きのデザインをXDで再現するための機能がスクロールグループです。スクロールグループを使用すると水平・垂直方向またはその両方にスクロールする動きが付与されたオブジェクトのグループを作ることができます。

WEBデザインの定番として画面サイズに合わせてページレイアウトを最適な状態にするデザイン、レスポンシブデザインをよく見かけるようになってきました。
このレスポンシブデザインにするためパソコン画面とスマホ画面、最低2種類のデザインを制作する必要があることが多々あります。そのためXDにはレスポンシブデザインの制作にも対応できるような、レイアウトに関する機能がいくつかあります。
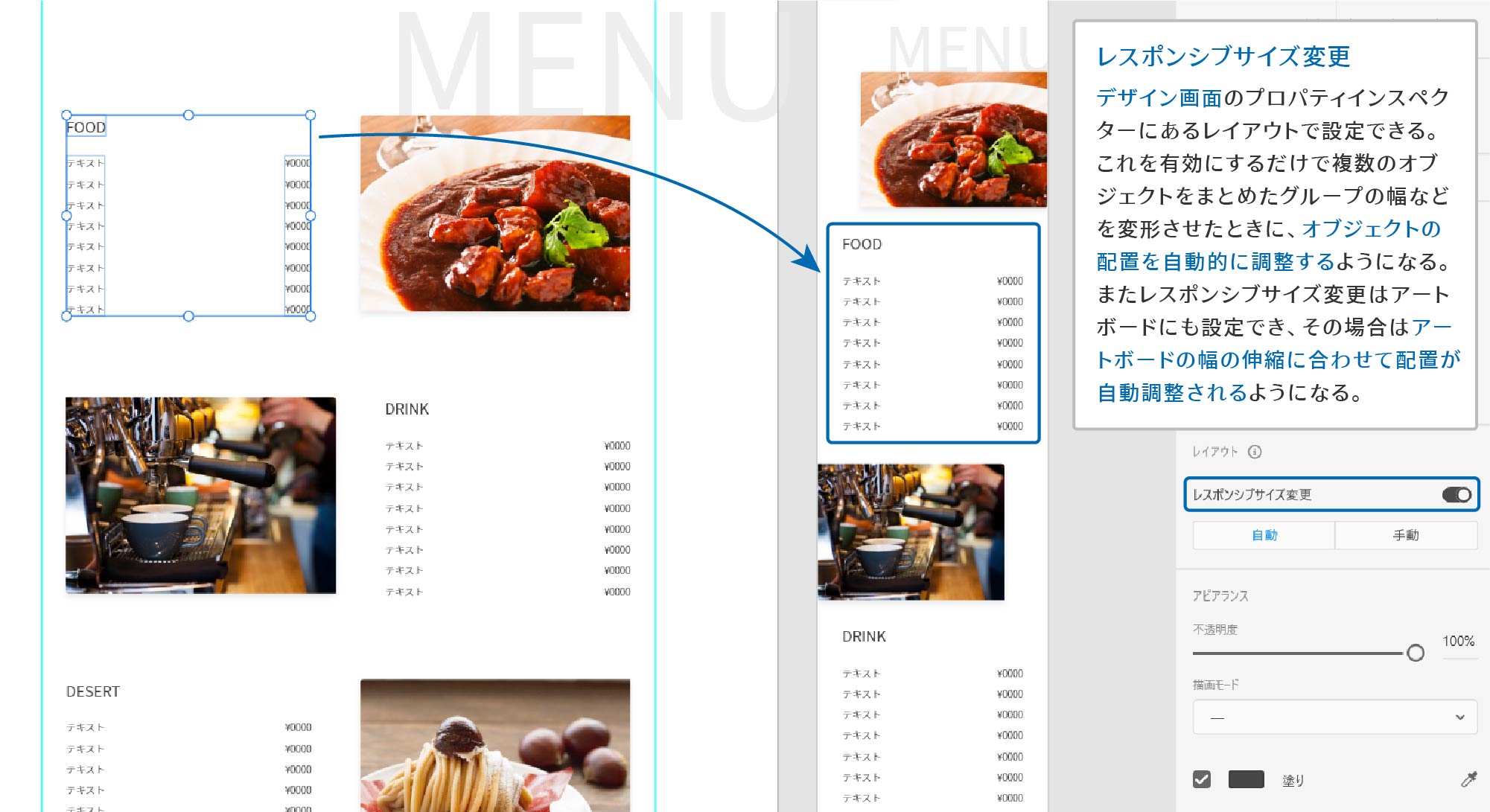
レスポンシブサイズ変更はその名の通り、これを有効にしたオブジェクトやグループ、アートボードのサイズ変更に合わせて配置などが自動で調整されるようになる機能です。
例えば複数のオブジェクトをまとめたグループにレスポンシブサイズ変更を有効にしてグループ全体の幅を広げたり狭めたりすると、そのグループ全体の幅に合わせてグループ内のオブジェクト同士の間隔が可変します。アートボードに対して有効にした場合は、そのアートボード内に配置された全てのオブジェクトがアートボードの幅に合わせて配置を自動調整するようになります。

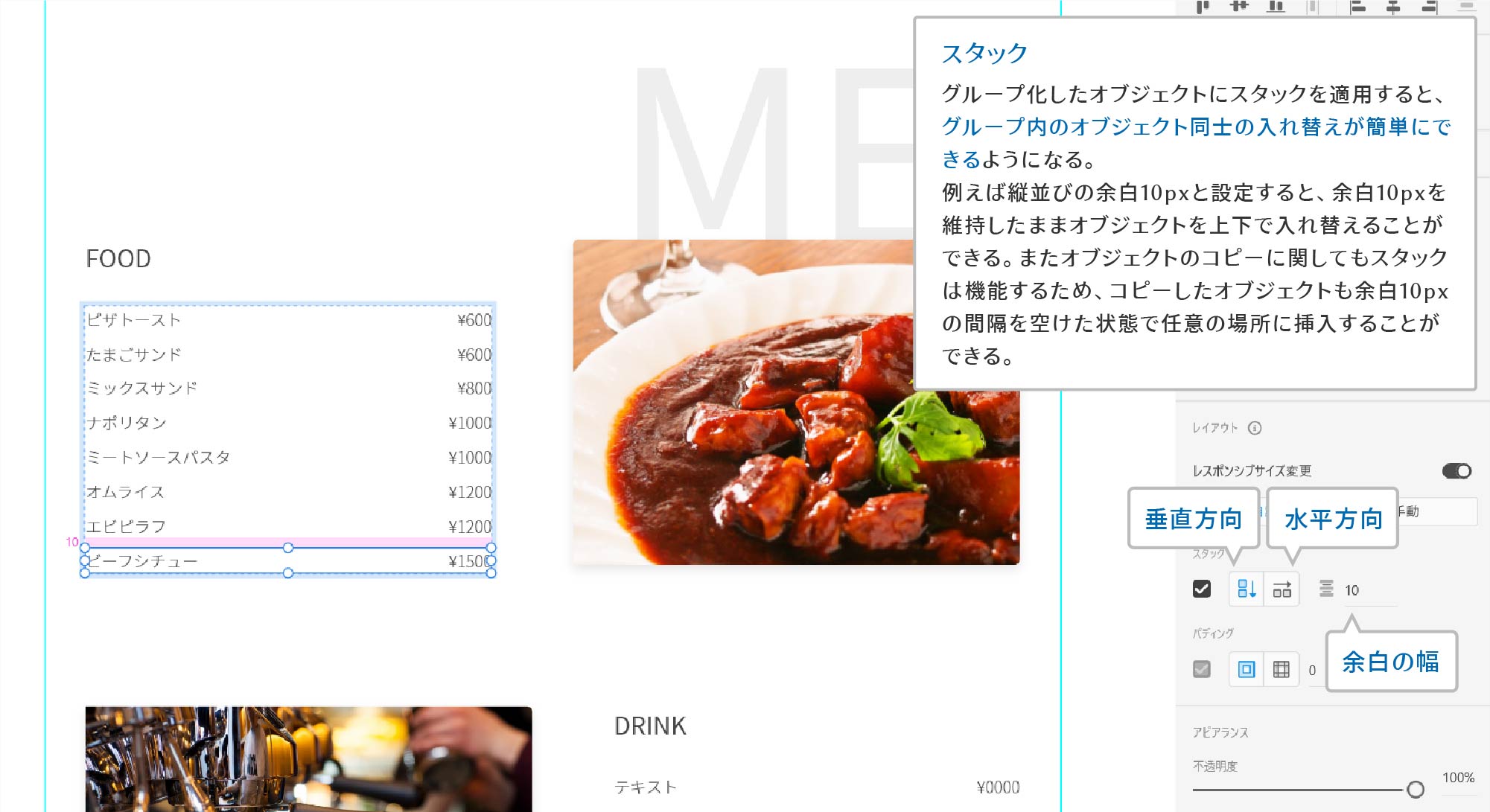
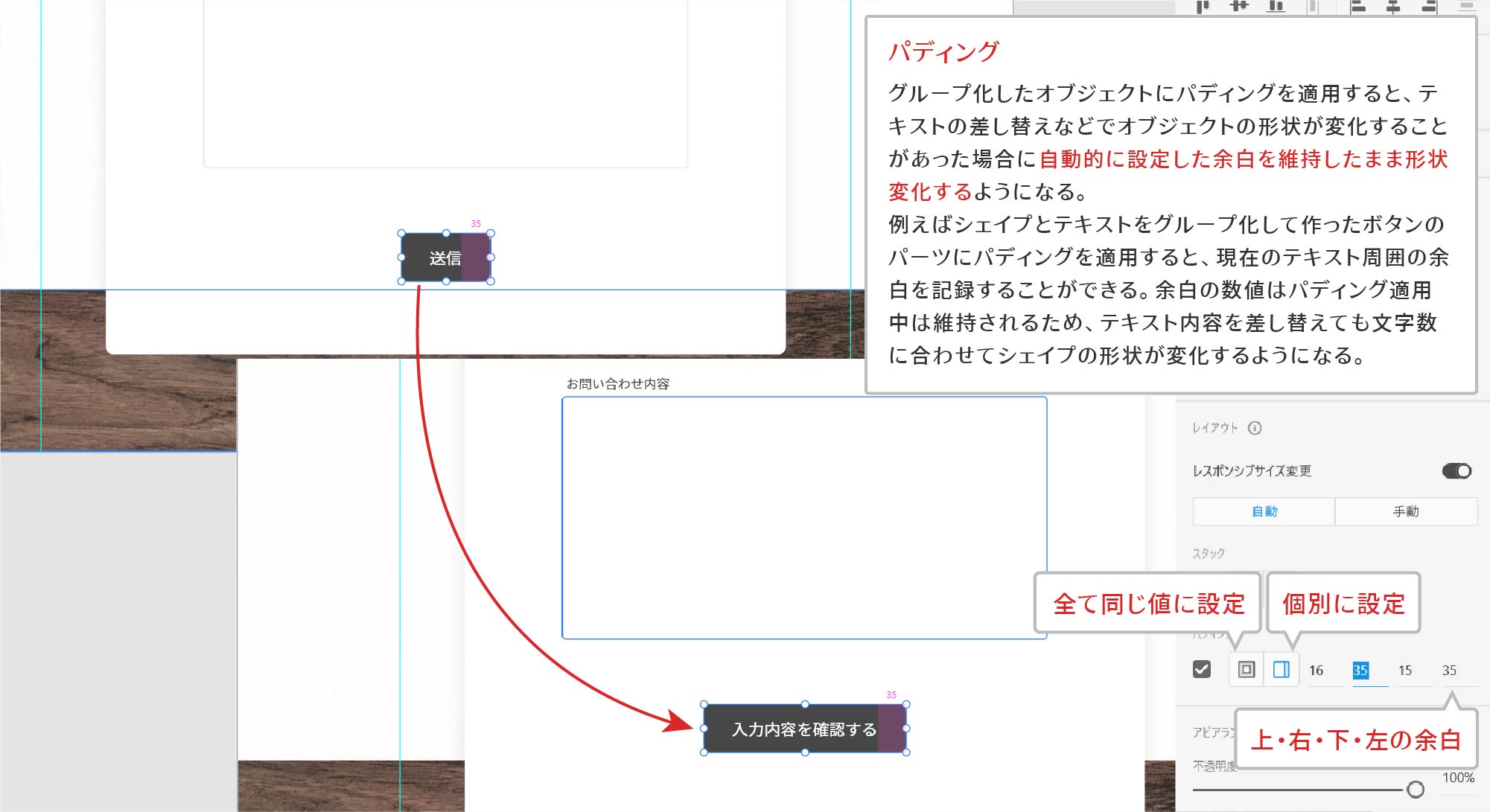
グループ化したオブジェクトに設定できるレイアウト機能で、特に便利なものが2つあります。それがスタックとパディングです。
スタックは余白の間隔などのレイアウトは崩さないようにしながら、グループ内のオブジェクト同士の入れ替えや追加ができる機能です。上下または左右の入れ替えのみに対応しているため、メニュー表など複数の項目が一定間隔で連なっているデザインにおいて活躍します。
これに対してパディングはグループ化した2つのオブジェクトの間にある上下左右の余白の間隔を設定することで、その余白間隔を維持したままデザインを変更することができる機能です。例えばシェイプの中にテキストを配置するようなボタンをデザインし、グループ化してパディングを適用したとします。するとテキストの文字数に合わせてシェイプのサイズが自動で可変するようになるのです。